SSO 前端设计与思路
什么是sso?
使用场景
1.系统一站式登陆,如果我在 a.jd.com 登陆之后, 我在 b.jd.com再次登陆时,无需继续登陆,达到全网漫游目的。 2. 禁用系统功能,例如我需要 剔除该用户时,此时只需要在单点服务上剔除改用户的权限,此时所有的应用权限都剔除了。
设计思路
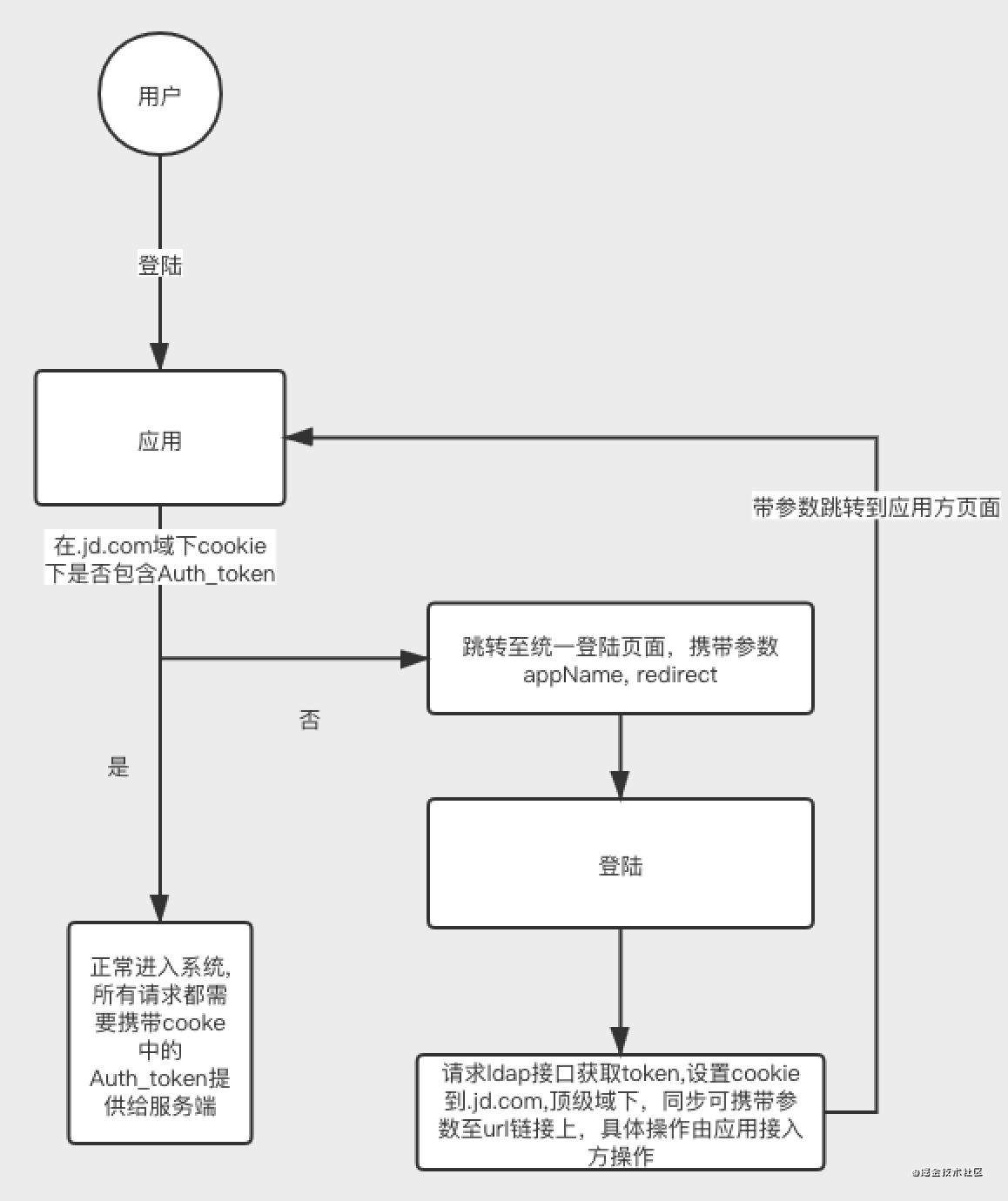
流程图如下

统一登陆页面如下

代码逻辑如下
methods: {
handleLogin() {
this.$refs.loginForm.validate(valid => {
if (valid) {
Login({
username: this.loginForm.name,
password: this.loginForm.password,
appName: this.appName
}).then(res => {
Cookies.set("Auth_token", res.data.token, { expires: 7 , path: '', domain: '.jd.com' });
location.href = `http://` + this.redirect
});
} else {
return false;
}
});
}
},
created() {
console.log(window.location)
console.log(process.env)
let query = parseQuery(window.location.search)
console.log(query)
if (query.redirect) {
this.redirect = query.redirect
this.appName = query.appName
}
}
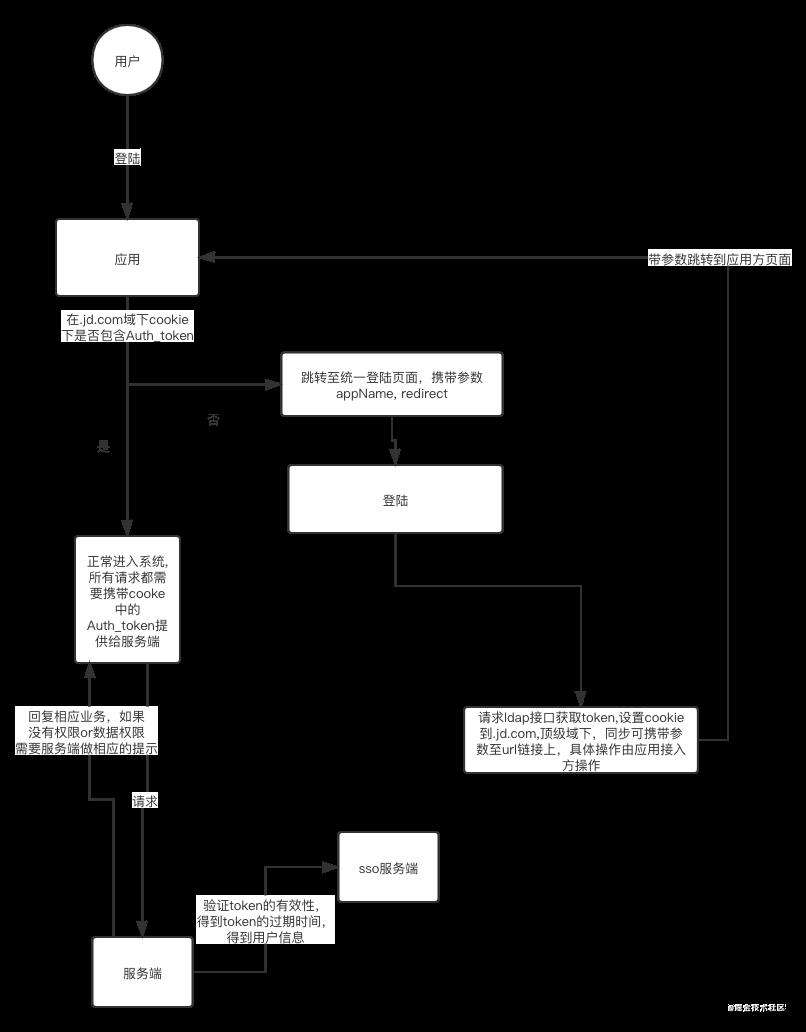
后台逻辑流程如下:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!