上期回顾:《Chrome Tools花式玩法(一)》
这期主要是两组“嘉宾”,分别是Source组合以及Network兄弟,一起来看看他们分别能够给我们带来哪些花式表演。
Source 站点资源查看
source也是非常常用的一个面板,开发中源码查看、断点调试等等操作都离不开它
左侧窗格区域
Page
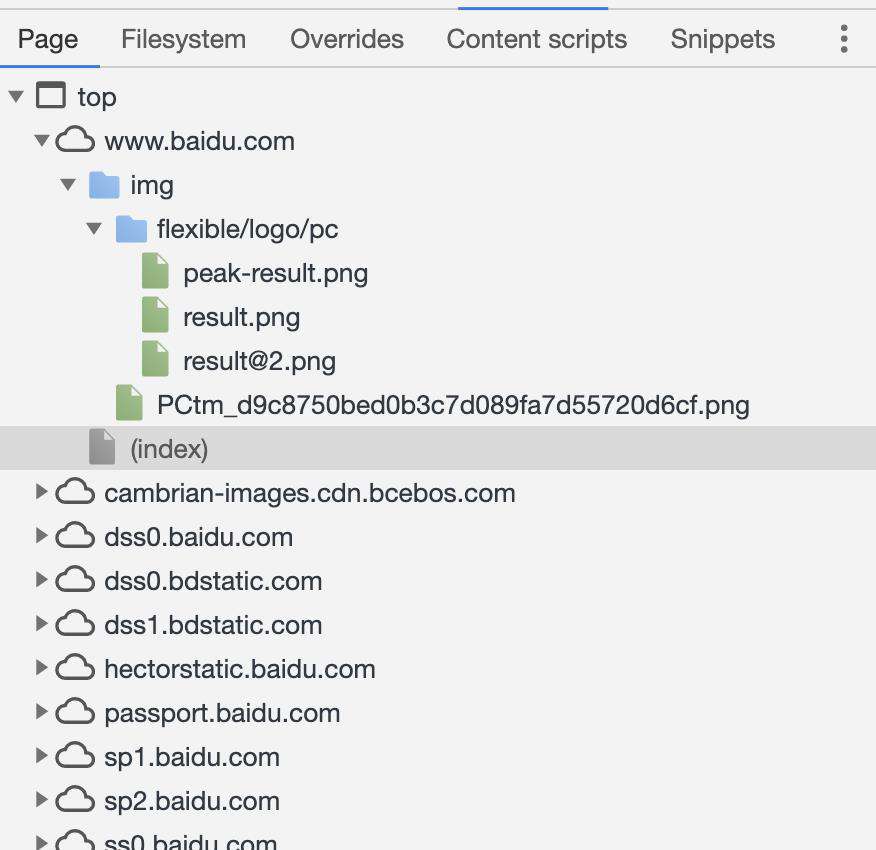
使用Page窗格查看页面已加载的所有资源,如下图:

Page窗格中可以看到: 位于顶层的是top,表示主文档框架(frame),例如在项目中使用window.top可以获取窗口对象层次结构中最顶层的窗口 top的下一层,如图中的www.baidu.com,表示资源的源头(origin)。 再往下则是从该origin加载来的目录和资源。 例如,在上图中,资源result.png的完整路径是www.baidu.com/img/flexible/logo/pc/result.png 单击窗格中的文件,可以在编辑窗格中查看其中内容,可以是css、js、html等代码,也可以是图像。
Filesystem
可以加载本地工作空间,现在有方便快捷的idea的场景下,作用不太大。 Filesystem的API,目前处于草案中,可以简单了解一下: 异步函数打开保存文件选择器,一旦选择了文件,该选择器将返回一个FileSystemFileHandle。然后使用FileSystemFileHandle.createWritable()方法创建可写流。然后将用户定义的Blob写入随后关闭的流。
async function saveFile() {
const newHandle = await window.showSaveFilePicker();
const writableStream = await newHandle.createWritable();
await writableStream.write('[console.info](http://console.info/)("test")');
await writableStream.close();
}
可以传入write()方法的示例:
// 直接传递数据
writableStream.write(data)
// 从确定的位置将数据写入流
writableStream.write({ type: "write", position: position, data: data })
// 将当前文件游标偏移量更新到指定的位置
writableStream.write({ type: "seek", position: position })
// 调整文件的字节长大小
writableStream.write({ type: "truncate", size: size })
Overrides
本地文件覆盖线上文件,需要保持和线上文件夹结构一致,有时候线上压缩后的代码没法看,用本地就不会了,而且刷新也仍然还起作用。 操作过程和filesystem类似,同样是选择加入一个工作空间文件夹。之后浏览器会优先从本地读取文件了,不过在现在的主流开发中,这种调试手段比较少用到了。


Content scripts
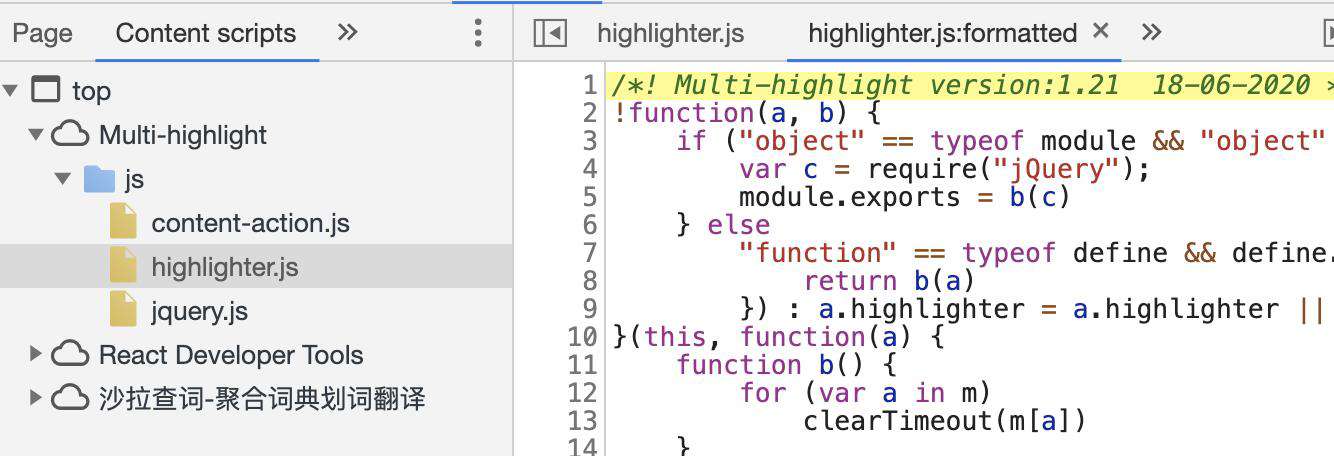
Content Scripts用于查看谷歌扩展工具的脚本,不过这里看到js很多都是压缩过的,如果是自己开发扩展工具的话,可以通过它进行调试。

Snippets
我们经常在控制台中敲一些代码直接运行,不过缺点是很容易丢失,例如刷新页面的时候,而且换行等等操作写起来也不顺手。 所以可以使用代码片段记录器,很好用的辅助小工具。 通过New snippet,先创建一个片段

