1、在内置类的原原型上扩展方法
(1) 调用起来方便,可以直接基于实例去调用方法,方法中的this就是实例「也就是我们要操作的值」
(2)可以实现链式调用
(3) 自己扩展的方法最好设置前缀“myXxx”,防止自己扩展的方法覆盖原始内置的方法
let arr = [10, 20];
console.log(arr.slice(1).map(item => item * 10).push('X').toFixed(2).split('.'));
2、this在严格模式下都是对应的对象类型,非严格模式下是基本类型
Number.prototype.plus = function plus(val) {
val = checkVal(val);
return this + val;
};
3、实现下面成立
let n = 10;
let m = n.plus(10).minus(5);
console.log(m); //=>15(10+10-5)
封装:
const checkVal = val => {
val = +val;
return isNaN(val) ? 0 : val;
};
Number.prototype.plus = function plus(val) {
val = checkVal(val);
return this + val;
};
Number.prototype.minus = function minus(val) {
val = checkVal(val);
return this - val;
};
4、函数的多种角色
/*
* 函数的多种角色
* + 函数
* + 普通函数「闭包作用域」
* + 构造函数「类、实例」
* + 生成器函数
* + 对象
*/
(1)Array

-
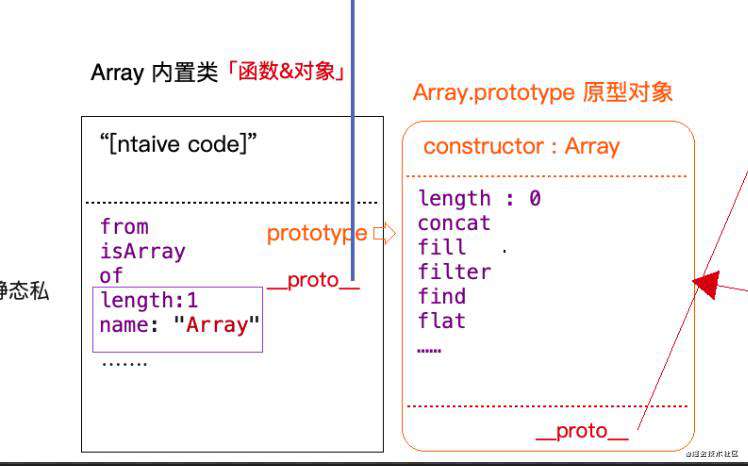
Array既是一个函数,也是一个对象;是构造函数,同时也是Function的一个实例
-
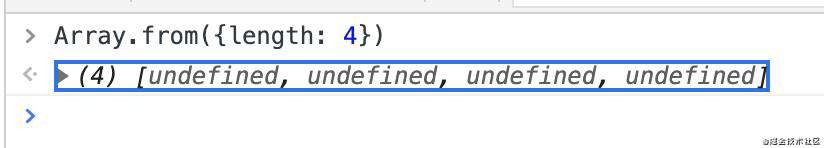
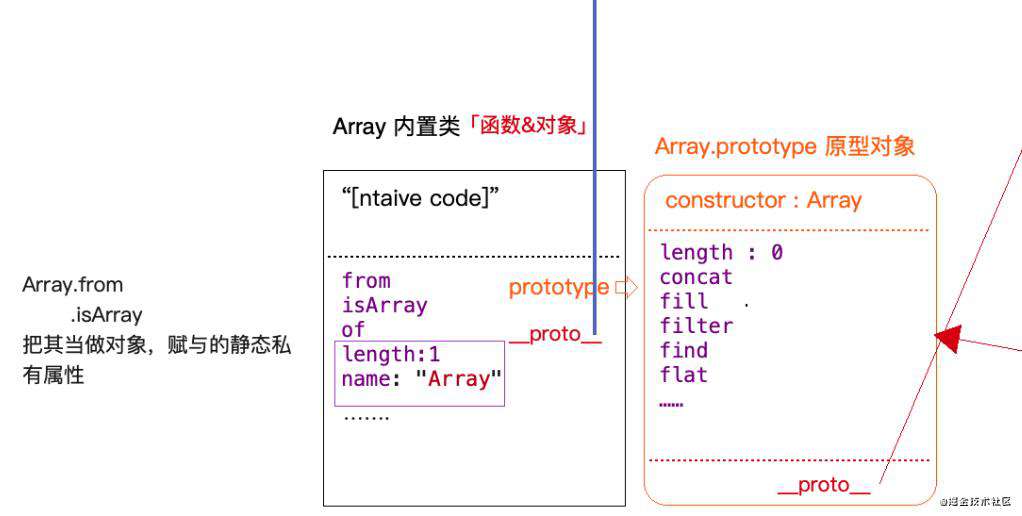
Array.from 能够把类数组转换为数组

