本篇博文主要探讨React项目中合理的文件结构。
初次创建React项目,一般选择使用脚手架工具cerate-react-app完成,使用该脚手架工具生成React项目一般存在以下问题:
- 生成项目后,脚手架为了“优雅”,隐藏了所有的webpack相关的配置文件,此时查看生成的文件夹目录,会发现找不到任何webpack配置文件;如果我们需要在webpack中安装一些自己的loder或者plugin变的很困难;
- create-react-app自动生成的webpack中集成了:eslint(代码检测)、url-loader(图片BASE64 [小于10000kb的图片])、babel-loader(ES6和JSX语法解析)、style-loader、css-loader(CSS代码解析)、HtmlWebpackPlugin(产出HTML插件)等内容;
- 仅仅是安装了react中最常用的 react / react-dom 组件,其余的并没有安装,所以在项目开发中,我们根据需要,可能还会安装:redux react-redux react-router-dom prop-types 等等。
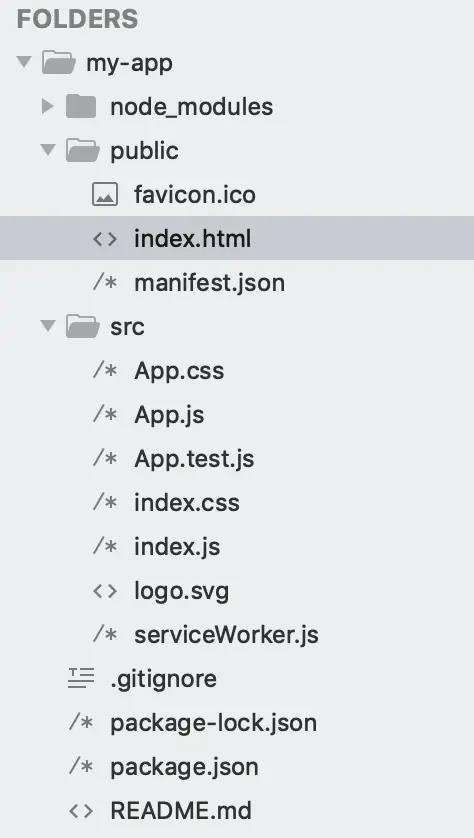
应用脚手架工具生成的项目文件结构如下图所示:

├── README.md 项目介绍
├── package.json npm包配置文件,里面定义了项目的npm脚本,依赖包等信息
├── package-lock 上线锁定版本信息
├── gitignore 这个是git的选择性上传的配置文件
├── src 源码目录 这个目录里边放的是我们开放的源代码
│ ├── App.css
│ ├── App.js 这个文件相当于一个方法模块,也是一个简单的模块化编程
│ ├── App.test.js
│ ├── index.css
│ ├── index.js 这个就是项目的入口文件
│ ├── serviceWorker.js 这个是用于写移动端开发的,PWA必须用到这个文件,有了这个文件,就相当于有了离线浏览的功能。
├── public 公共文件,里边有公用模板和图标等一些东西
├── favicon.ico : 这个是网站或者项目的图标,一般在浏览器标签页的左上角显示
├── index.html : 首页的模板文件,我们可以试着改动一下,就能看到结果。
├── mainifest.json:移动端配置文件。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!