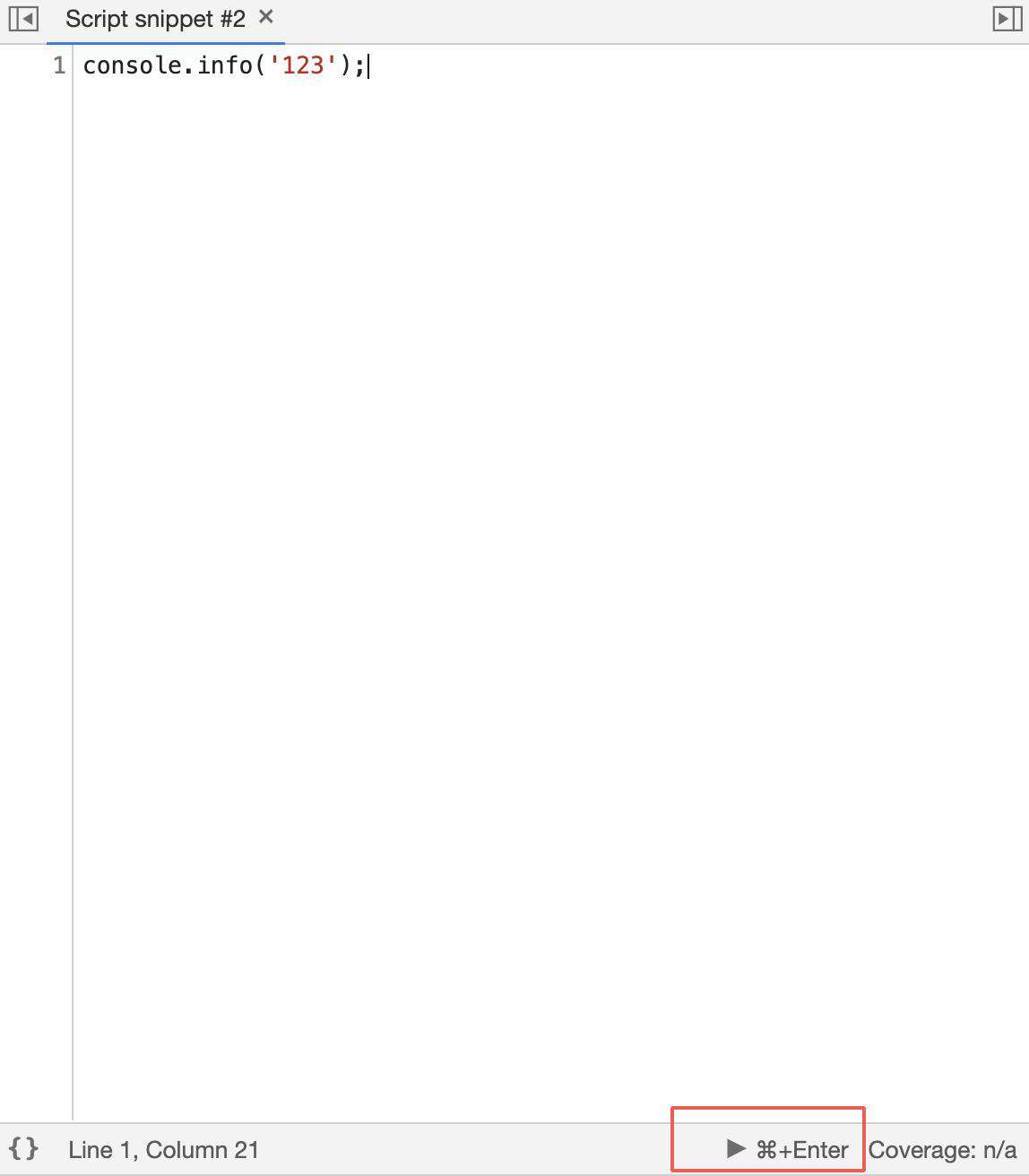
之后在右侧编辑器中编辑自己的代码片段就可以了

运行它的方式有三种:
-
快捷键
-
直接点击小箭头

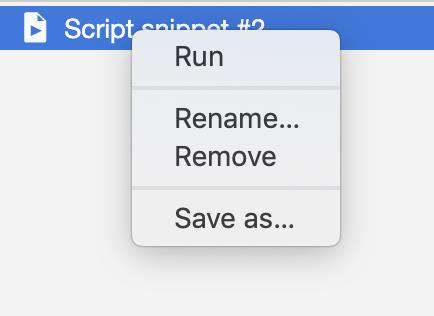
- 右击snippet run

Save as... 也可以保存,下次需要使用的时候可以复制进去(暂没有导入操作)
编辑区添加断点的方式
代码行断点,通过点击文件左侧的行号添加断点

或者使用条件代码行断点,通过在代码中增加debugger命令
 g)
g)
Blackbox script 绕过不需要调试的文件
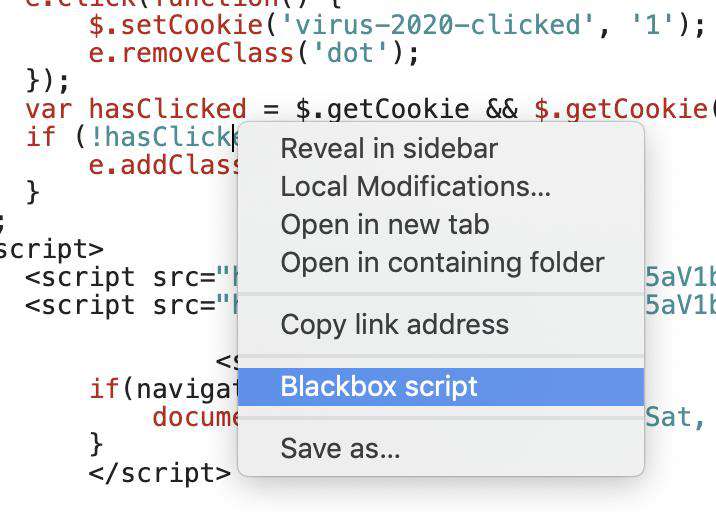
在调试代码的时候,会遇到代码调试着会进入第三方库文件,带来很多没必要的调试。Blackbox提供了这个便利功能,当你把不需要调试的代码加入Blackbox时候,调试的时候便会自动绕过这些文件。 通过右击选择 Blackbox script 把文件加入黑箱中

加入后会有这样的提示

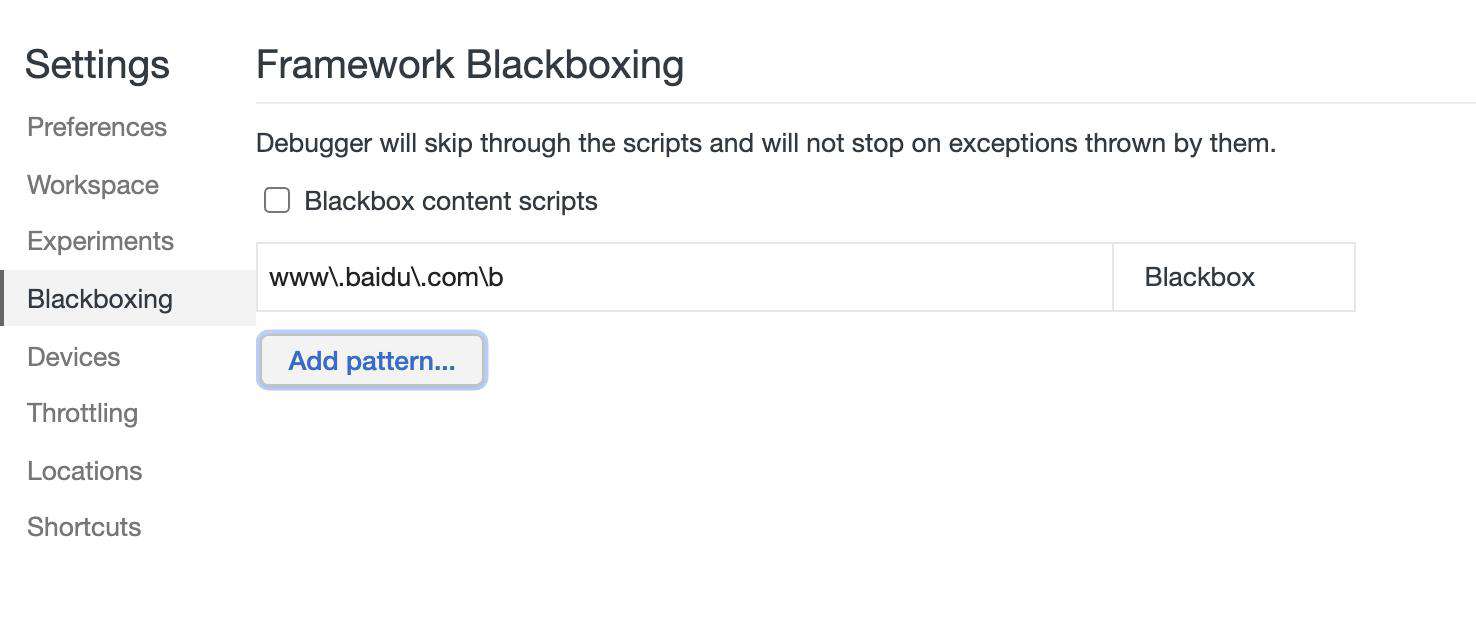
可以在configure里查看和配置更多规则

调试按钮详解

- pause script execution
恢复/暂停脚本执行
- step over next function call
单步执行,遇到函数时不进入函数,直接执行下一步,即把函数当做一条语句执行不向内展开。
- step into next function call
单步执行,遇到到函数时进入函数执行上下文。
- step out of current function
直接跳出当前的函数,返回父级函数
- step
单步执行
- Deactive/Active breakpoints
禁用断点/启用断点
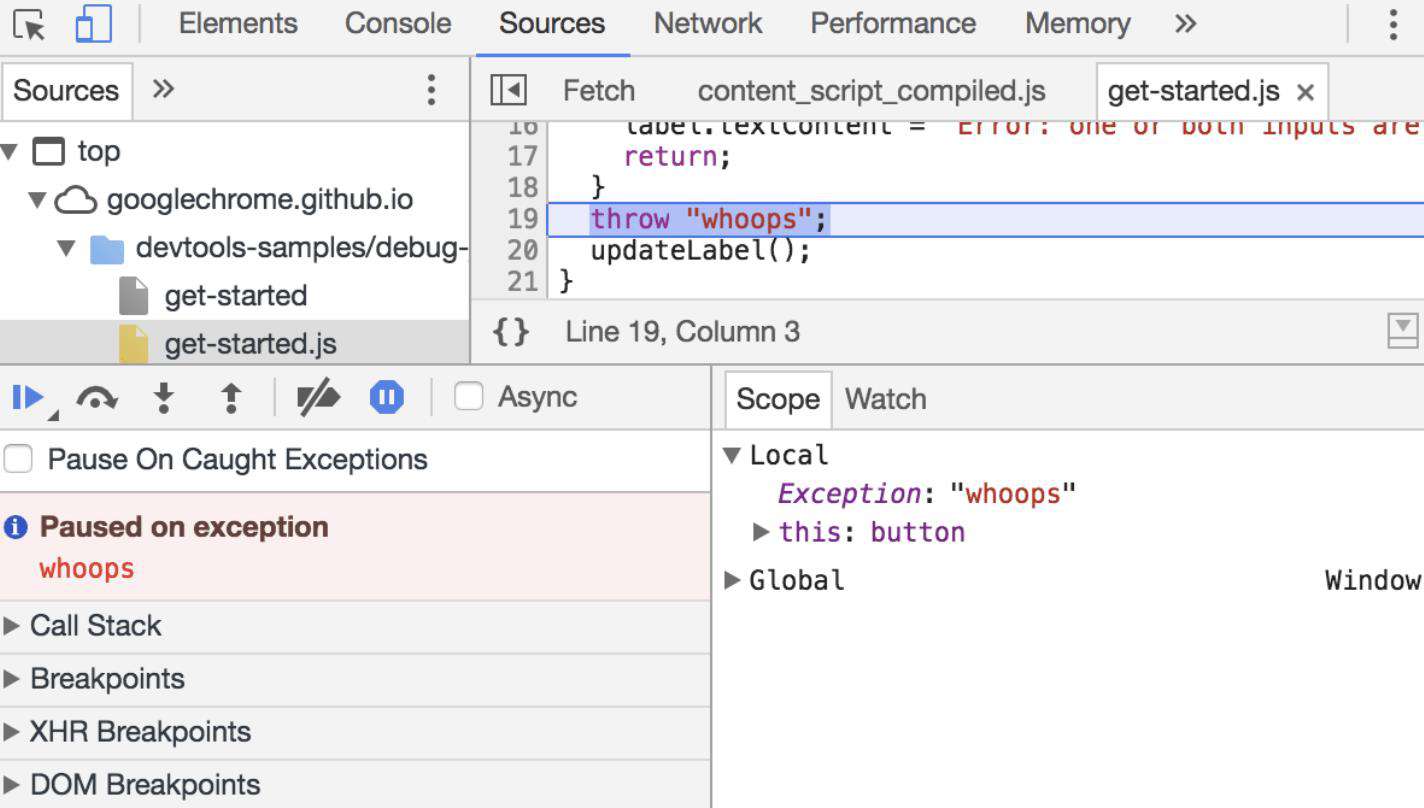
- Pause on exceptions
异常情况自动断点设置