- Array.length属性代表的是我用这个构造函数的时候需要传入的实参个数
- Array.name: 是构造函数的名字

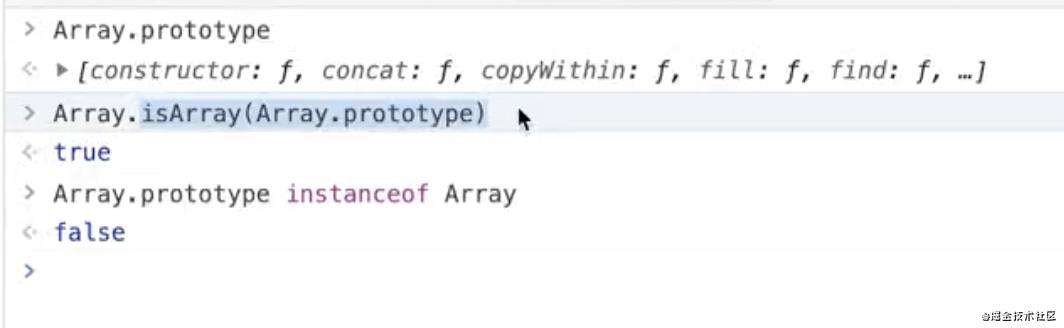
- Array整体:

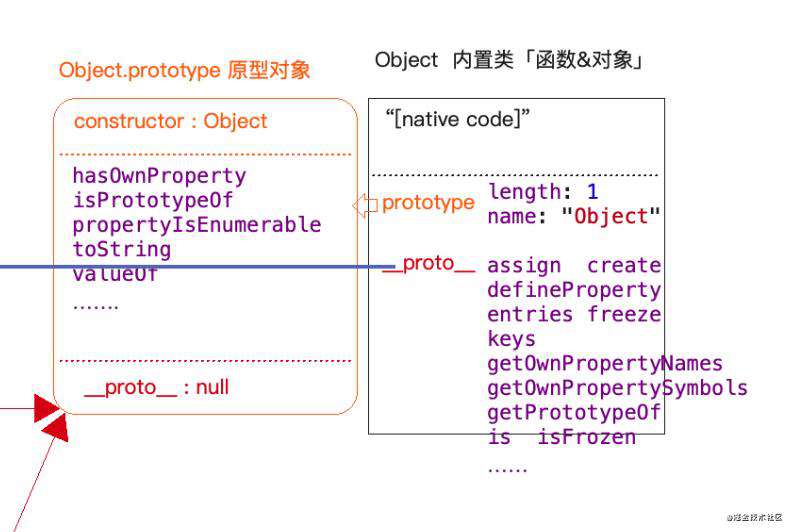
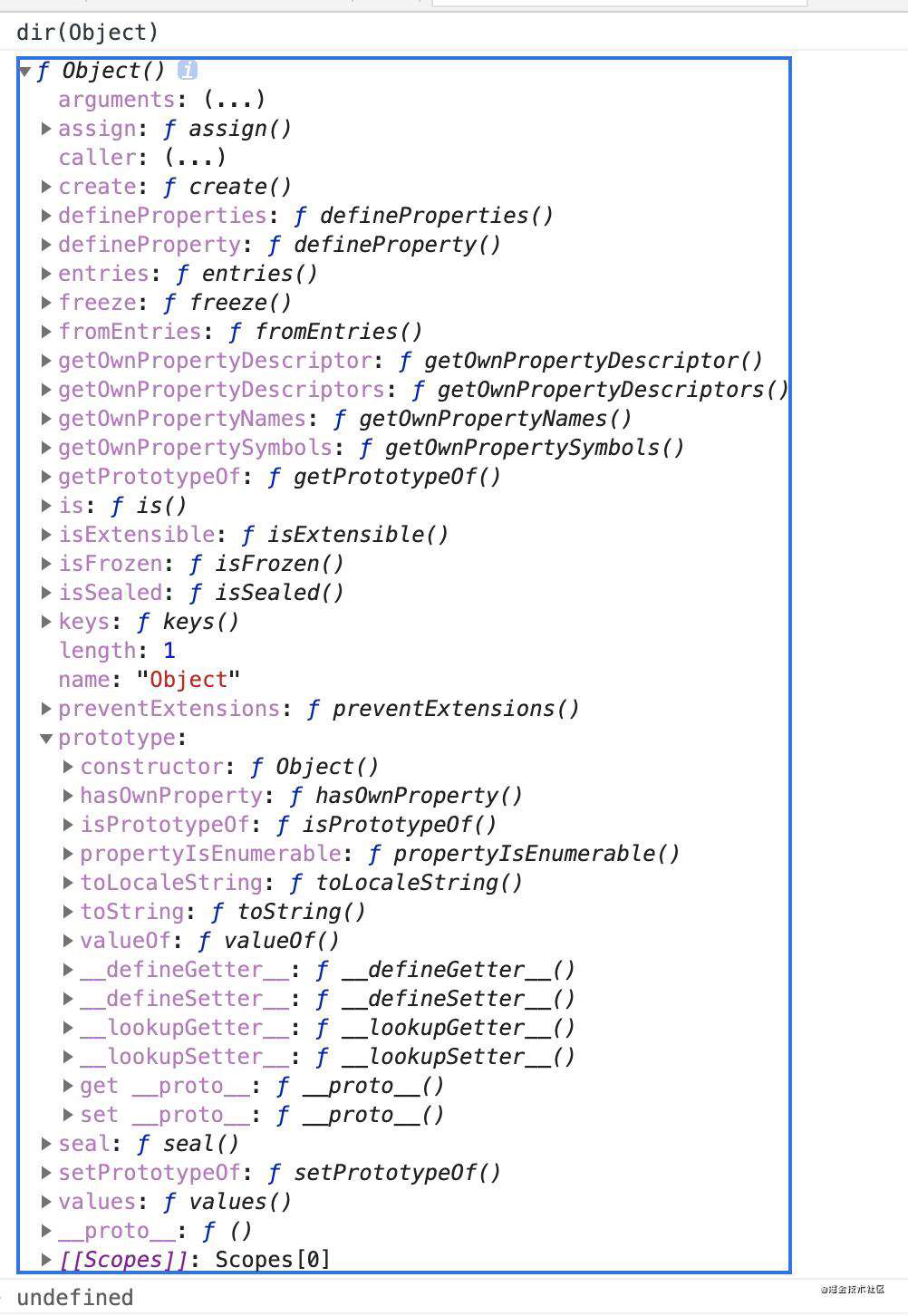
(2)Object

