
准备工作
工具:
- VS Code
- Postman
初始化: 先创建一个文件page
1、json-server
1.1json-server介绍
一个在前端本地运行,可以存储json数据的server:可以模拟请求以及请求回来的过程
1.2使用
1、在page目录下使用npm init -y初始化项目
此时在page目录下会生成

2、继续使用npm i json-server安装 json-server
此时page目录变成:

3、在page文件下新创建一个db.json文件,用来存放我们需要的数据 再将db.json里面的数据改成你自己的:
{
"users": [
{
"name": "jinda1",
"id": 1
},
{
"name": "jinda2",
"id": 2
},
{
"name": "jinda3",
"id": 3
}
]
}
那么我们需要思考的就是,如何启动json-server,去完全模拟请求以及请求回来的过程
① 来到packet.json里面:修改掉"scripts"的值:作用是创建一条命令行,去启动db.json 成后台数据源
"scripts": {
"server:json":"json-server --watch db.json"
},
//或者自己选择端口
"scripts": {
"server:json":"json-server --watch --port 1234 db.json"
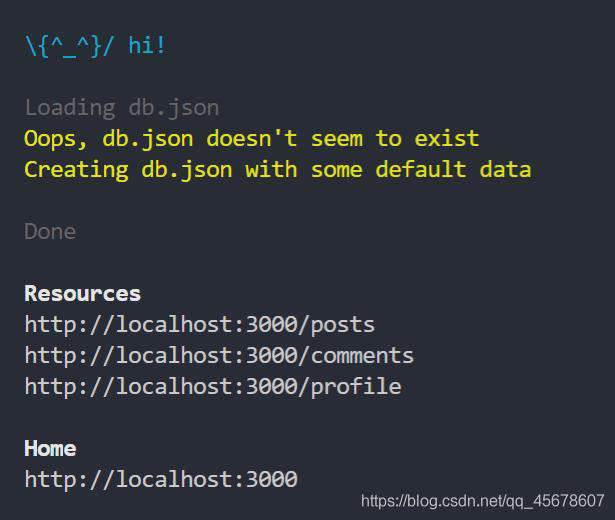
② 接着我们运行:npm run server:json
 此时你已经成功启动了json-server
此时你已经成功启动了json-server

