豆皮粉儿们,又见面了,今天这一期,由字节跳动数据平台的「相逢在雨季」给大家讲一道面试题,关于由于ES6综合运用。

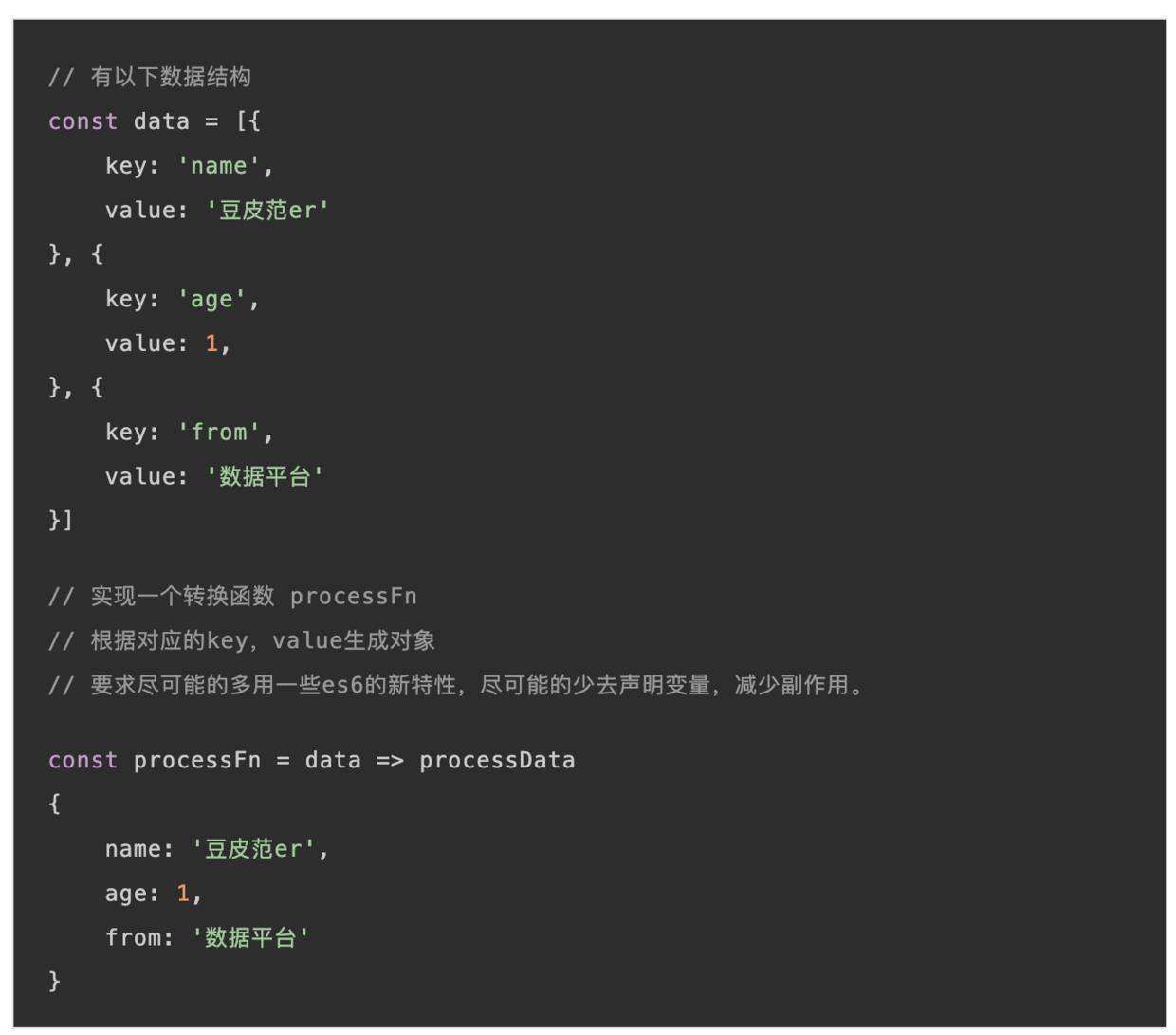
在面试的过程中,经常能看到候选人写熟练掌握或者精通ES6,那就拿一道题试一试你的掌握情况吧,题目其实非常简单,如下所示。

