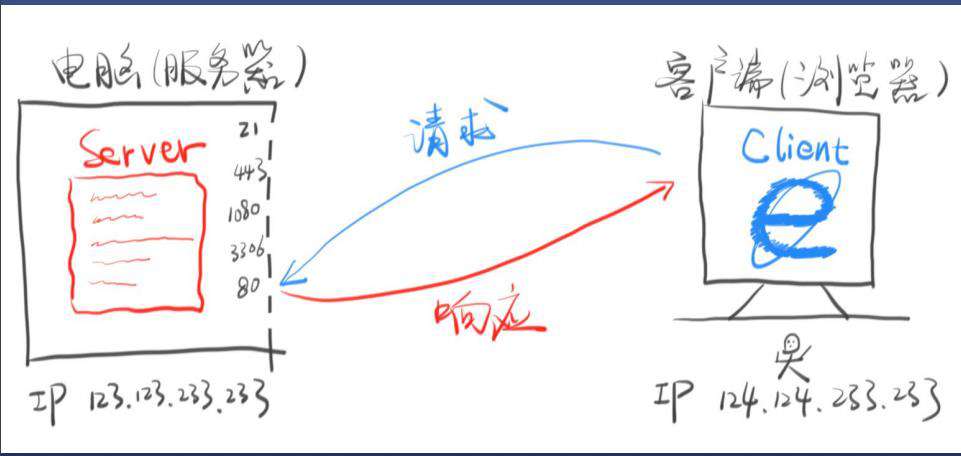
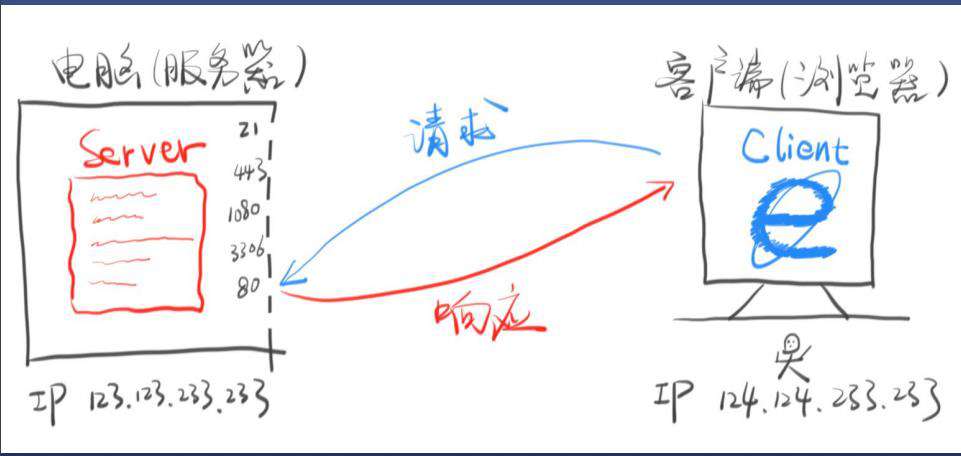
1. 请求和响应模型

2. 如何发请求
方法:
- Chrome的地址栏里面输入
- 用curl命令(curl的用法指南)
概念
- 帮你发请求的工具叫"用户代理"
- 英文:User Agent
3. 如何做出响应
需用编程
- Node.js的http模块
- 初始化代码在这里
var http = require('http')
var fs = require('fs')
var url = require('url')
var port = process.argv[2]
if(!port){
console.log('请指定端口号好不啦?\nnode server.js 8888 这样不会吗?')