就当是后端已经准备就绪了,接着来看看前端如何请求我们创建的这个后端数据
2、使用postman添加数据
首先要清楚的是
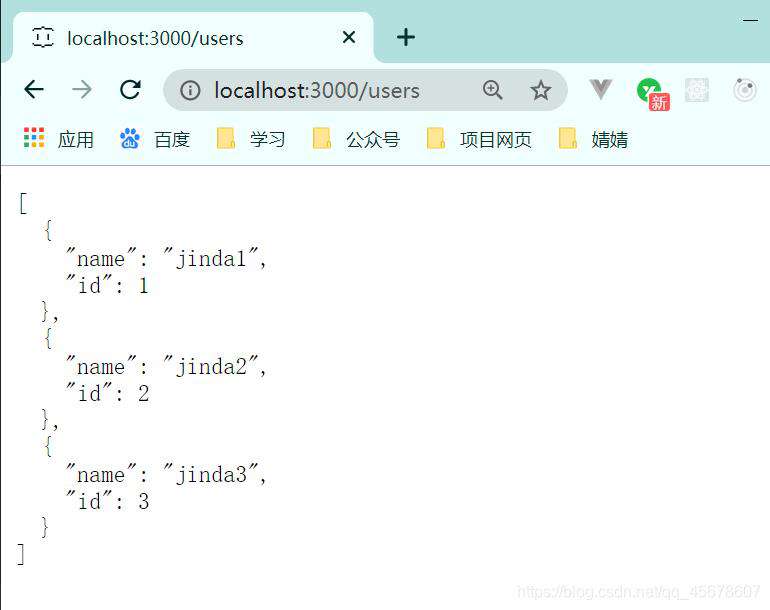
- 在网页端 浏览器使用http和服务器端请求进行数据读取的方式是 GET 获取
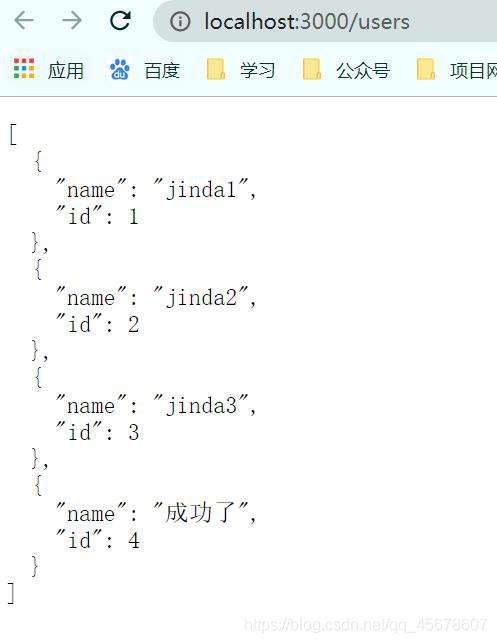
http://localhost:3000/users的数据 它会得到一个数组users[] - 一个 POST 请求通常是通过 HTML 表单发送, 并返回服务器的修改结果
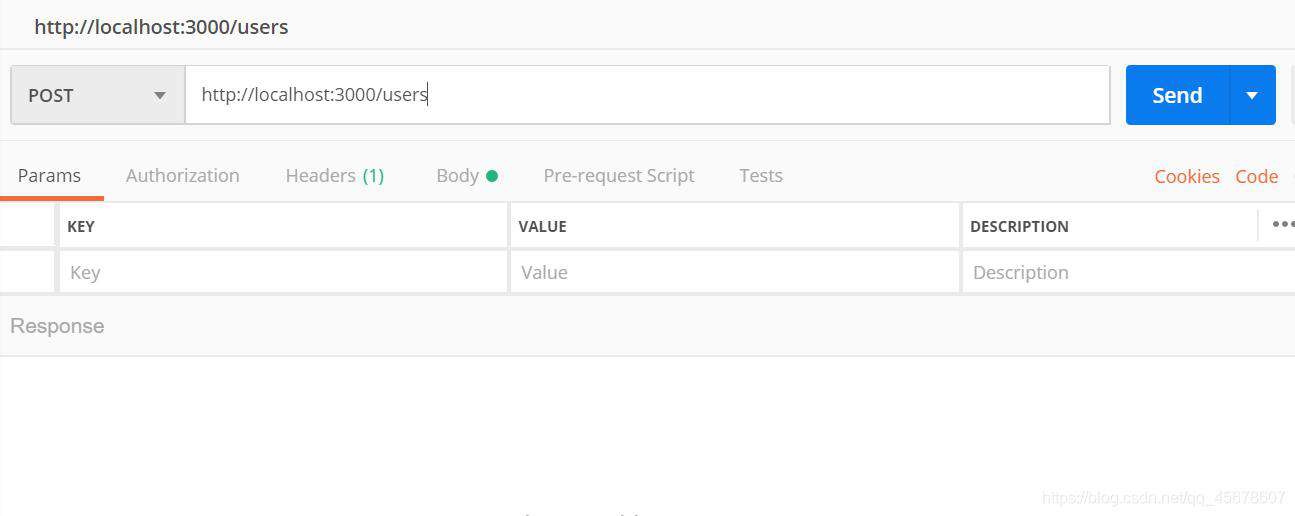
这时候我们可以使用到最前面说到的postman工具,通过http://localhost:3000/users 这个接口来进行对db.json数据的添加
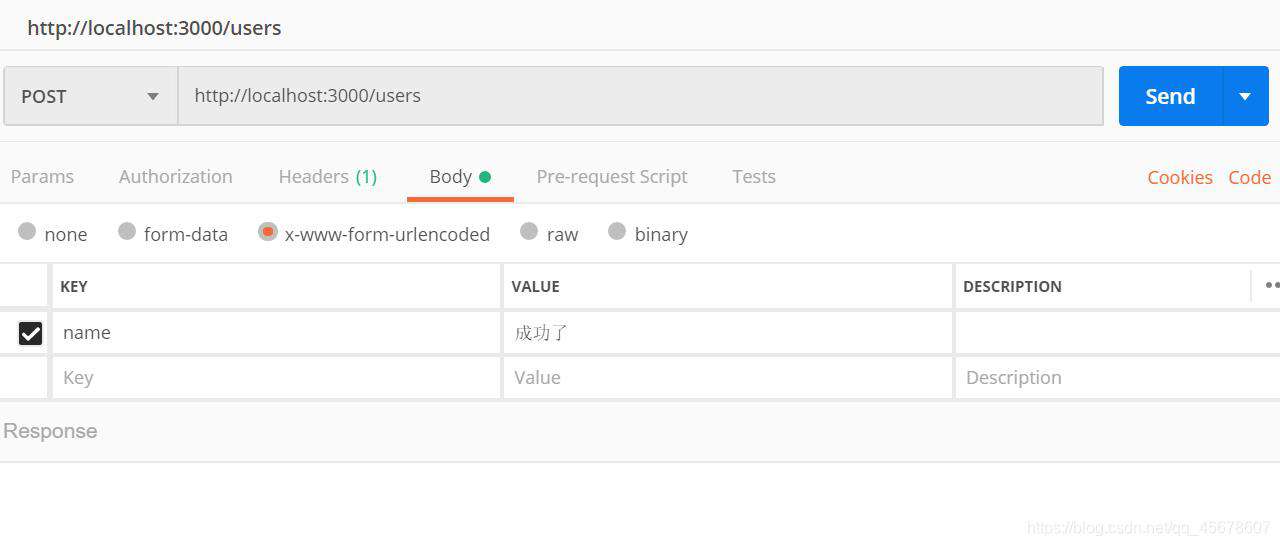
 在body界面添加key和 value的值:
在body界面添加key和 value的值:
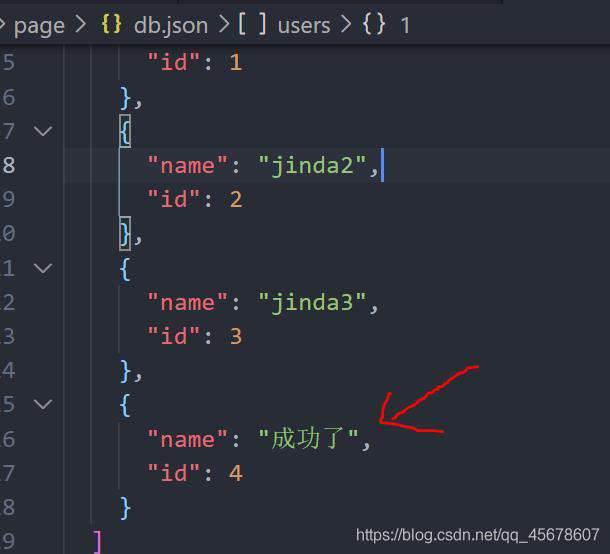
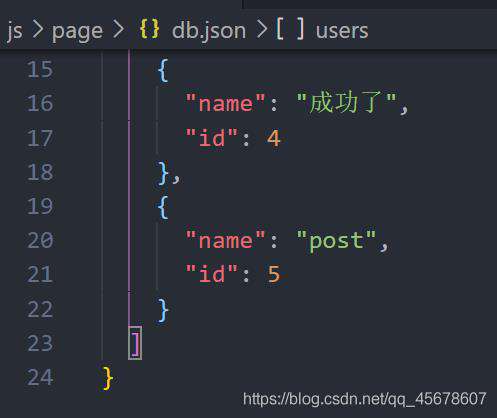
 send完之后就可以回到db.json中查看数据是否添加成功:
send完之后就可以回到db.json中查看数据是否添加成功:

3、XMLHttpRequest 请求数据
3.1XMLHttpRequest介绍
3.1.1 XMLHttpRequest()构造函数
XMLHttpRequest()
该构造函数用于初始化一个 XMLHttpRequest 实例对象。在这个对象上有在调用下列任何其他方法之前,必须先调用该构造函数,或通过其他方式,得到一个实例对象
首先了解一下我们待会要用的一些方法:
XMLHttpRequest.onreadystatechange
当 readyState 属性发生变化时
XMLHttpRequest.readyState只读 返回 一个无符号短整型(unsigned short)数字,代表请求的状态码
有以下几个状态:
1:正在加载 对应 XMLHttpRequest.OPENED 2:加载完毕 对应 XMLHttpRequest.HEADERS_RECEIVED 3:正在处理 对应 XMLHttpRequest.LOADING 4:处理完毕 对应 XMLHttpRequest.DONE
XMLHttpRequest.responseText只读
返回一个 DOMString,该 DOMString 包含对请求的响应,如果请求未成功或尚未发送,则返回 null。
3.2具体使用
3.2.1 get方法用于获取数据
在page目录下新建一个index.html文件,它的作用就是用来获取users数据,显示在页面上 步骤如下:
-
创建一个id属性为users的div标签
-
使用
document.getElementById取得这个元素赋值给oUsers,并将之后获取的数据添加到它的内容上 -
通过
httpRequest = new XMLHttpRequest();创建一个XMLHttpRequest()实例。 -
当
readyState属性发生变化时,调用方法httpRequest.onreadystatechange -
当
httpRequest.readyState == XMLHttpRequest.DONE对应处理完毕 -
来到前端 获取数据
let users = JSON.parse(httpRequest.responseText);
- 将获取的数据添加到oUsers,
oUsers.innerHTML = users.map( user =>
<li>${user.id} - ${user.name}
<li>`).join('')
-
httpRequest.open("GET","http://localhost:3000/users",true);初始化 HTTP 请求参数 -
httpRequest.send();发出 HTTP 请求
完整代码:
<body>
<div id="users"></div>
<script>
const oUsers = document.getElementById('users');
let httpRequest;
if(window.XMLHttpRequest) {
</user>
httpRequest = new XMLHttpRequest();//数据请求实例 xhr
} else if(window.ActiveXObject) {
httpRequest = new ActiveXObject('XMLHTTP');
}
httpRequest.onreadystatechange = function () {
if(httpRequest.readyState == XMLHttpRequest.DONE) {
let users = JSON.parse(httpRequest.responseText);
oUsers.innerHTML = users.map( user => `
<li>${user.id} - ${user.name}<li>
`).join('')
}
}
httpRequest.open("GET","http://localhost:3000/users",true);
httpRequest.send();
</script>
</body>
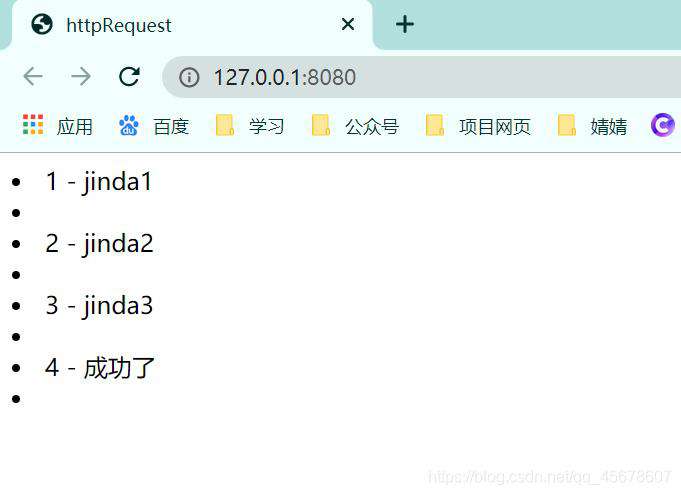
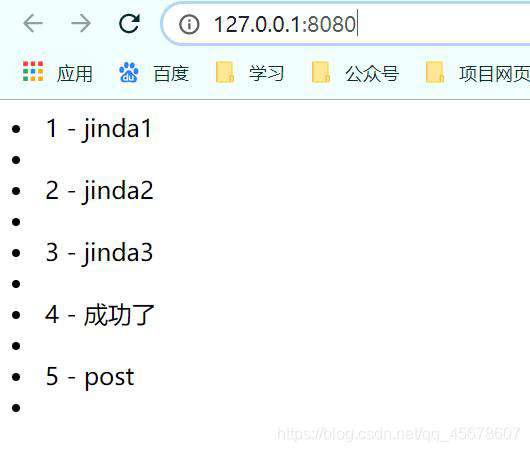
在前端http://127.0.0.1:8080/ 可以看到请求来的数据并显示在页面上:

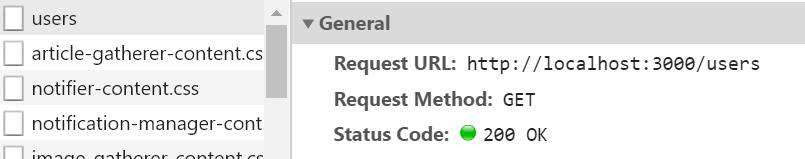
 当然你也可以在Network里看到请求的地址就是我们原先写好的
当然你也可以在Network里看到请求的地址就是我们原先写好的"http://localhost:3000/users"

3.2.2 post方法:发送数据给服务器.
在page目录下新建add.html文件:
在上面例子上多了一个方法:
XMLHttpRequest.setRequestHeader()
设置 HTTP 请求头的值。需要注意的是:必须在 open() 之后、send() 之前调用 setRequestHeader() 方法。
<body>
<script>
const xhr = new XMLHttpRequest();
let name = 'post';
xhr.onreadystatechange = function() {
if (xhr.readyState === XMLHttpRequest.DONE) {
console.log('保存成功')
}
}
xhr.open('POST', 'http://localhost:3000/users'); // 建立一个链接
// 设置请求头
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send('name=' + encodeURIComponent(name));
</script>
</body>
运行这段代码,在db.json、http://localhost:3000/users以及http://127.0.0.1:8080/都会添加name = ‘post’



因此我们达到了通过post方法发送数据给服务器,并且结合前边的后端数据,我们通过访问db.json文件拿到了数据,并显示在页面上
总结
综上,可以看到json-server和XMLHttpRequest合作,可以实现数据的通信,无论是从浏览器(前端)通过get方式发出数据请求,还是通过post方法将数据发送给服务器并显示在页面上,都可以实现。而XMLHttpRequest带来前端主动请求数据的能力,使得前端页面变得更加丰富,更具动态性。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!