跟踪&监视

Watch

利用watch我们无需将对象重复打印到控制台。 操作起来也非常的快捷,点击+号图标,填写好需要观察的变量名,按Enter即可添加到列表中,移除变量只需要点击变量右侧的关闭按钮即可。
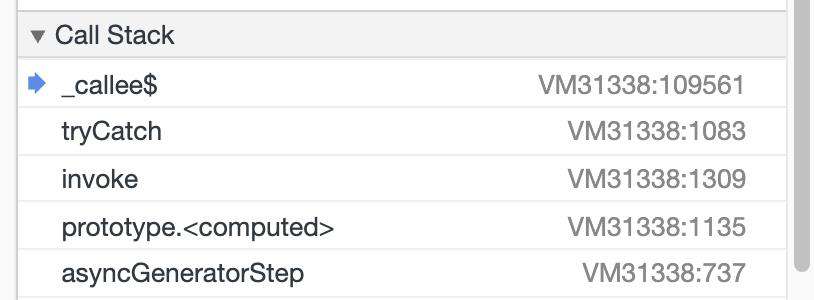
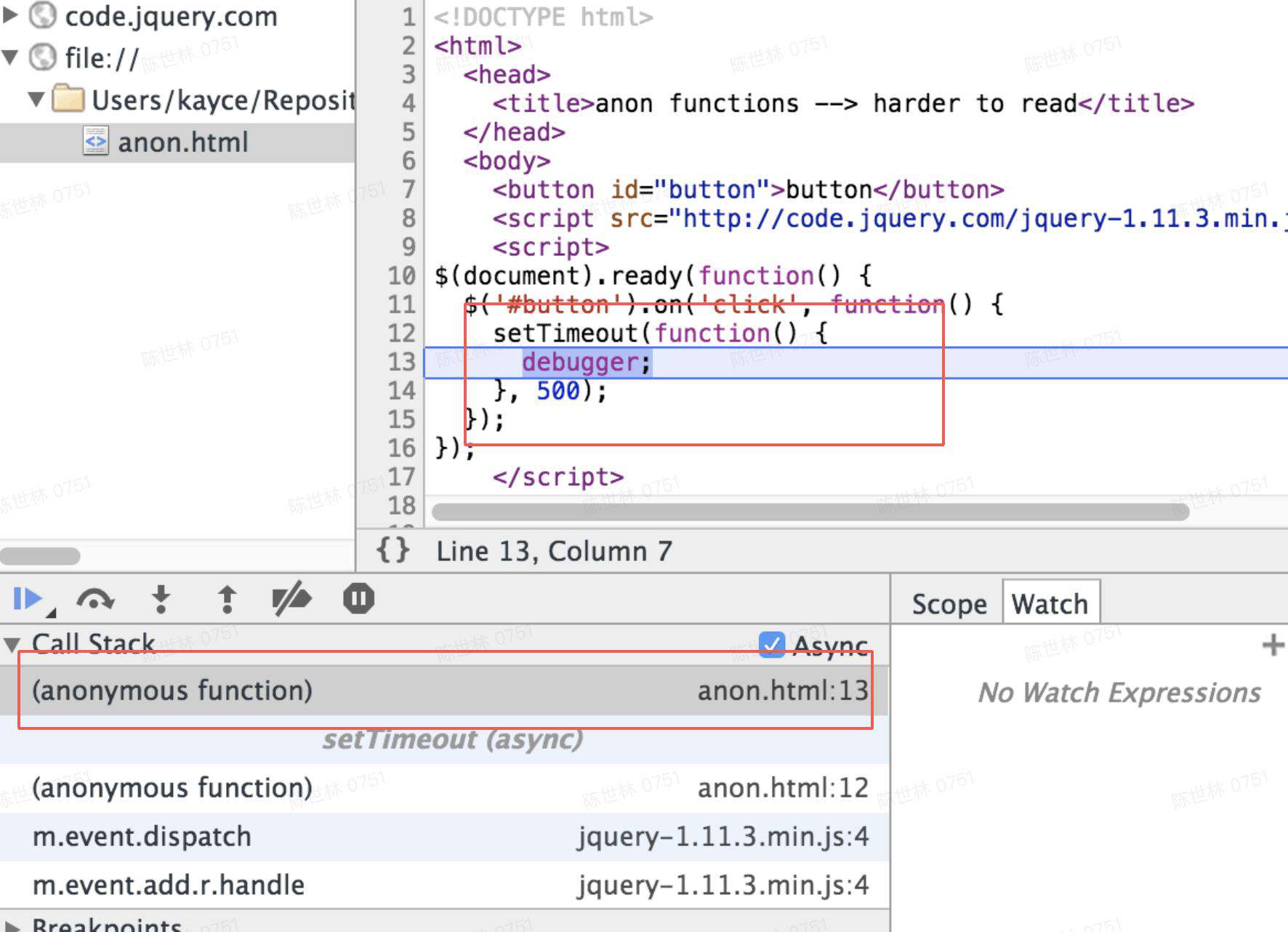
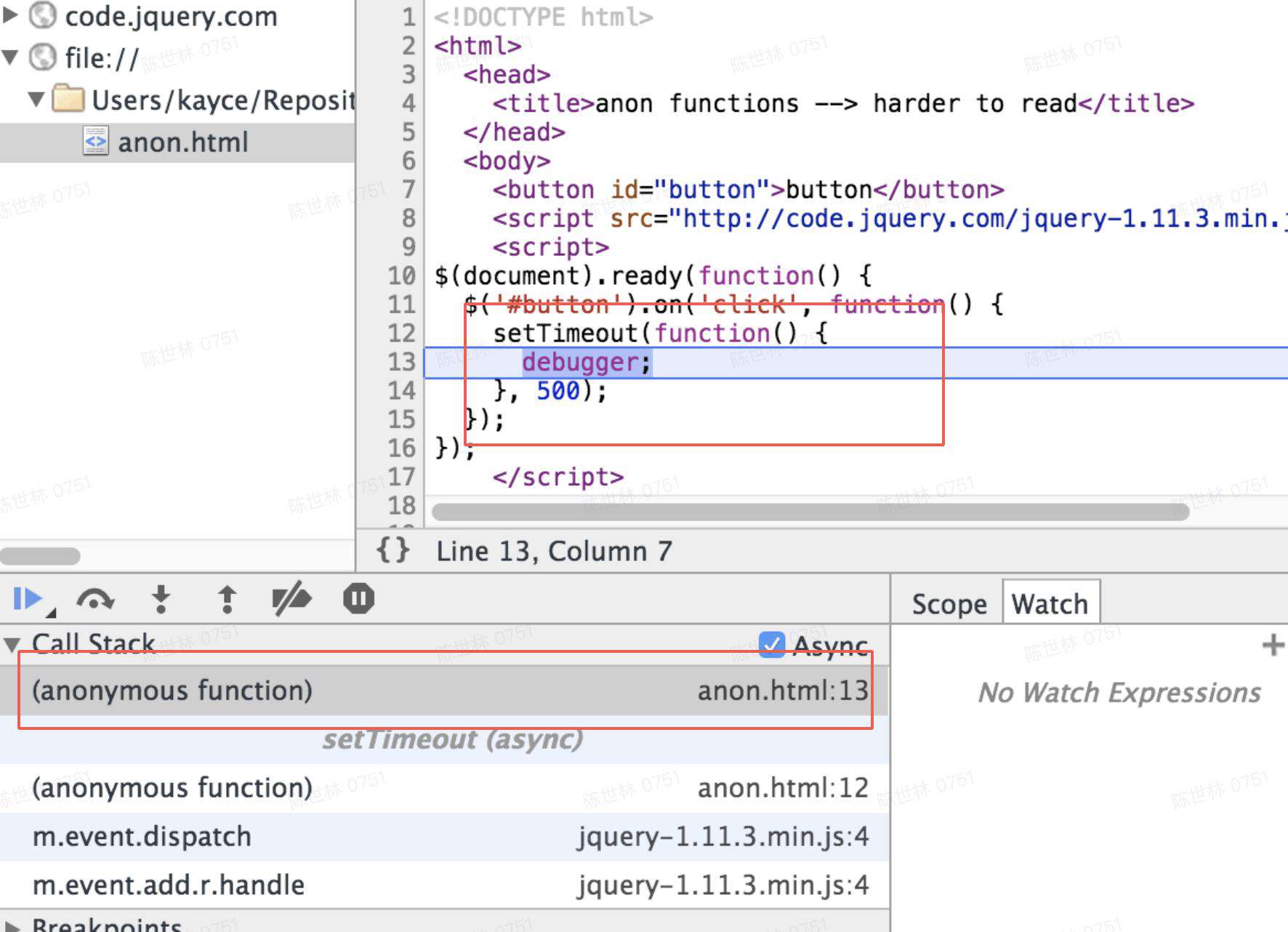
Call stack
在断点处代码暂停时,调用堆栈以倒序形式来显示代码到该断点的执行路径。这不但有助于了解当前执行所在位置,还有助于了解代码的执行路径,这是进行调试的一个重要因素。 developers.google.com/web/tools/c…