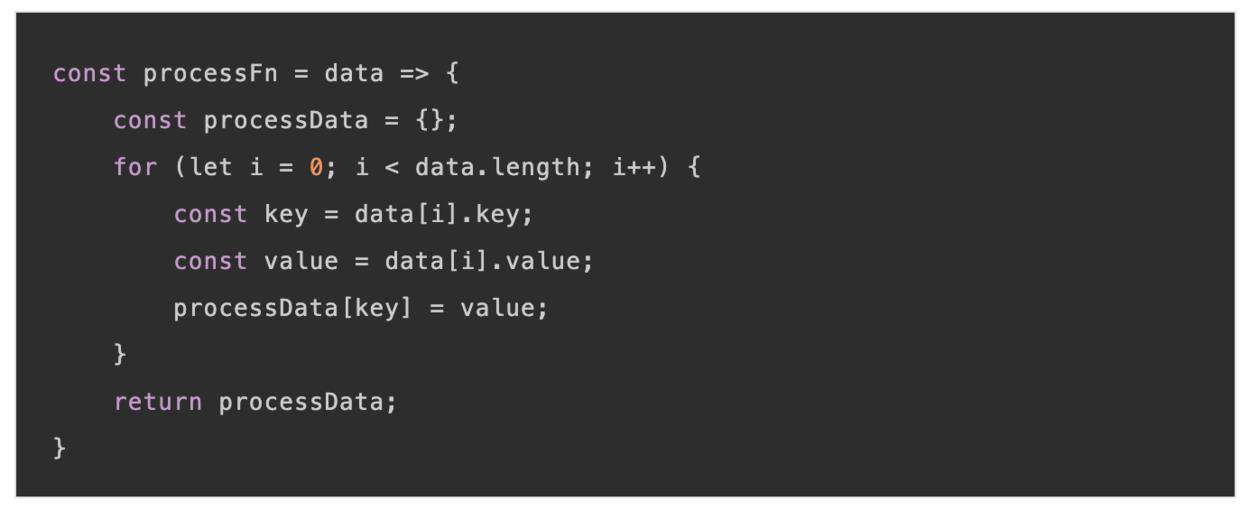
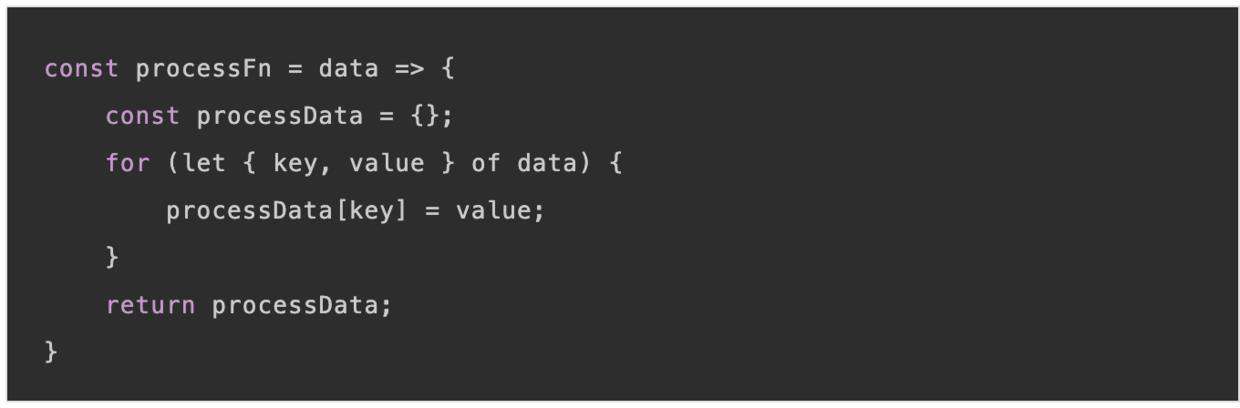
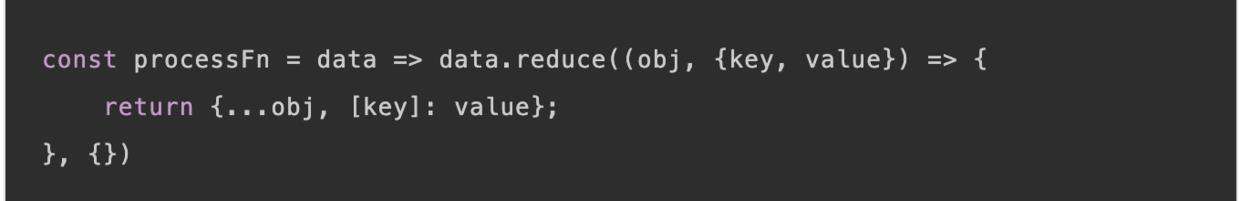
好多候选人一看题目,思路一下就有了,啪一下就写出来了,很快啊。先看下实现的最多的版本

