前言
数据可视化API(Web),是基于腾讯位置服务JavaScript API GL实现的专业地理空间数据可视化渲染引擎。 通过这套API,可以实现轨迹数据、坐标点数据、热力、迁徙、航线等空间数据的可视化展现。
使用步骤
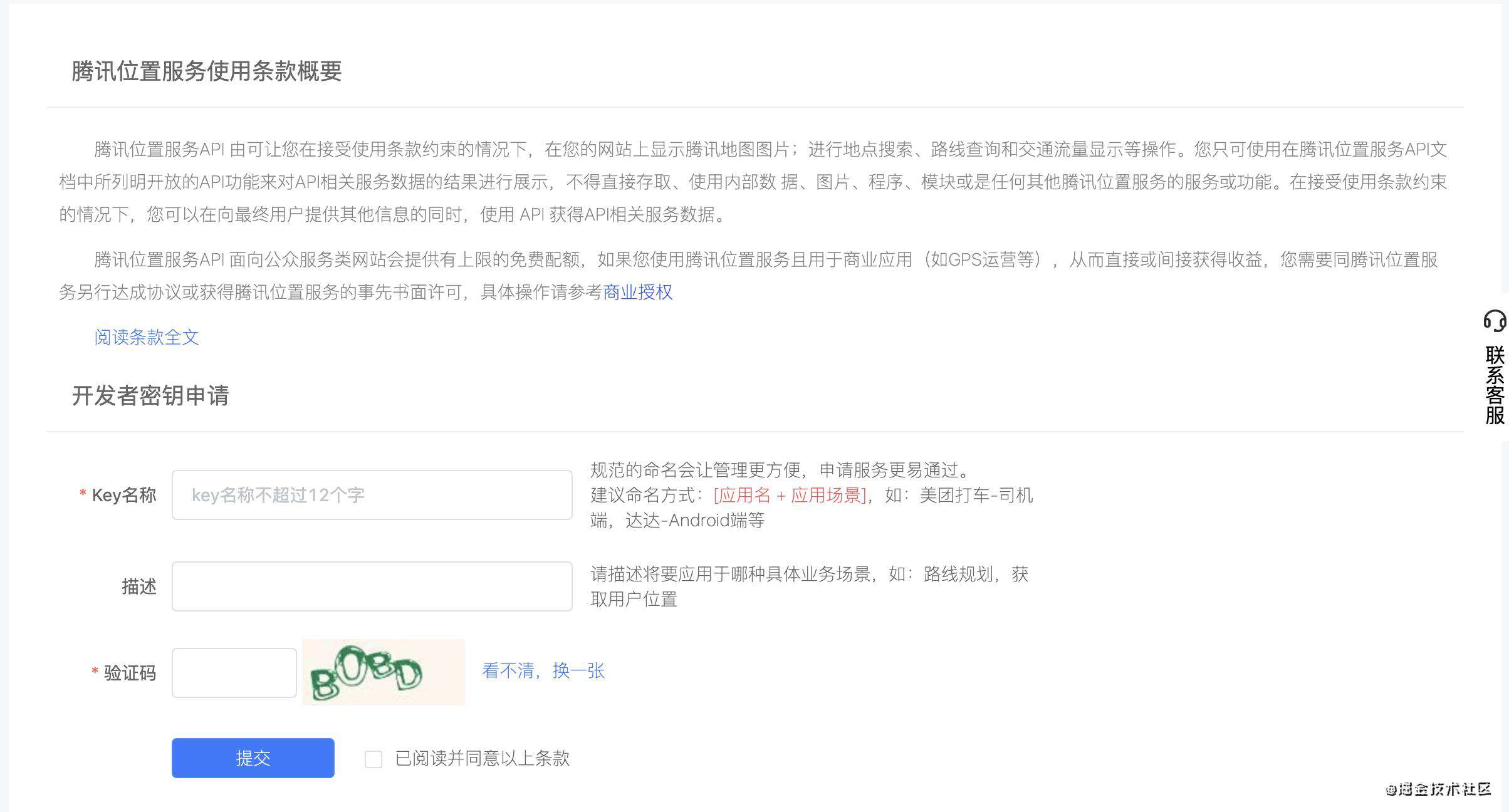
1、注册成为腾讯位置服务开发者,并进入控制台 -> key管理界面创建key;