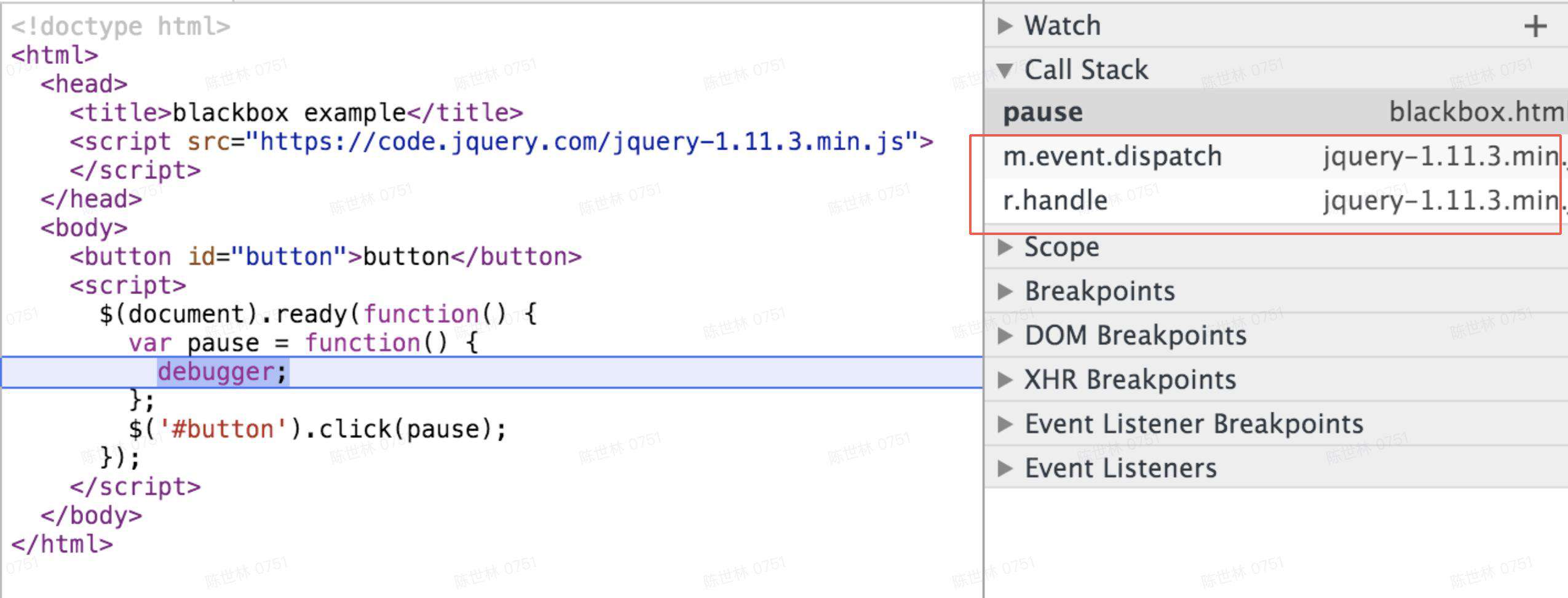
匿名函数使调用堆栈很难阅读,为函数命名以提高可读性。 如下图可以看到含匿名函数的调用堆栈与含已命名函数的调用堆栈之间的区别


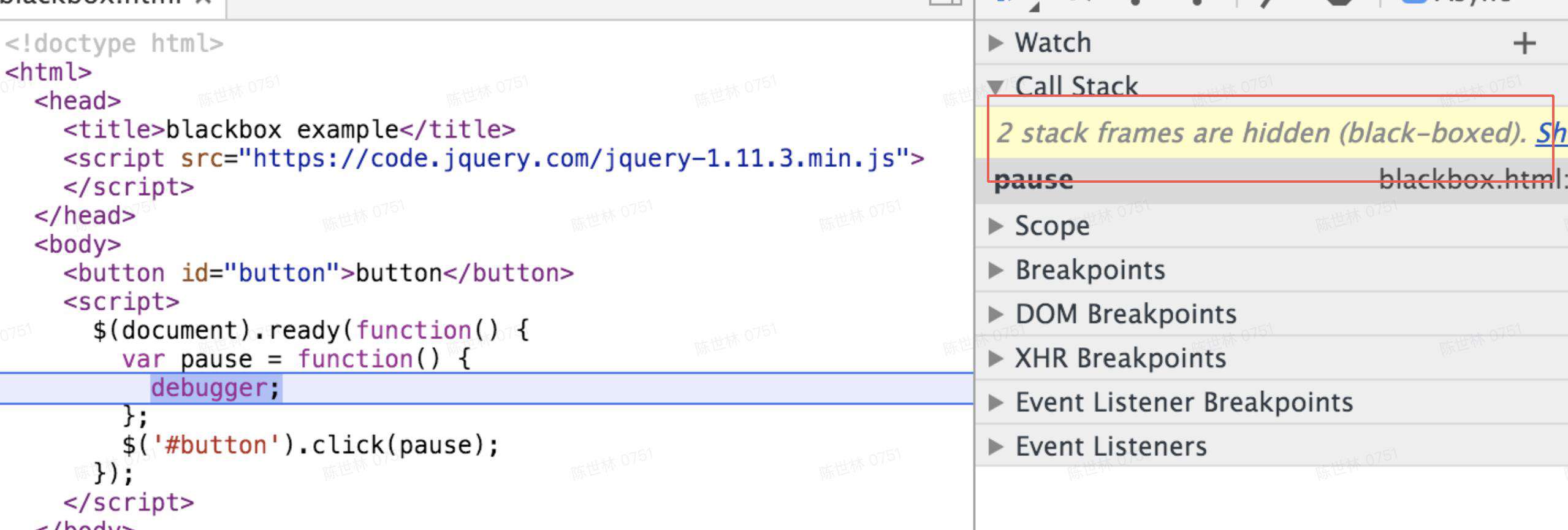
第三方代码设置为blackbox scripts,也可以方便使用者观察,如下图


Scope
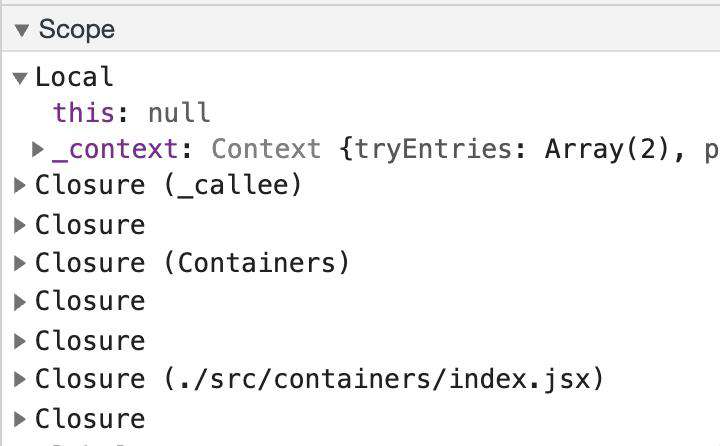
当进入断点时,我们可以通过scope按作用域链查看属性,该窗格会显示在此时已定义的所有属性。

属性的级别定义有三种: local 当前的局部变量对象 closure 当前作用域链中的闭包 global 全局作用域对象

属性颜色有深浅区分,深色可以计数、浅色无法计数

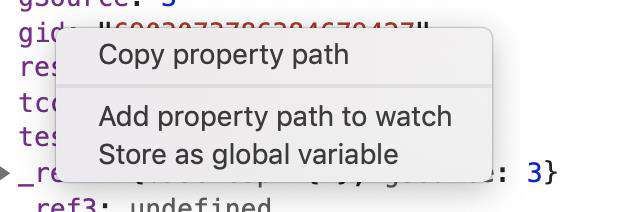
右击属性可以复制属性路径,添加到watch中或者是将值保存在全局里方便观察
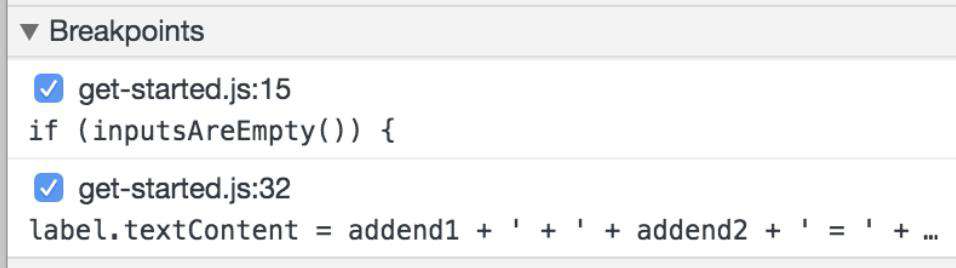
Breakpoints


