1,介绍
颜色具有三个特性,即色相,明度和饱和度。颜色的这三个特性及其相互关系可以用三度空间的颜色立体来说明。
Color.js是一个能加强前端开发中对颜色处理的第三方库。
假设你已经基本了解色彩通道、色彩空间、色相、饱和度、亮度、不透明度等概念。当然了,相信这些概念难不到你。
2,轻松管理颜色---color.js库
Color.js为前端开发者提供了一个简单的颜色管理的API。使用Color.js,你可以创建一个Color对象来方便的进行一系列的颜色操作,如格式转换、获取单一通道值等,而不用管具体的颜色模型以及相应的转换关系。
color.js库支持RGB、HSV和HSL颜色模型,以及它们各自的alpha通道。它支持CSS中表示颜色的字符串,因此非常方便。如果你的主要关注点是和人眼感知有关的色彩空间的管理(比如你涉及到了Lab模式),而不是颜色处理与转换方面的话,或许colorspace.js会是一个更好的选择。当然,其实平时开发Color.js就已经够用了,至少我还没听过哪个网站使用到了Lab之类的色彩模式。
Color对象是不可变对象(immutable objects,指在被创造之后,它的状态就不可以被改变的对象),API中提供的所有操作都会返回它本身,因此你可以采用链式调用。
3.使用color.js
文档地址:https://www.npmjs.com/package/color
当你在你的项目中使用了这个库的时候,你可以从公共命名空间net.brehaut中获取Color。也许你想把它导入到你自己的命名空间里,比如:

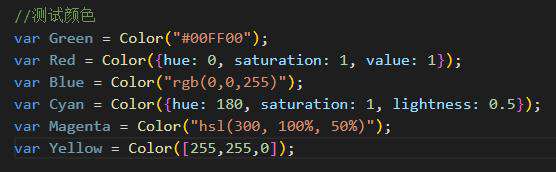
Color会根据你导入的参数(对象、字符串或是数组)创建一个新对象。需要注意的是,这是一个工厂函数而不是一个构造函数,当然如果你用了new关键字一样会返回新对象。 下面是几种可行的方式:

对上述的一个颜色使用API提供的库时,它会返回一个颜色(或者一组颜色),或是一个值。你可以把很多个操纵方法chain起来一起使用。比如:

一个常见的场景是为页面中的元素进行一系列的计算,然后,你就能用toCSS方法来把值变成一个合理的CSS颜色格式,像下面的代码一样:

API提供的方法大致可分为三类:
- Accessor Methods 读取和设置值(例如getHue/setHue);
- Color Methods 处理颜色并返回一个新的color对象(比如shiftHue),或者是返回一个数组(比如splitComplementaryScheme)
- Conversion and Construction 起到转换或构造作用的方法(比如toCSS)
所有的值都是0-1的浮点数,除了Hue是一个0-360的值(你应该已经了解了基础的色相轮)。
4,Accessor Methods
- 这类方法是由API自动生成,用于读取或者设置对象的值。
- getRed() 返回红色通道的值,0~1的浮点数。
- getBlue()返回蓝色通道的值,0~1的浮点数。
- getGreen()返回绿色通道的值,0~1的浮点数。
- setRed(newRed) 设置红色通道的值,返回一个新的color。
- setGreen(newGreen) 设置蓝色通道的值,返回一个新的color。
- setBlue(newBlue)设置绿色通道的值,返回一个新的绿色的color。
- getHue() 返回色相值。
- setHue(newHue) 设置色相值。
- getSaturation() 返回饱和值。
- setSaturation(newSaturation) 设置饱和值。
- getValue() 返回明度值。
- setValue(newValue)设置明度值。
- getLightness()返回亮度值。
- setLightness(newLightness) 设置亮度值。
- getAlpha() 返回Alpha值。
- setAlpha(newAlpha)设置Alpha值。
- getLuminance() 返回一个0~1的值,表示这个颜色在传统的显示器上显示时,人眼会觉得它有多亮。
5.Color Methods
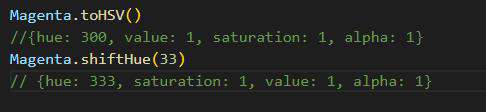
- shiftHue(degrees) 参数是一个数值,表示颜色在色相轮上转过的角度,可以是一个负数。比如

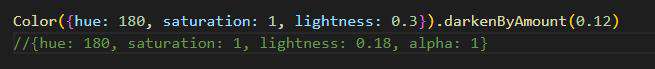
- darkenByAmount(amount) 降低颜色的亮度值,即减少HSL色彩模式的颜色的lightness值。

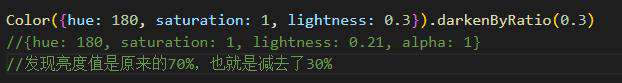
- darkenByRadio(radio) 按照一定的比例减少HSL色彩模式的颜色的lightness值。

- lightenByAmount(amount) 与darkenByAmount()相反。
- lightenByRatio(amount) 与darkenByRatio()相反
- devalueByAmount(amount) 减少HSV色彩模式的颜色的明度值。
- devalueByRatio(ratio) 按一定比例减少HSV色彩模式的颜色的明度值。
- valueByAmount(amount) 与devalueByAmount()相反。
- valueByRatio(ratio) 与devalueByRatio()相反。
- desaturateByAmount(amount)
- desaturateByRatio(ratio)
- saturateByAmount(amount)
- saturateByRatio(ratio)
- blend(color,alpha) 返回一个混合了的颜色。比如black.blend(white,0)返回的是黑色,black.blend(white,0.5)返回的是灰色,black.blend(white,1)返回的是白色。
6.转换和构造
- toHSV()转换为HSV色彩模式
- toRGB()转换为RGB色彩模式
- toHSL()转换为HSL色彩模式
- toCSS()css中表示颜色的16进制值。可以有参数,表示返回的颜色每个通道的位数,默认值为2。比如:

- toString() 返回this.toCSS()。主要是为了给color对象部署一个toString方法,这样会在一些操作,比如进行字符串加法时默认调用。
GitHub地址:https://github.com/brehaut/color-js
Copyright ©2017 往逝之因
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!