- 当作对象和函数的区别j

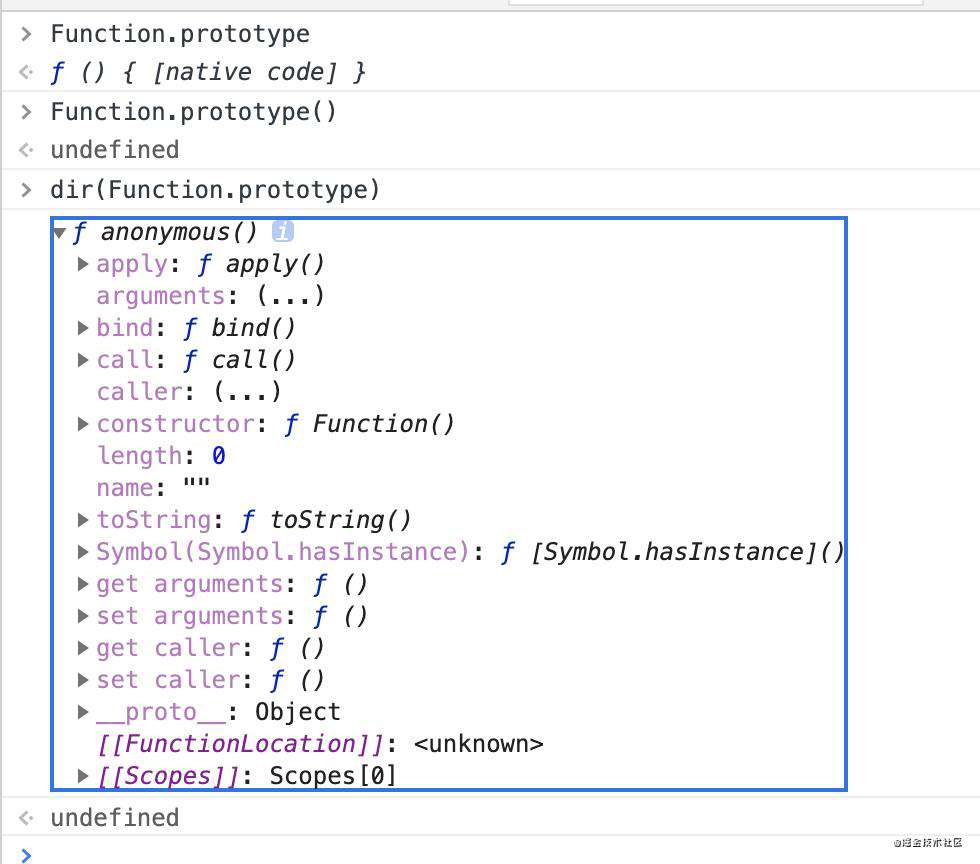
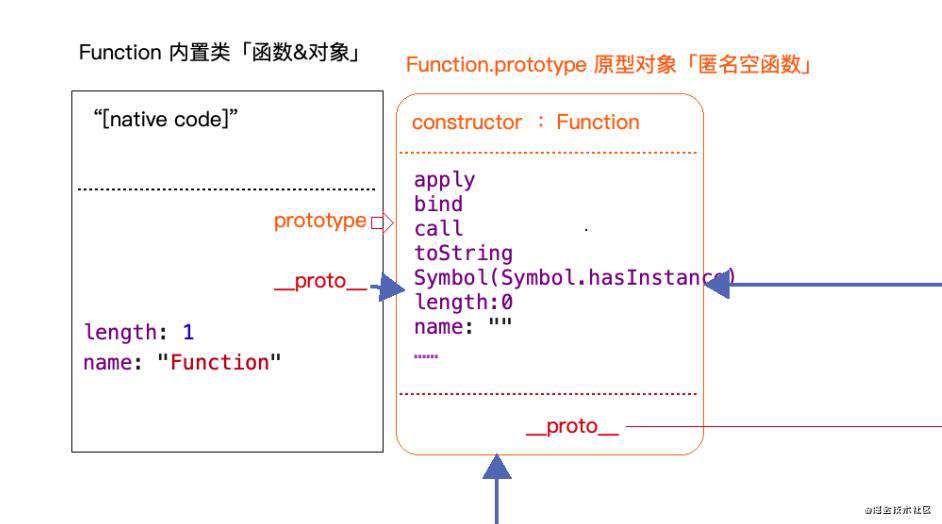
(3)Function
