讲师介绍
吴留坡,前端技术专家,来自千寻位置网业务中台前端团队
团队日常工作内容,主要对公司门户、电商、营销、分销等业务提供前端支持,业务覆盖 PC、H5、App、小程序、NodeJS 等各种技术场景。
以下为吴留坡同学精彩演讲的部分内容:
一、开发流程规范介绍

首先我分享一下,一个优秀的软件开发、交付流程
- 需求设计:我们的需求一般来自运营同学在实际产品运营中收集的问题,另外也可能会来自公司高层的直接需求;提交需求后,产品经理会进行需求论证,确认需求后再进入产品设计、交互设计、UED设计环节
- 开发阶段:开发同学在本地完成开发、集成后,提交测试,测试通过后,代码进入预发或者仿真环境,这个时候的数据可能已经是真实数据了,不过机器环境与生产环境完全隔离,在预发环境测试同学验收通过后,代码才会正式发布生产
- 数据订正:互联网应用往往采用小步快跑式开发,生产数据结构会经常面临变动,比如我们对项目进行了部分重构,或者老的代码进行了拆分,新页面上线替换老页面需求做重定向等等,这些都需要我们及时做数据订正
- 数据分析:数据来源类型很多,比如PV、UV这些页面数据,比如用户在页面上的点击事件、热区图这些用户行为数据,比如商品售卖信息这些业务数据等等;这些都要求我们要在代码层面就做好数据的收集工作
二、千寻CICD的发展历程

以前:以前我们开发主要的交付方式是,通过shell脚本,进行代码的构建、打包,再压缩上传到资源服务器;之后进行代码发布的时候,测试环境或者生产环境,下载资源代码,再进行解压、启动,这些环节里面,很多都是通过手动方式来做的
现在:经过两年多的CICD发展,我们现在完全实现了CICD流程的完全自动化;代码提交后,我们就会自动拉取进行编译,如果编译、构建失败,会主动发邮件、发钉钉进行提醒,这里都是通过Jenkins来实现的;通过构建后,根据项目的类别来进行分发,纯静态资源会分发到OSS,进行CDN加速,如果是服务器端程序,我们会启动容器化部署,这里的实现则是通过k8s来做的,用户的请求用nginx来做转发;目前我们所有的前端项目都是通过OSS + k8s + nginx来发布、部署的
三、定位问题

生产环境问题定位、处理,我们团队目前主要从下面四个地方来做排查:
- 用户端异常错误收集:错误的预先捕获,比如浏览器程序报错后,可以触发我们的消息机器人来通知我们,我们内部管这个工具叫“先知”
- 业务数据链路异常收集:我们团队现在采用区域块渲染,通过业务链路错误的捕获,我们可以很快就知道到底是前端template有问题,还是后端数据有问题
- 用户足迹:目前用户在我们系统正常使用的生命周期,相关的信息我们都可以收集下来,比如用户从百度搜索访问过来,点击、使用了我们哪里的服务;这里我们用到了很多工具,比如神策埋点可以帮我们记录一部分信息,我们自己也开发了一套FPM工具,可以利用几个数据坐标来定位用户的一个行为
- 报表分析:不同的服务会有很多不同的埋点方式,甚至很多后端服务也会有很多数据需要处理,比如之前我们遇到一个JS文件加载问题,我们通过报表看到这个js文件平均访问时间300+ms,这里我们就会进去做问题处理,做优化,再利用前面的CICD做快速的发布、部署
四、前后端分离

我们现在基本上没有服务器端渲染,都是采用完全的前后端分离,不过在传统的前后端分离上做了很多方面的优化,我们内部开发了很多工具来支撑我们做前后端分离:
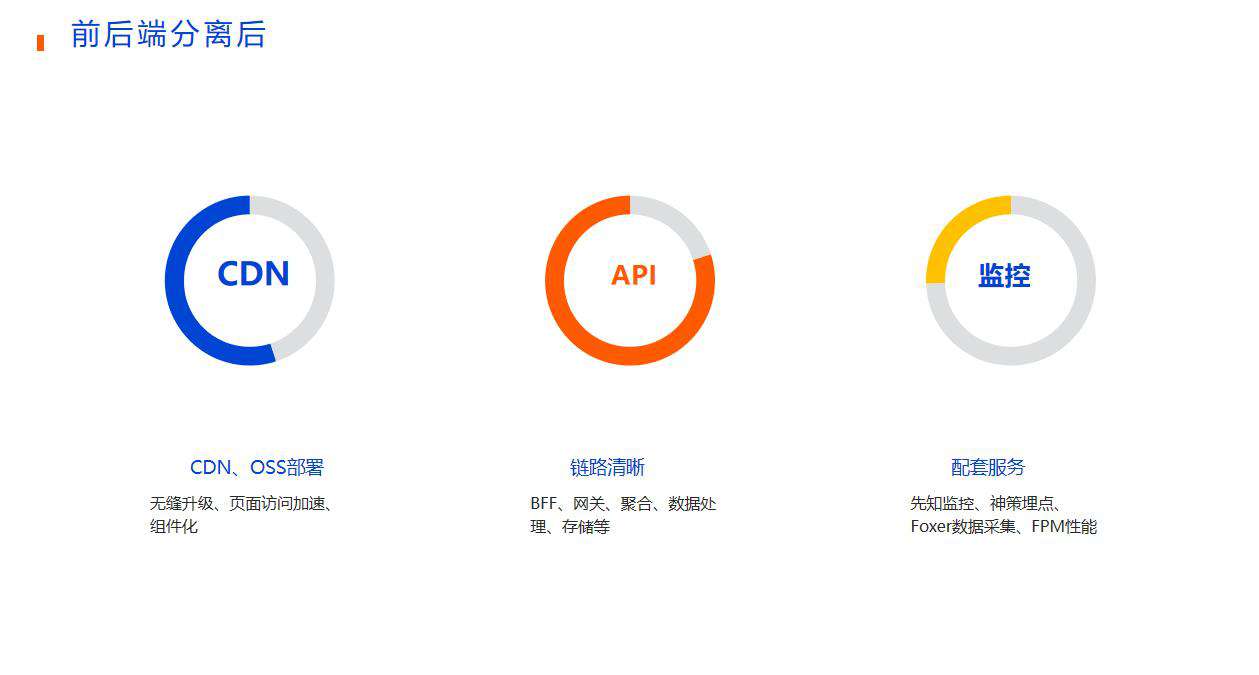
- 结合CDN + OSS,通过我们的CICD,我们可以做快速、无缝的发布、部署
- BFF层,通过我们开发的技术,我们可以做到非常好的后端业务剥离、数据裁剪、数据聚合,通过我们前端的Gateway,我们也可以做到很好的数据分发、页面渲染等等,另外针对SEO,我们也做了静态化处理,来做搜索引擎优化
- 监控方面,目前我们的“先知”监控,可以帮助我们快速发现页面异常,神策埋点则可以帮助我们做页面追踪,Foxer数据采集可以帮助我们做到通用行为数据分析,FPM则帮助我们做页面性能分析
更多精彩内容,感谢关注、欢迎转发
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!