作为一名前端人员,很多时候就败在了后台知识上。即便对后台来说,这是一个很 low 的点。
今天的话题很简单,就是围绕一个基于 nginx 的前端静态部署,准备好两样东西。
-
购买一台服务器
-
本地创建一个 html 文件(内容随便写)
安装服务器
现在我们从本地去链接远程服务器。
ssh root@ip
///ip 就是自己服务器的远程 ip 地址 回车后输入密码就 ok
在 linux 系统下自带一个 yum 的软件安装工具。
[root@10-9-155-122 ~]# yum install nginx //下载nginx
[root@10-9-155-122 ~]# nginx -V //看下版本
[root@10-9-155-122 ~]# nginx -h //查看nginx 的所有指令
**需要注意:**nginx 默认端口是 80,但是我们的远程服务器不一定开放了这个端口,需要验证。
[root@10-9-155-122 ~]# firewall-cmd --list-ports
回车后就能查看服务器开放的端口。如果没有开放需要去服务器手动开放,流程可以自行百度。或者指令开放,如下:
firewall-cmd --zone=public --add-port=80/tcp --permanent
//回车
succsss
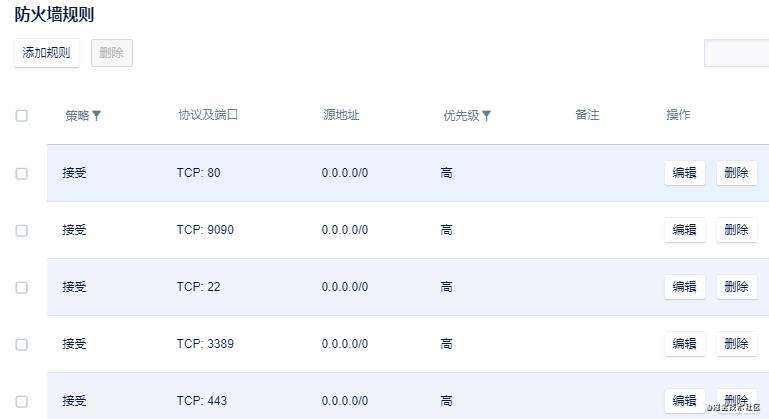
**需要注意:**这里的port=80,很可能你的项目端口不是80。如果是这样,就需要我们去远程服务器开放这个端口。如果远程服务器没有这个端口,需要自定义,去配置一个规则。
如下图:

配置完成后必须重新启动防火墙,使设置生效。
[root@10-9-155-122 ~]# firewall-cmd --reload
//回车
//再查看开放的端口
[root@10-9-155-122 ~]# firewall-cmd --list-ports
以上操作成功后,咱们的服务器算是搭建好了,下一步就是配置服务器了。
配置服务器
我们需要找到 nginx 的配置文件叫 nginx.conf 文件,在 etc/nginx 目录下。
[root@10-9-155-122 nginx]# cd /
[root@10-9-155-122 /]# cd etc/nginx
[root@10-9-155-122 nginx]# ls
conf.d koi-utf scgi_params
default.d koi-win scgi_params.default
fastcgi.conf mime.types uwsgi_params
fastcgi.conf.default mime.types.default uwsgi_params.default
fastcgi_params nginx.conf win-utf
fastcgi_params.default nginx.conf.default
找到 nignx-conf 文件,在修改之前尽量备份一份,防止后期需要。
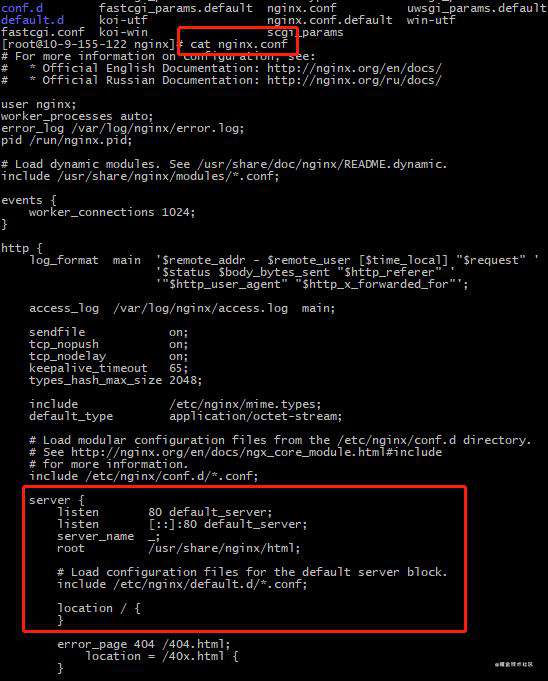
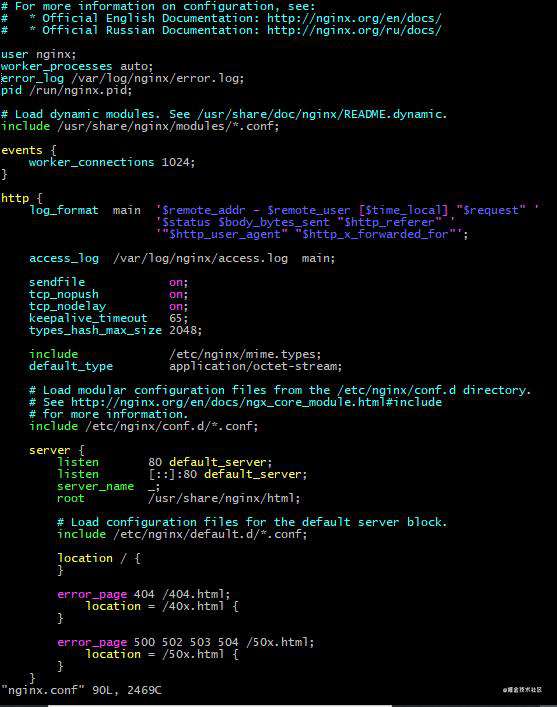
查看 nginx.conf 内容 cat nginx.conf。

红框里的字段我就不解释了,主要关注 root 代表项目的根目录。
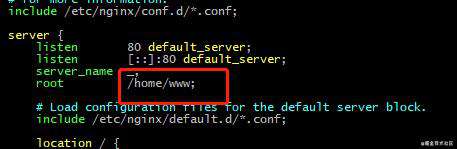
我们现在要把项目拷贝到 home/www 目录里,也就是说项目根目录是 home/www。
-
去远程服务器创建这个目录 mdkir home/www
-
使用 vim 编辑器打开 nginx.conf vim etc/nginx/nginx.conf

按住 i 键进入编辑模式。

修改后退出。
-
按住 Esc 键,当 INSERT 消失
-
输入 :wq // w是写入 q是退出
这样nginx 的项目目录就配置成 home/www 了。
上传项目
最后上传项目文件即可。
-
通过可视化工具 (百度)
-
通过指令
scp -r index.html username@ip:/home/www/
这样整个项目就部署成功了。这只是一个静态网站的简单部署,希望能帮到小伙伴们(ง •_•)ง。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!