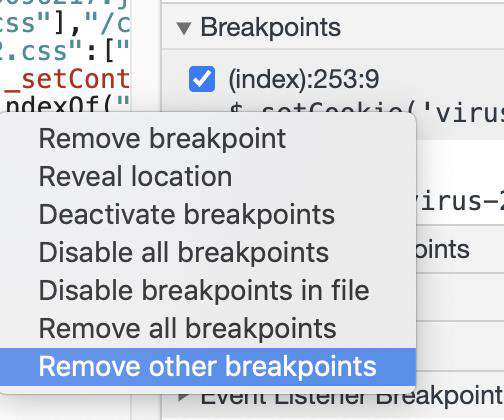
Breakpoints可以从单个位置停用或移除代码行断点。 勾选每一项的复选框可以停用相应的断点 右键点击条目可以移除相应的断点 右键点击任意位置可以取消激活所有断点、停用所有断点,或移除所有断点。
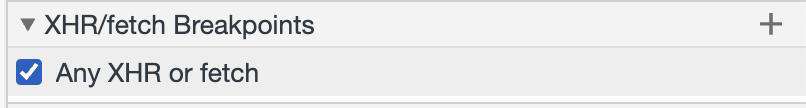
XHR/fetch Breakpoints

如果想在 XHR/fetch 的请求网址包含指定字符串时中断,可以使用 XHR 断点(DevTools 会在 XHR 调用 send() 的代码行暂停)
-
点击 Add breakpoint
-
输入要对其设置断点的字符串(不输入值则会 Any,即在所有请求上都加断点)
-
按 Enter 键以确认
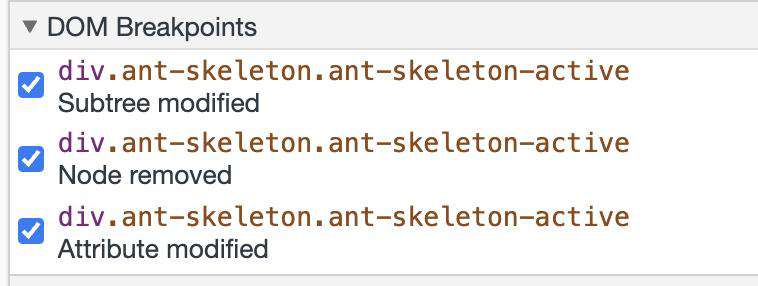
DOM Breakpoints


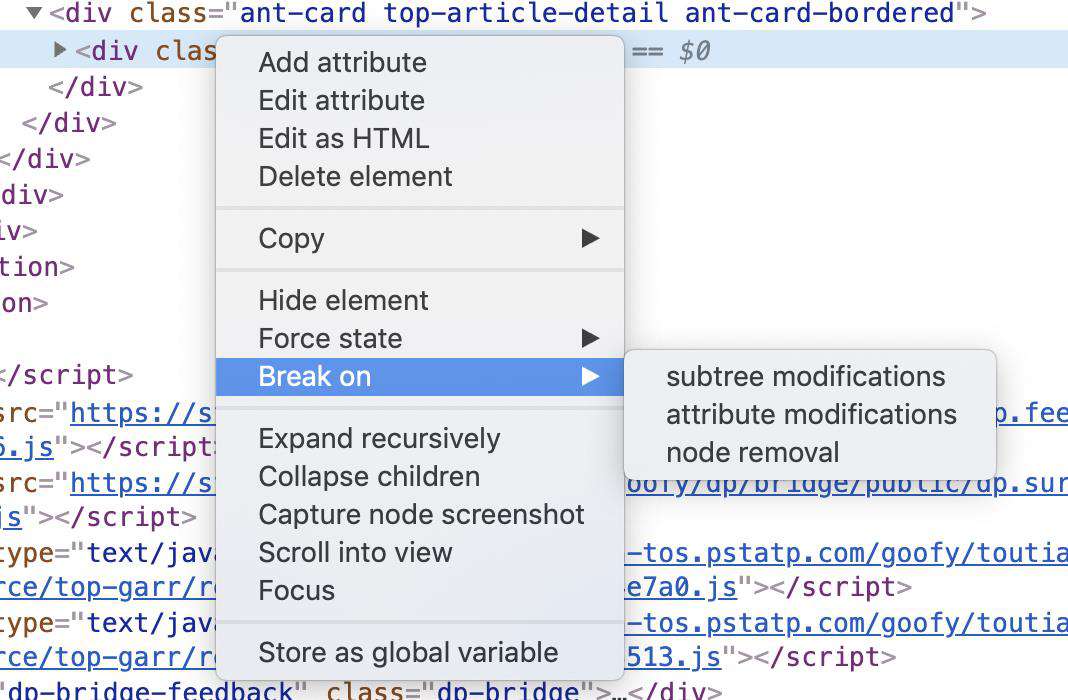
如果想要暂停更改 DOM 节点或其子级的代码,可以使用 DOM 更改断点 若要设置 DOM 更改断点:
-
右键想要要设置断点元素
-
将鼠标指针悬停在 Break on 上
-
选择 Subtree modifications、Attribute modifications 或 Node removal
-
Subtree modifications: 在移除或添加当前所选节点的子级,或更改子级内容时触发这类断点(在子级节点属性发生变化或对当前所选节点进行任何更改时不会触发这类断点)
-
Attributes modifications:在当前所选节点上添加或移除属性,或属性值发生变化时触发这类断点
-
Node Removal:在移除当前选定的节点时会触发
-
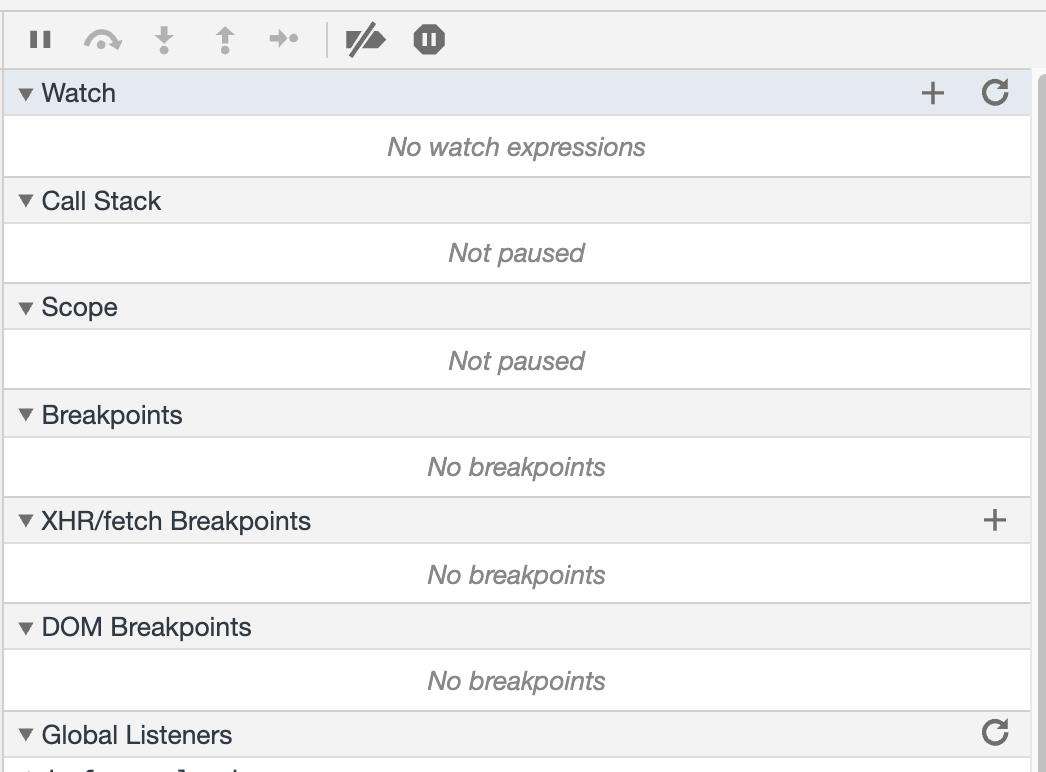
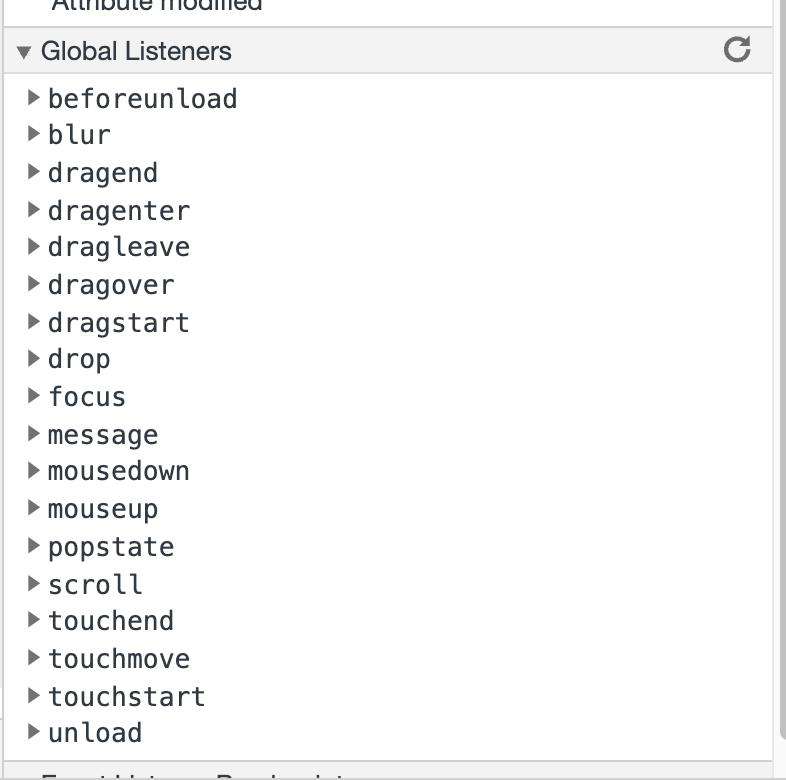
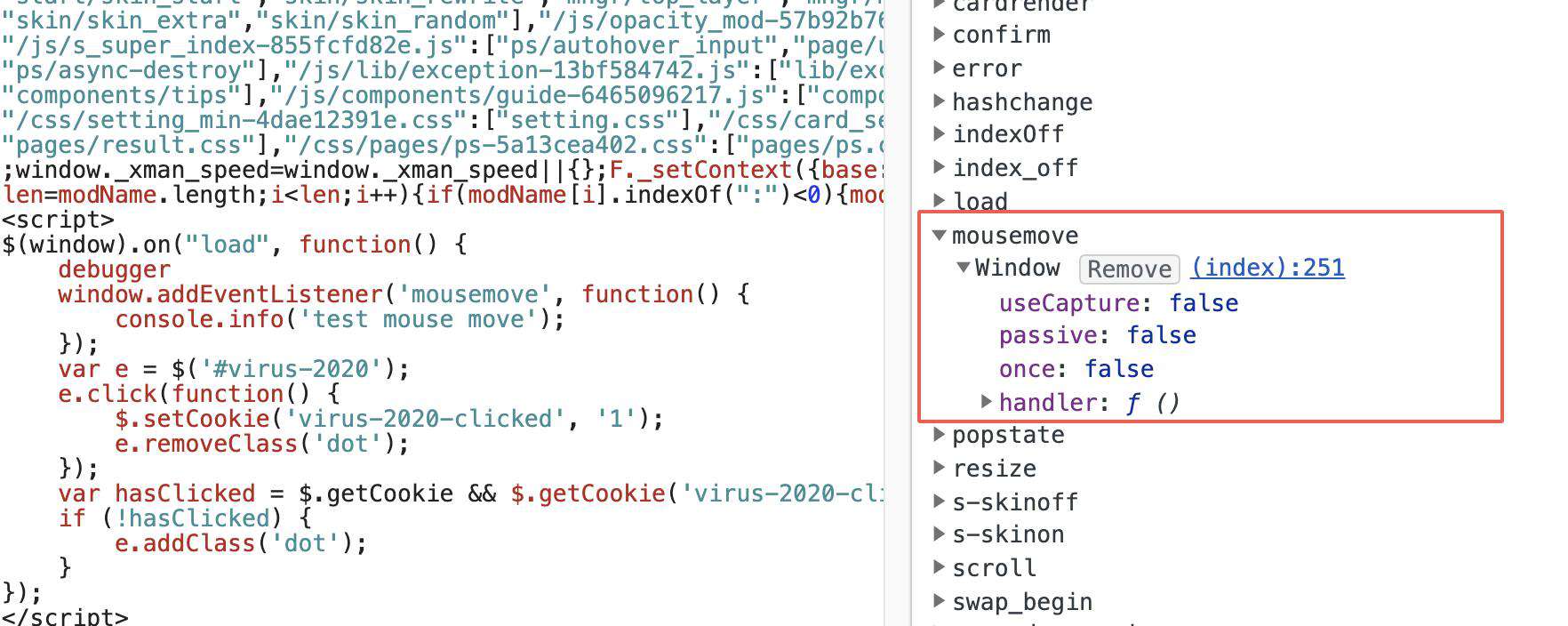
Global Breakpoints