很标准的实现,不是吗,问这里面用到了哪些 ES6的特性,可以看出,主要用到了三个,一个是箭头函数 =>,一个是块级声明 let,一个是常量声明 const。

着手ES6的改造
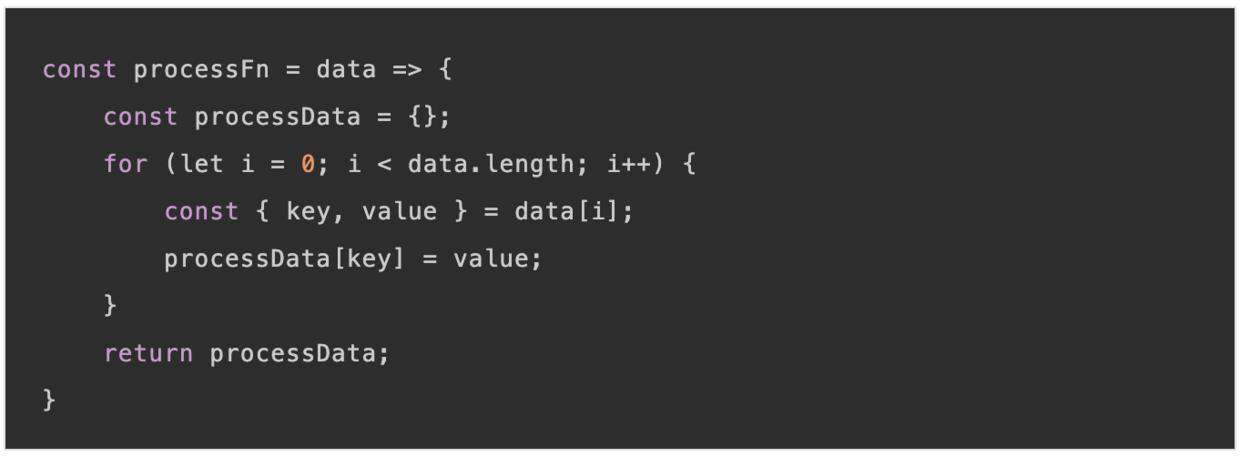
继续上面的题,其实如果单独问 ES6有哪些新特性,很多人都能答出来很多,但是一旦运用到真正的代码编写中,就还是使用回老一套,其实就这道题而言比如 箭头函数, 解构赋值, 扩展运算符, 使用表达式作为对象的属性名, 等等这些 ES6的特性都能运用其中,下面就把这些特性一一代入到这个题当中,来体验一下综合运用 ES6的感觉吧。首先,先加上 解构赋值, 解构赋值可以很方便的从一个对象中取值,这里可以在取得数组中每一个对象的 key, value时运用上。

在这里还可以顺带的把 for循环改成 for...of, for...of可以遍历一个迭代器( iterator), Array本质上就是一个迭代器,因为它实现了迭代器接口。
还是先继续改造代码。把解构的过程放在for...of上,代码就变得更简洁了一些。