process.exit(1)
}
var server = http.createServer(function(request, response){
var parsedUrl = url.parse(request.url, true)
var pathWithQuery = request.url
var queryString = ''
if(pathWithQuery.indexOf('?') >= 0){ queryString = pathWithQuery.substring(pathWithQuery.indexOf('?')) }
var path = parsedUrl.pathname
var query = parsedUrl.query
var method = request.method
/******** 从这里开始看,上面不要看 ************/
console.log('有个傻子发请求过来啦!路径(带查询参数)为:' + pathWithQuery)
if(path === '/'){
response.statusCode = 200
response.setHeader('Content-Type', 'text/html;charset=utf-8')
response.write(`
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="/x">
</head>
<body>
<h1>这是一个标题</h1>
<body>
`)
response.end()
} else if(path === '/x'){
response.statusCode = 200
response.setHeader('Content-Type', 'text/css;charset=utf-8')
response.write(`h1{color: red;}`)
response.end()
} else {
response.statusCode = 404
response.setHeader('Content-Type', 'text/html;charset=utf-8')
response.write(`你访问的页面不存在`)
response.end()
}
/******** 代码结束,下面不要看 ************/
})
server.listen(port)
console.log('监听 ' + port + ' 成功\n请用在空中转体720度然后用电饭煲打开 http://localhost:' + port)
注意事项
- 以上的代码就是服务器的代码,一般在服务器上。
- path是不带查询参数的路径 /x
- query是查询参数的对象形式 {a:'1'}
- queryString是查询参数的字符串形式 ?a=1
- pathWithQuery是带查询参数的路径,一般不用
- request是请求对象
- response的响应对象
代码里的注意事项
- '这种字符串'里的回车要用\n
` 这种字符串 `里的回车可以直接回车
- 逻辑:
- 每次收到请求,会把代码中间的部分执行一次
- 根据if else判断路径,返回相应的响应
- if已知路径,返回200
- if未知路径,返回404
- Content-Type表示内容的[类型/语法]
- response.write()里写response的内容
- response.end()表示响应可以发给用户了
HTTP基础概念
请求
- 请求动词 + 路径 + 查询参数 + 协议名/版本
- Host:域名或IP
- Accept:text/html
- Content-Type: 请求体的格式。content-type:text/html, css (是html就是html)
- 请求体(即上传的内容)。告诉服务器想接受的内容(如xml,HTML,png……)
- 请求具体分为3部分:请求行+请求头+请求体
- 请求动词:GET,POST,PUT,PATCH,DELETE
- 请求体在get中一般为空
- 大小写不敏感
响应
- 协议名/版本 + 状态码 + 状态字符串
- Content-Type:响应体的格式:
- 响应体(即下载内容)
- 三部分:状态行+ 响应头+ 响应体
- 知道常见状态码(考点)
用curl构造请求
- 设置请求动词
- 设置路径和请求参数
- 设置请求头
- -H 'Name:Value' 或者 -header 'Name:Value'
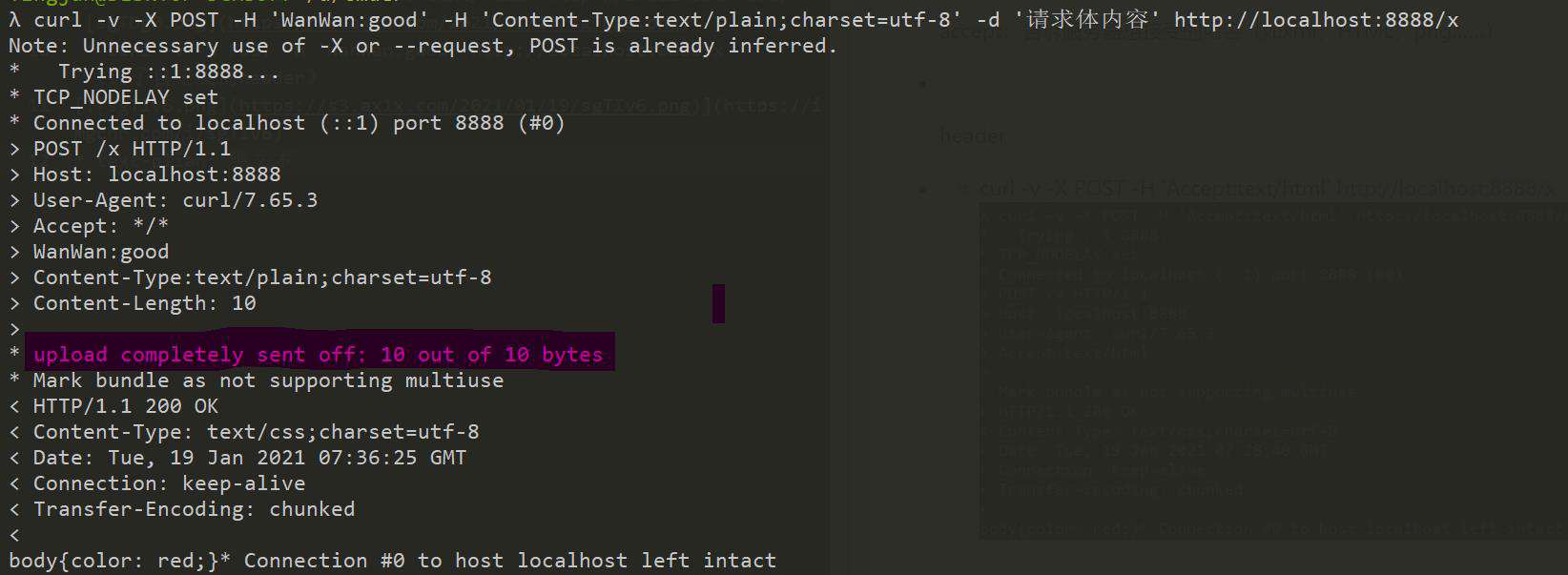
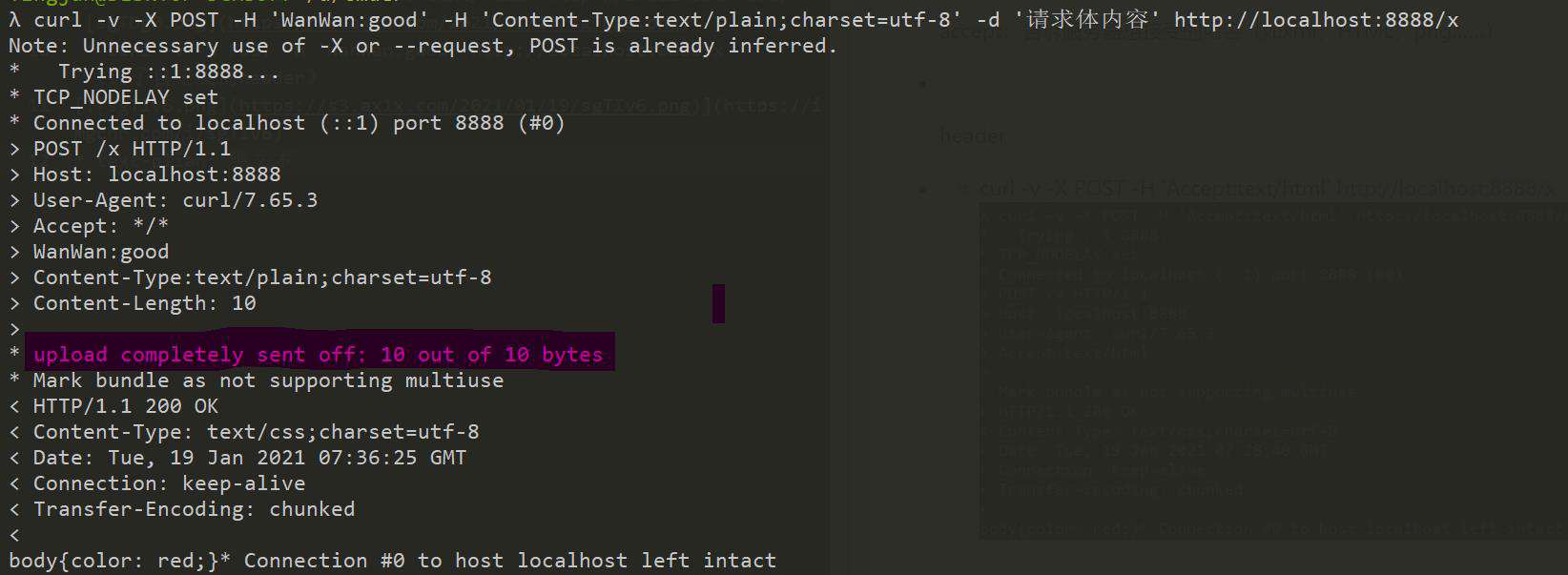
- 设置请求体
Node.js设置响应
- 设置响应状态码
- response.statusCode = 200
- 设置响应头
- response.setHeader('Content-Type','text/html')
- 设置响应体
- response.write('内容')
- 可以追加内容
- 举例
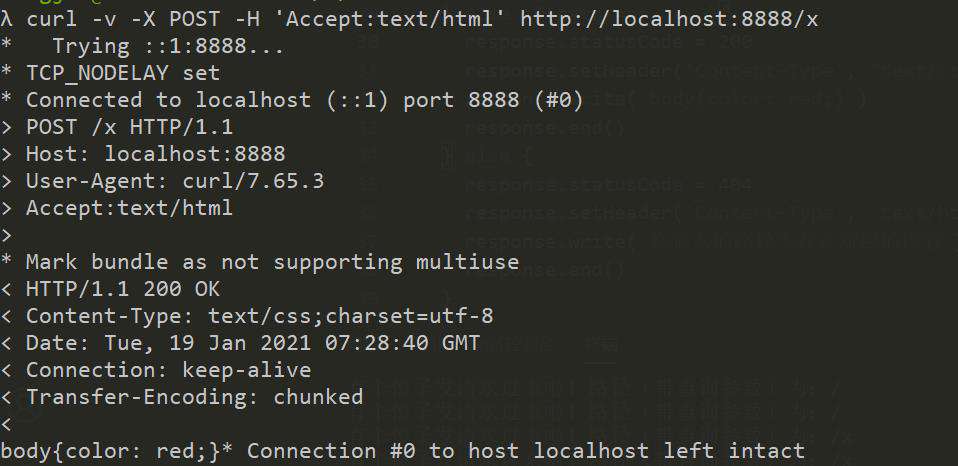
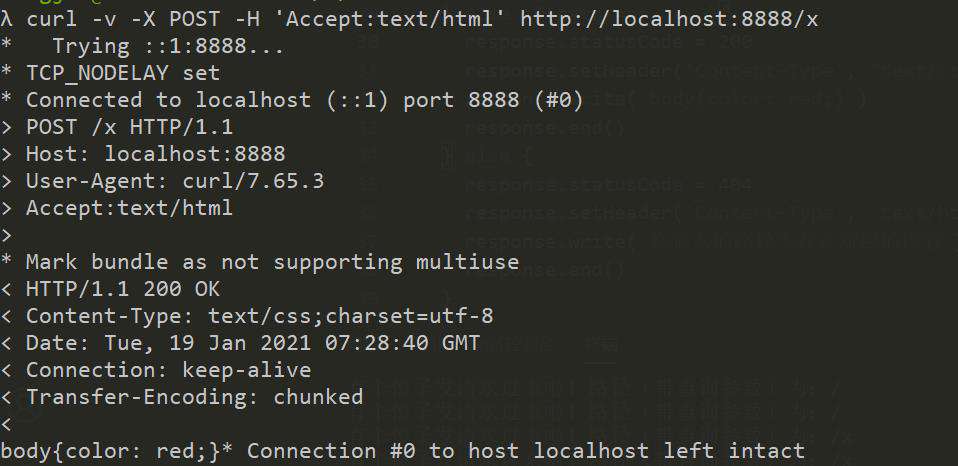
- curl -v -X POST -H 'Accept:text/html' http://localhost:8888/x

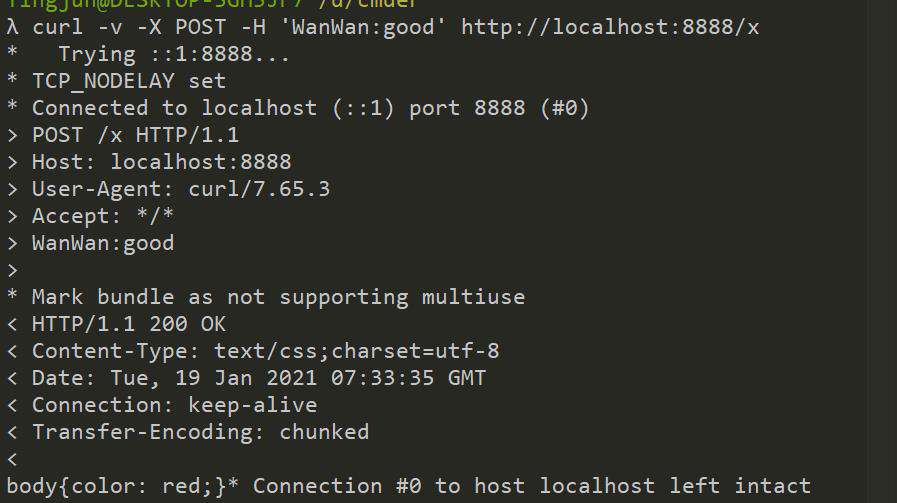
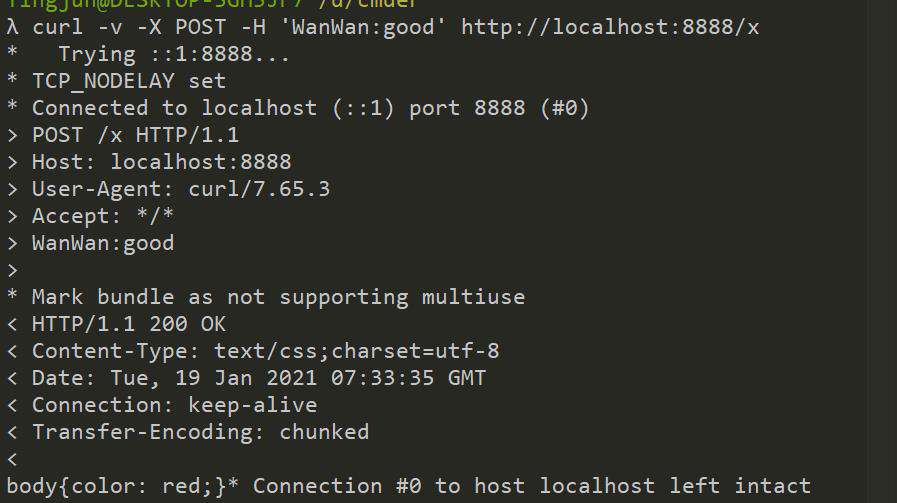
- curl -v -X POST -H 'WanWan:good' http://localhost:8888/x (加了自定义的header)


常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。若排除这种情况,可在对应资源底部留言,或 联络我们.。
- 找不到素材资源介绍文章里的示例图片?
- 对于PPT,KEY,Mockups,APP,网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
- 模板不会安装或需要功能定制以及二次开发?
- 请QQ联系我们








发表评论
还没有评论,快来抢沙发吧!