可以看到在这个断点时的全局事件监听,例如我们做个实验,如下图:

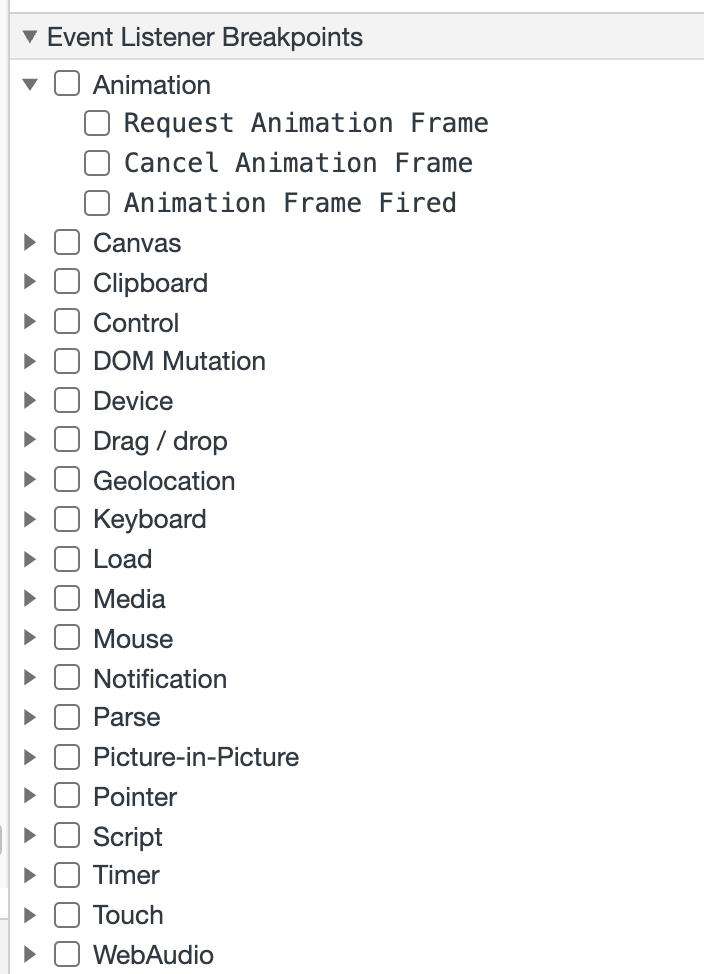
Event Listener Breakpoints
事件监听器的断点会列出animation、canvas等等一系列的事件,勾选即可在对应的事件时触发断点

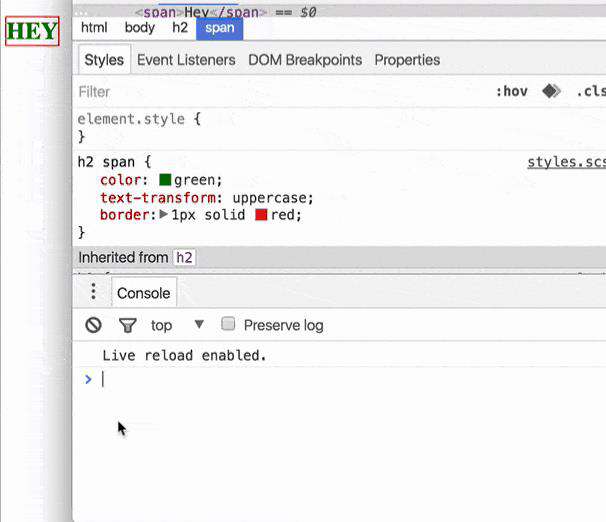
Quick source
使用Quick source可以快速定位样式窗格CSS(Sass)与源文件CSS之间的映射。它看起来有点像轻量级的source面板,功能点比较少,可以简单通过一张动图了解一下。