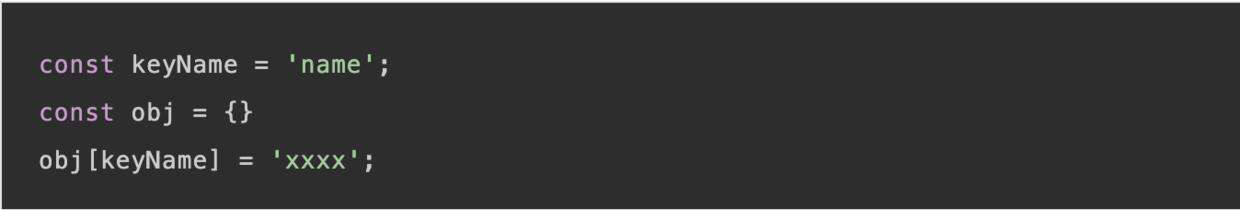
然后,可以加上 扩展运算符了,对于一个对象来说, 扩展运算符的作用是可以合并一个对象,在 ES6的时代,也可以使用 Object.assign。这两个方法其实都可以。但无论用哪个方法,都会遇到一个问题,属性是一个动态的变量,在 ES5的时代,想把属性作为变量进行对象赋值,只能使用以下方式

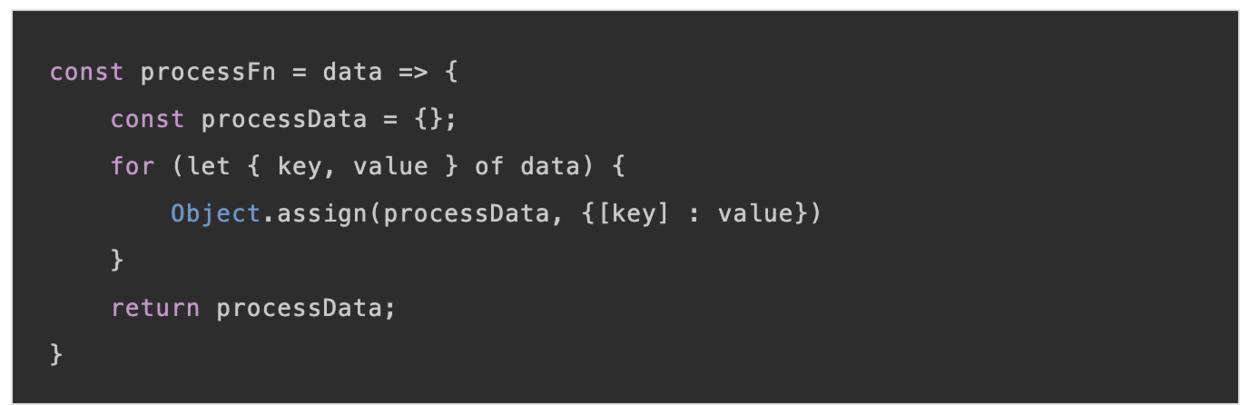
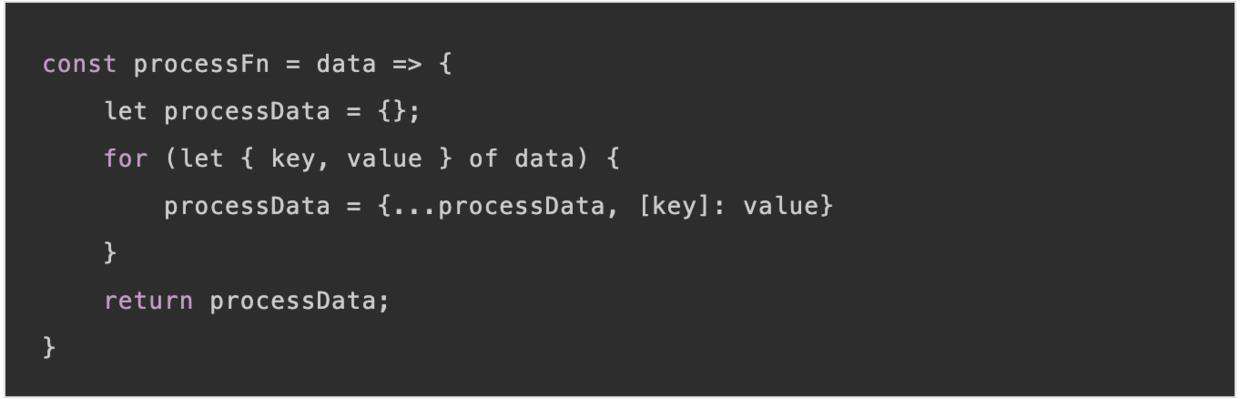
但 ES6允许我们使用字面量的形式来完成这个事情,只需要给属性表达式加上一个 []即可,现在组合使用 扩展运算符和 对象属性表达式来优化一下代码吧。