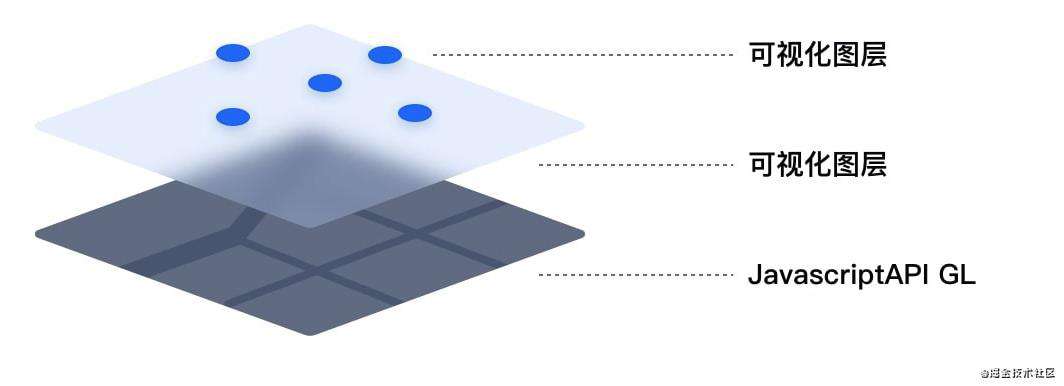
2、数据可视化API(以下简称可视化API),所提供的可视化效果是以图层的方式叠加在JavaScript API GL之上,图层中所显示的数据由实例化的对象统一管理。

3、加载可视化API
可视化API是以 Javascript API GL 的附加库的形式加载的,请确保: 引入时须传入&libraries=visualization参数(查看: Javascript API GL加载参数说明 )
<script src="https://map.qq.com/api/gljs?v=1.exp&key=YOUR_KEY&libraries=visualization"></script>
轨迹图实现
大家可通过参考手册 先了解下参数详情,以下是代码示例。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>动态轨迹图</title>
</head>
<script charset="utf-8" src="https://map.qq.com/api/gljs?v=1.exp&key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77&libraries=visualization"></script>
<style type="text/css">
html,
body {
height: 100%;
margin: 0px;
padding: 0px;
}
#container {
width: 100%;
height: 100%;
}
</style>
<body onload="initMap()">
<div id="container"></div>
<script src="https://mapapi.qq.com/web/lbs/visualizationApi/demo/data/trail.js"></script>
<script>
function initMap() {
var center = new TMap.LatLng(39.984104, 116.307503);
//初始化地图
var map = new TMap.Map("container", {
zoom:12,//设置地图缩放级别
center: center,//设置地图中心点坐标
mapStyleId: "style1" //个性化样式
});
//初始化轨迹图并添加至map图层
new TMap.visualization.Trail({
pickStyle:function(item){ //轨迹图样式映射函数
return {
width: 2
}
},
startTime: 0,//动画循环周期的起始时间戳
showDuration: 120,//动画中轨迹点高亮的持续时间
playRate:30 // 动画播放倍速
})
.addTo(map)
.setData(trailData);//设置数据
}
</script>
</body>
</html>
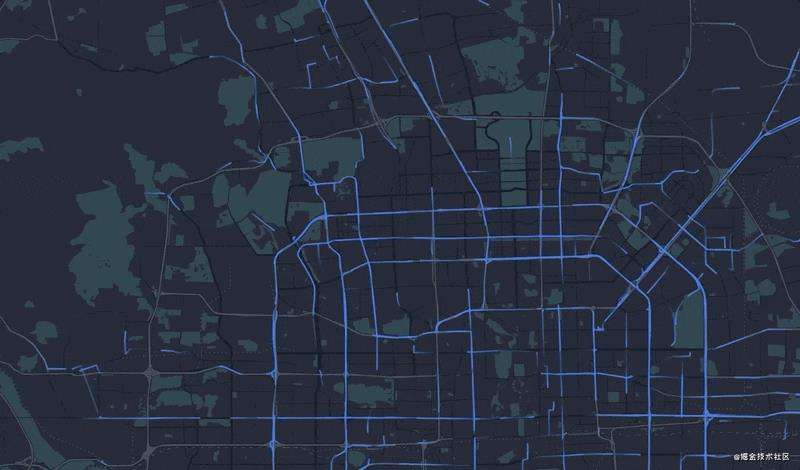
效果图

在线示例
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!