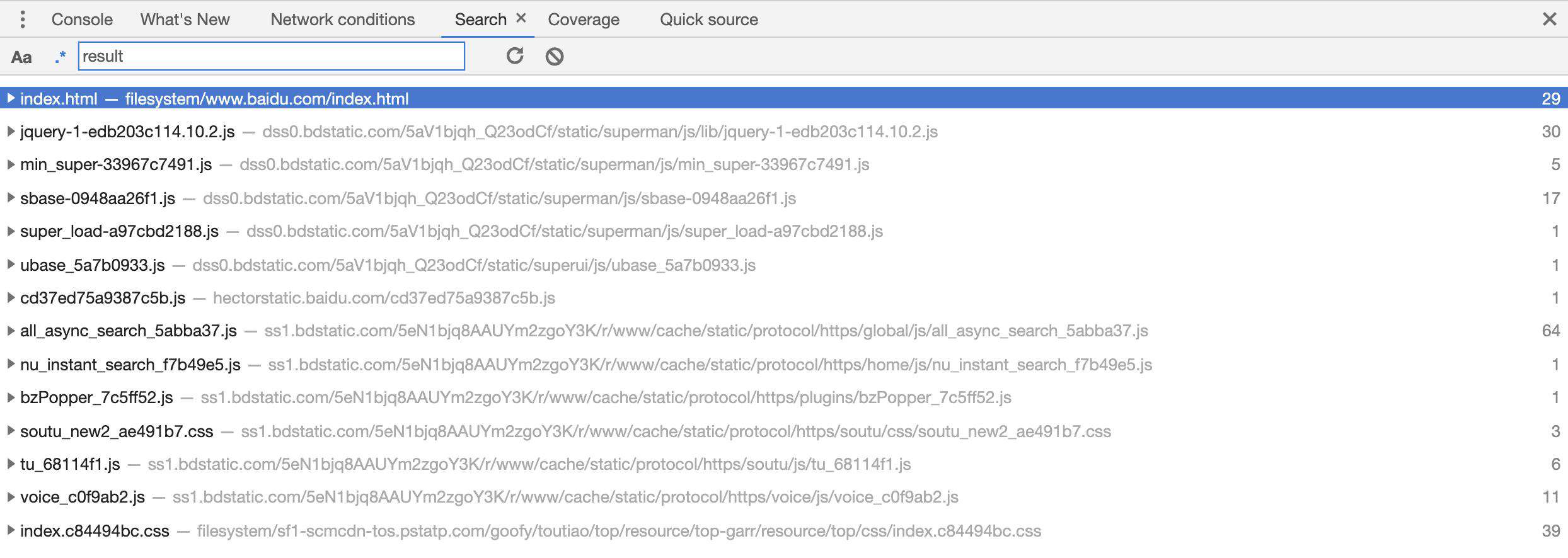
Search

看到search这个tab的时候,顾名思义它就用来搜索的,搜索的范围是source中全部包含文本的内容,可使用的大小写锁定、正则匹配两种方式。 搜索出的列表中,右侧的数字表示该文件中匹配中的个数,点击其中一条还可以展开查看详情。 不过聊到了search,索性来列一下,其他可以搜索的地方。
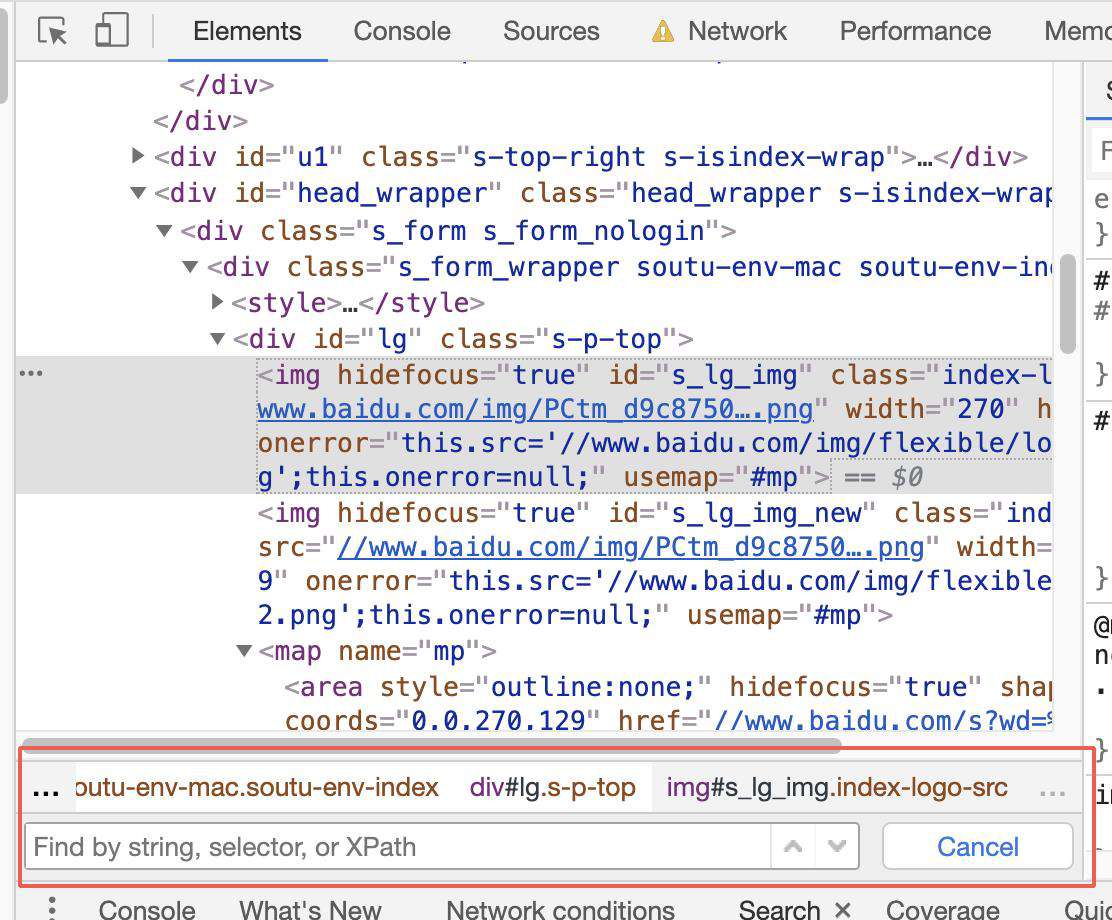
Elements中通过string、selector、XPath来查找元素

string:简单粗暴,直接字符串匹配 selector:与我们日常的selector写法相同,例如:.s_tab 、 input[name="ie"] XPath :写起来比较复杂,简单的场景下个人认为没有selector来的快,复杂的场景一般也不会这样去查?,所以我们快速的了解一下 例如://input[@name='ie']、//div[@class='s_tab']/div[1]/node()[last()]、//div[@class='s_tab']/div[1]/a[position()<4]
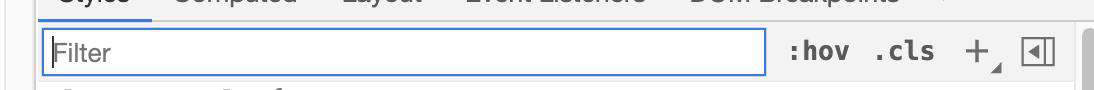
CSS样式搜索

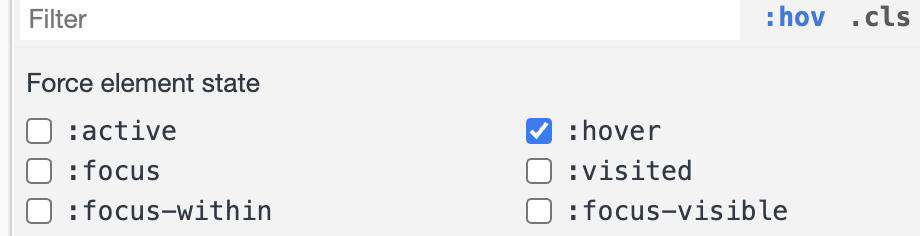
:hov,Toggle element state 可以轻松调试元素的特殊状态。

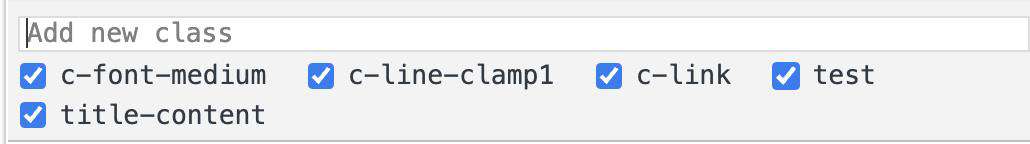
.cls,Element classes 可以查看当前元素拥有的class,以及添加新的class,在开发中非常方便调试