或者

这样就成功的把这些 ES6的特性综合的运用上了,现阶段总结一下用到的 ES6特性吧, const, let, 箭头函数, 扩展运算符, for...of, 解构赋值, 对象属性表达式。算下来有 七个了。
减少一些副作用
不过这还没有结束,题目中还有一个要求,尽可能的少去声明变量,减少副作用。除了函数声明所必须的声明 const,剩下的还有两处显式声明,那最少可以把这种显式的声明减少到几个呢,答案实际上是 0个,这时就需要去改动 for循环了,因为 for循环是肯定会有显示的 const或者 let声明的, for循环本身就是命令式的编程方式,如果使用的是声明式的方式,那就可能会把显式声明变成参数的隐式声明,可以进一步提高代码的可读性和简洁性,这一点其实卡住了很多候选人。解决的思路其实可以转化为,如何把一个数组进行所谓的折叠( fold),就是把数组的多项合并成一项,这里其实涉及到的是一个 ES5的数组函数, reduce,众所周知,对 reduce的经典使用当然就是累加了。
[1,2,3].reduce((total, item) => total + item, 0)
其实以类比的思想,把对应的数字换成数组中的对象,把累加换成提取 key, value,进行合并,那数组的合并就是一种变相的累加了。有了 reduce,就可以更大的发挥 ES6的结合性了。
整合代码