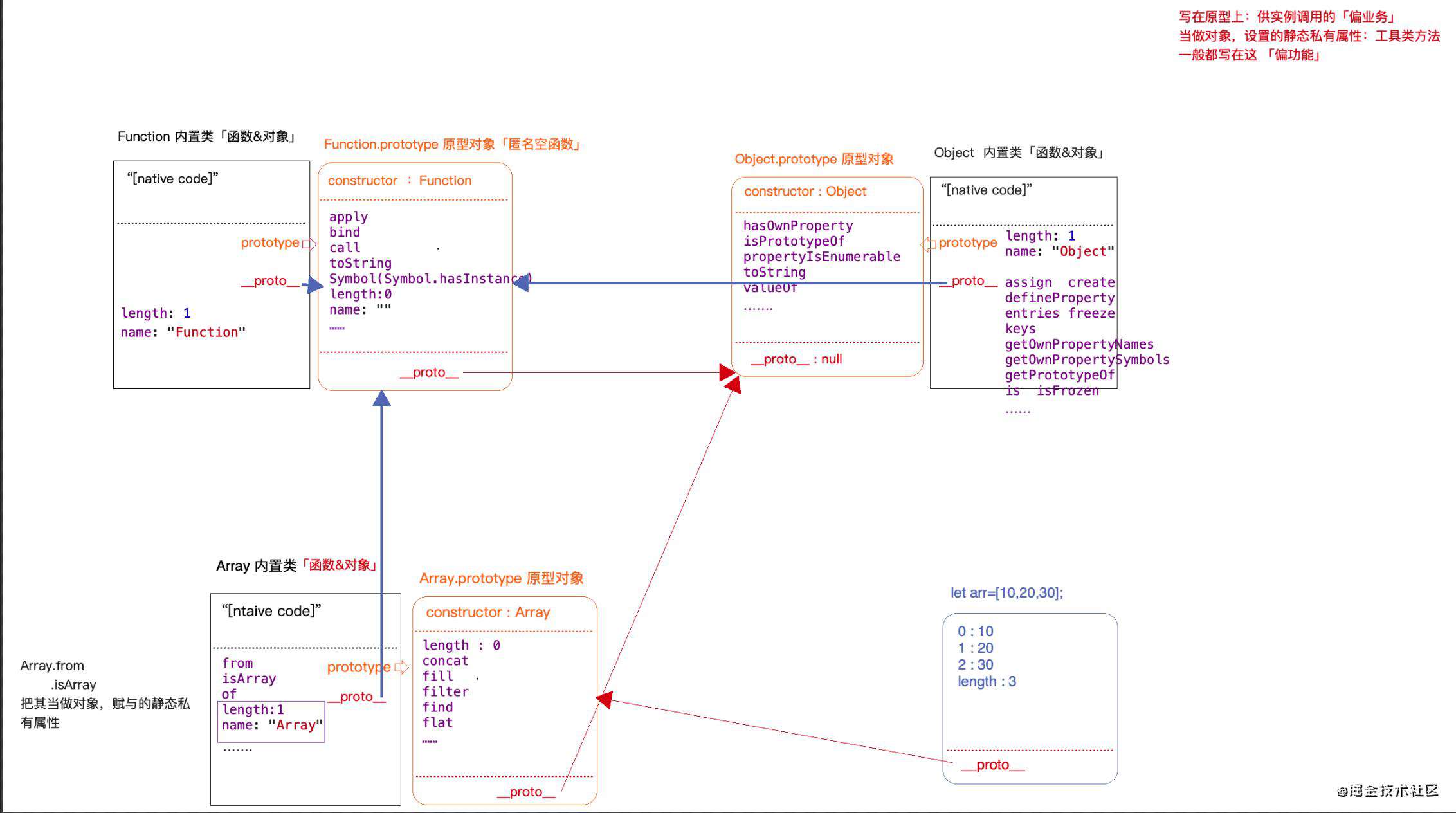
- Function.prototype是一个匿名空函数;但是虽然是一个函数,确没有prototype属性
而是和其它的构造函数的prototype一样