最后的 return其实也可以去掉,让代码可以在一行的空间就可以实现了,在箭头函数返回对象的时候加一个括号即可。
const data => data.reduce((obj, {key, value}) => ({...obj, [key]: value}), {})
至此,我们对这个题的改造就结束了,综合使用了 ES6特性,以及减少了显式的声明。写出这样的代码,这道题的解答就可以毕业啦。
彩蛋时间
这就结束了吗,还没有,可以看出, ES6虽然很强大,但是要掌握它还是要学习各种特性,而且还要综合一些 ES5的特性结合在一起才能发挥出最好的功效,有没有本身就和谐统一的形式来做这个事情呢,其实是有的,坐稳了,我们要加速了。进入到声明式的世界,打开 函数式编程的大门吧。
说起函数式编程( FunctionalProgram),其实也是一项法则,入门的话,你们只需要记住下面几个公理和几个概念就可以了。类比小说《三体》的 黑暗森林法则就是这么解释的。
-
函数是一等公民(
functionfirst),FP的世界只有函数 -
函数自身都有可组合的特性(
composition),但函数本身是纯净(pure)的
想要继续了解函数式编程,还有两个很重要的概念,柯里化( curry)和 PointFree
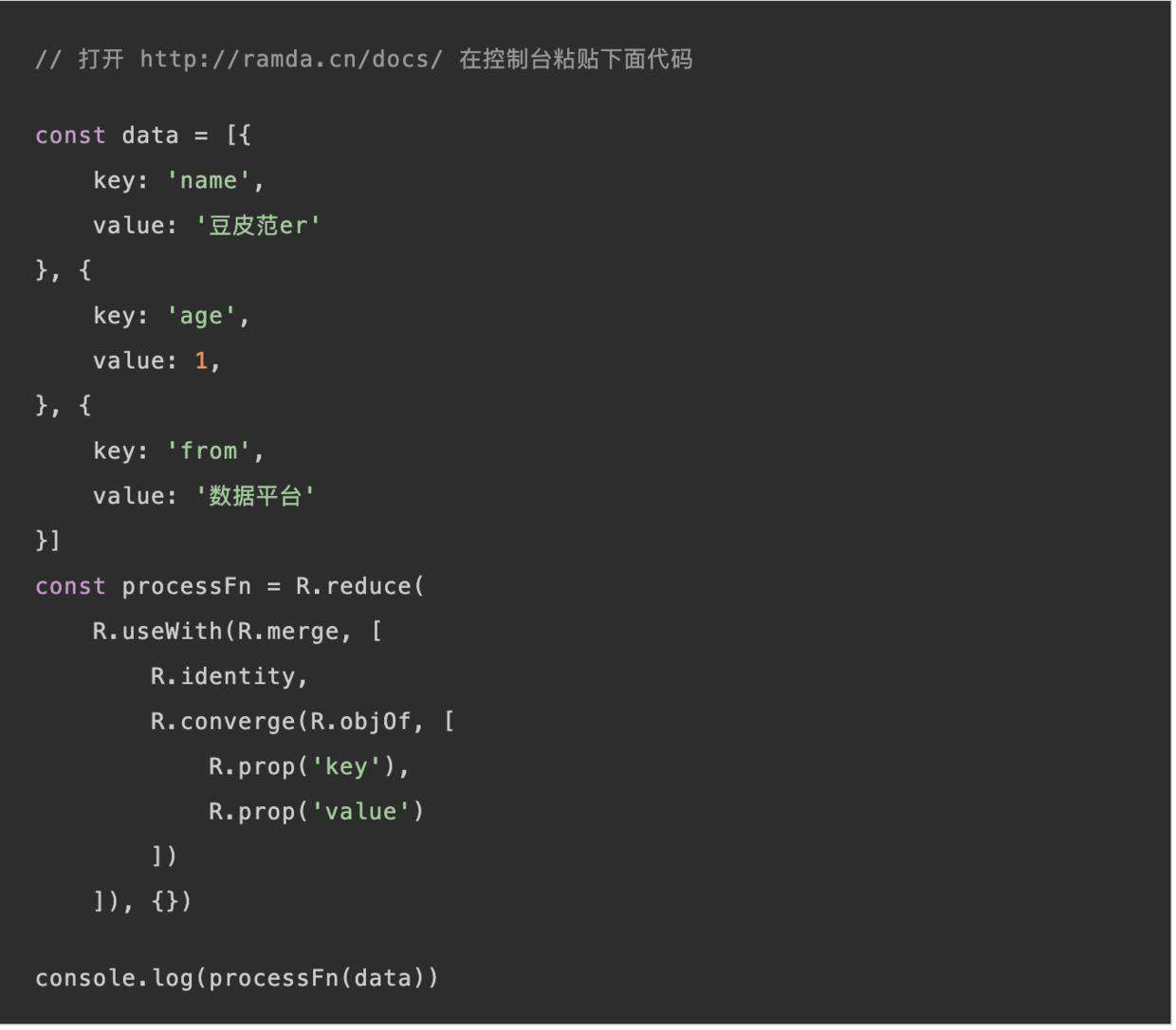
针对 JS函数式编程有一个很重要的工具库,对,它不是 lodash而是 Ramda,使用 Ramda来做一下上面的题吧。

乍一看代码,我大意了啊,没看懂,就像面壁者罗辑的咒语一样晦涩难懂和不可理喻对吧,但在某种程度上,即使只从表面来看,它又充满了和谐简洁的美,拥有高度的秩序排列和统一性,而且完全符合上面的 两条公理和 两个重要概念,如果大家对什么是函数式编程,它主要有那些概念,具体的应用场景有哪些感兴趣的话,我会另写一篇详细的讲一讲 函数式编程。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?



发表评论
还没有评论,快来抢沙发吧!