- Function图解

- 小知识
没有prototype的函数(不能被new执行): + 箭头函数
+ Function.prototype 这个函数
+ es6快速创建的函数(QF函数)
+ 内置的函数,例如push、pop等函数
函数是一等公民
- 重点:
Fuction是Function本身的一个实例

- 注意

- 拿Object.hasOwnProperty来举例子(这个在Object.prototype上面的一个属性)

- 查找机制:
Object.hasOwnProperty === Object.--proto__.__proto--.hasOwnProperty
Object.hasOwnProperty === Object.prototype.hasOwnProperty
(4)总结

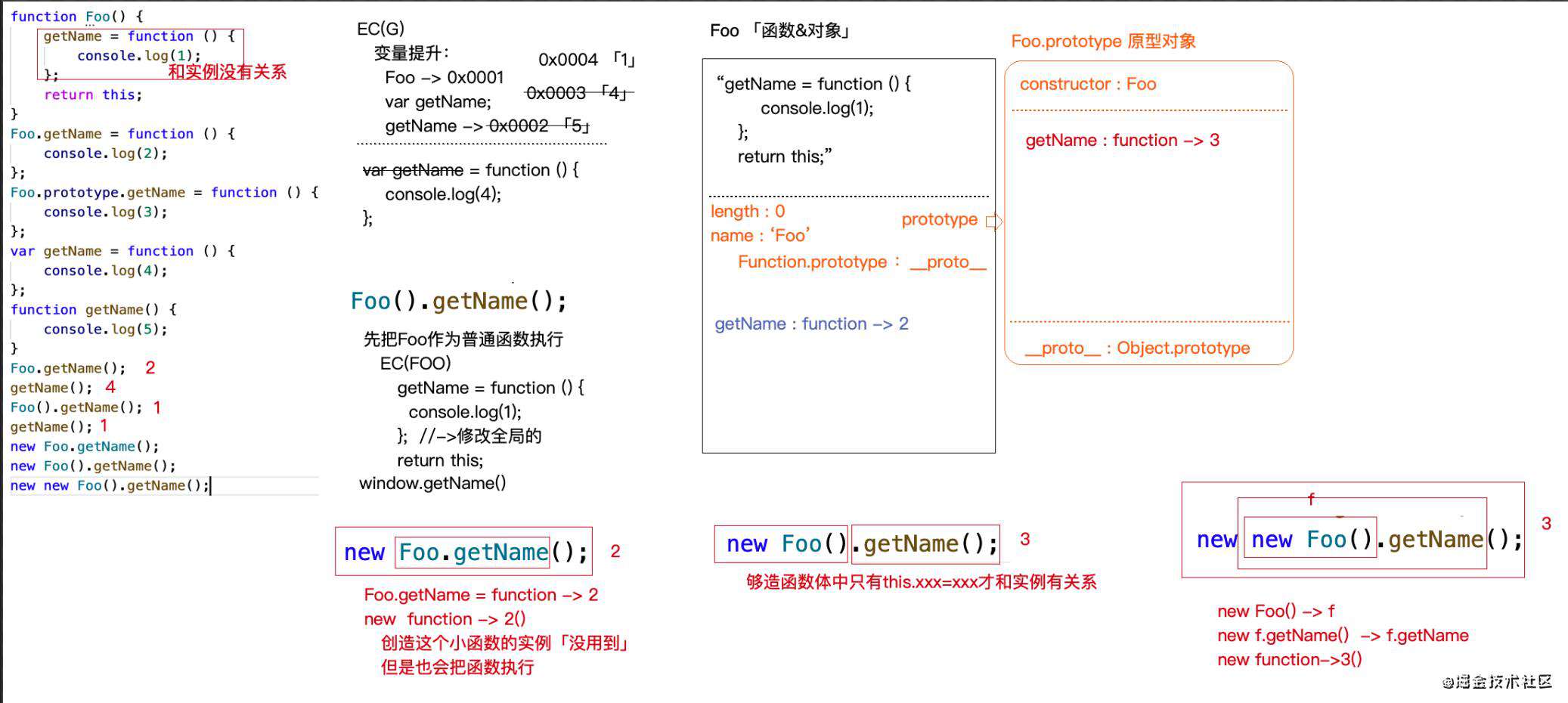
5、小题目
function Foo() {
getName = function () {
console.log(1);
};
return this;
}
Foo.getName = function () {
console.log(2);
};
Foo.prototype.getName = function () {
console.log(3);
};
var getName = function () {
console.log(4);
};
function getName() {
console.log(5);
}
Foo.getName();
getName();
Foo().getName();
getName();
new Foo.getName();
new Foo().getName();
new new Foo().getName();

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!