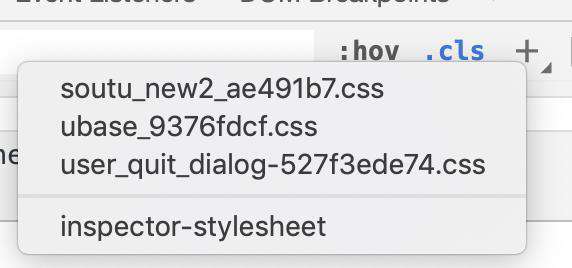
+,New Style Rule 在选择的css文件中添加一个新的样式规则


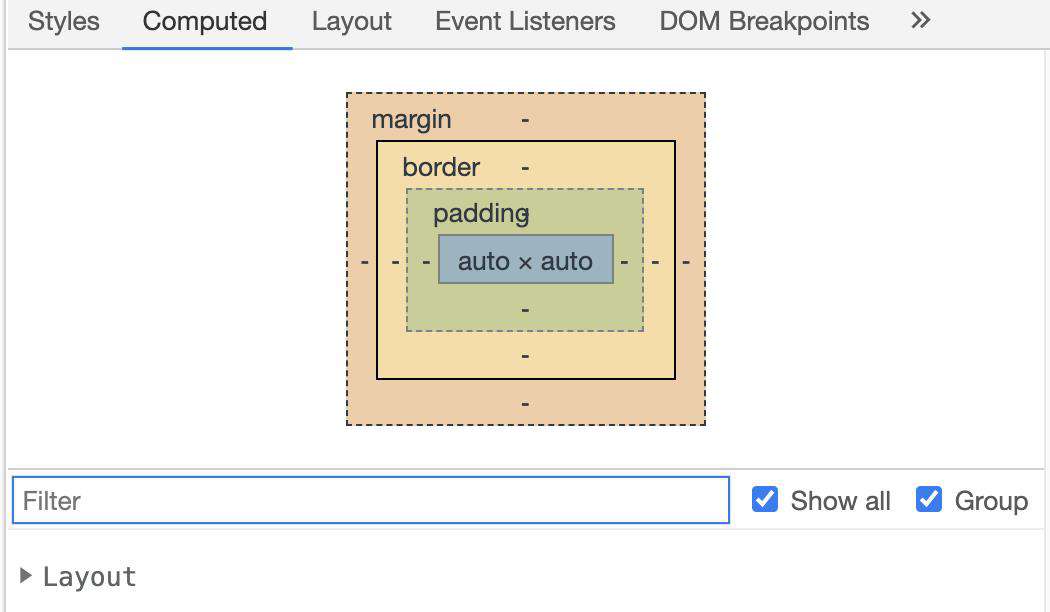
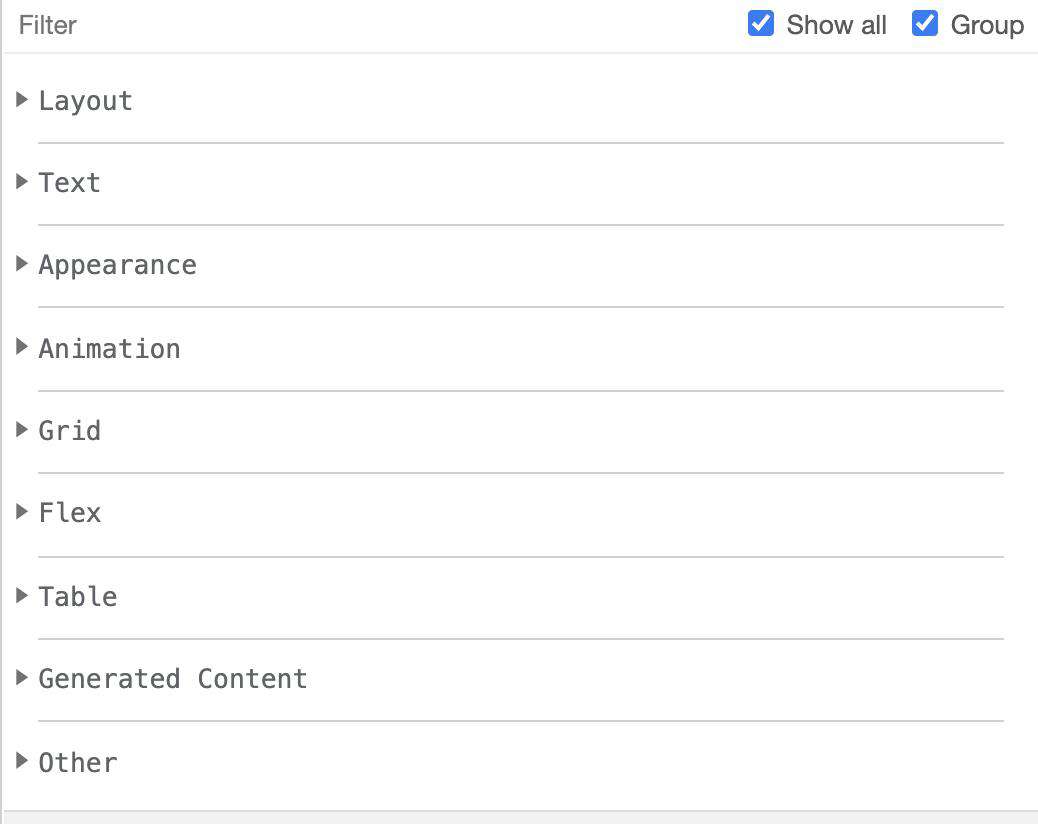
computed可以看到当前元素的各个样式属性值,其中也包括默认样式部分 Group 可以看到Chrome官方将样式分成以下几类

Rendered Fonts,告知当前元素的字体,是否为本地,字形数(glyphs)
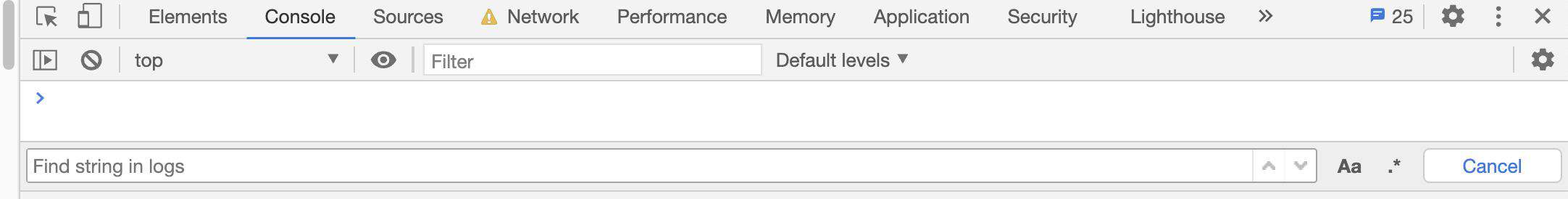
控制台输出内容搜索

主要是用于搜索input/output的内容
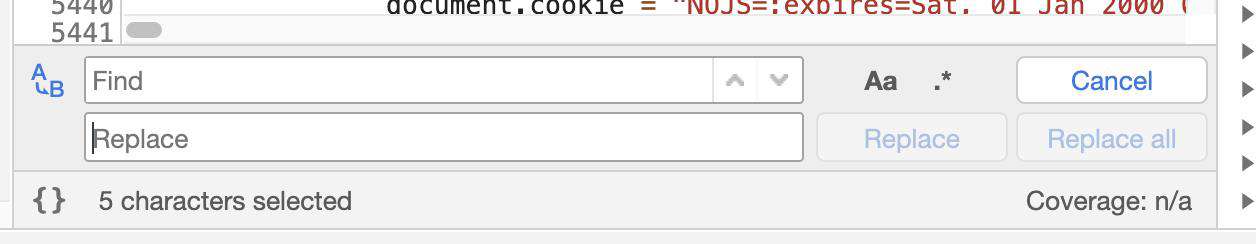
Source编辑区域单个文件搜索
支持文本替换功能,不过此处主要是用于搜索

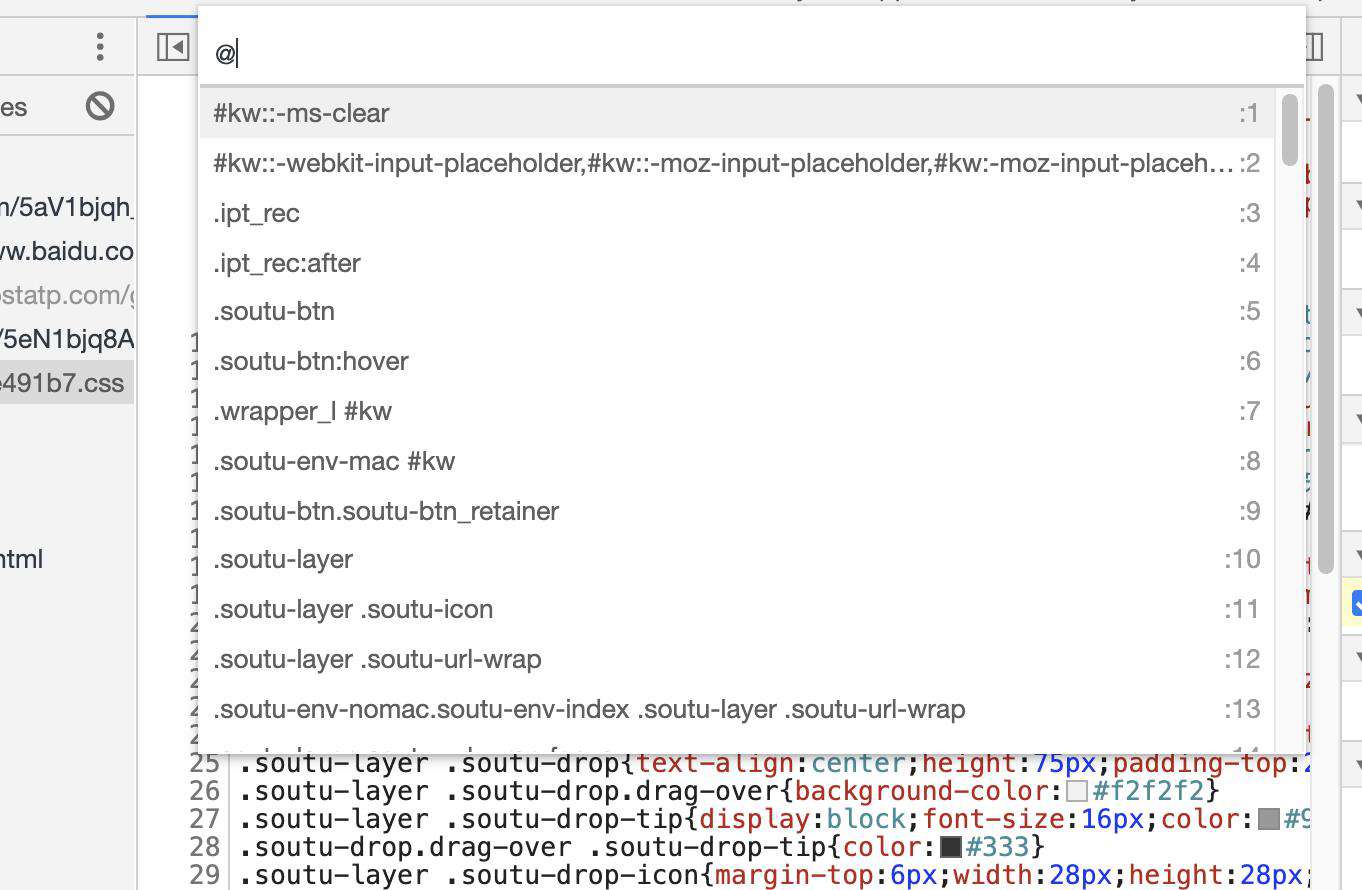
.css资源中,我们还可以使用cmd + shift + o 快速搜索定位class .js同理,也可以用这条命令快速定位某个方法(代码压缩后该功能比较鸡肋)

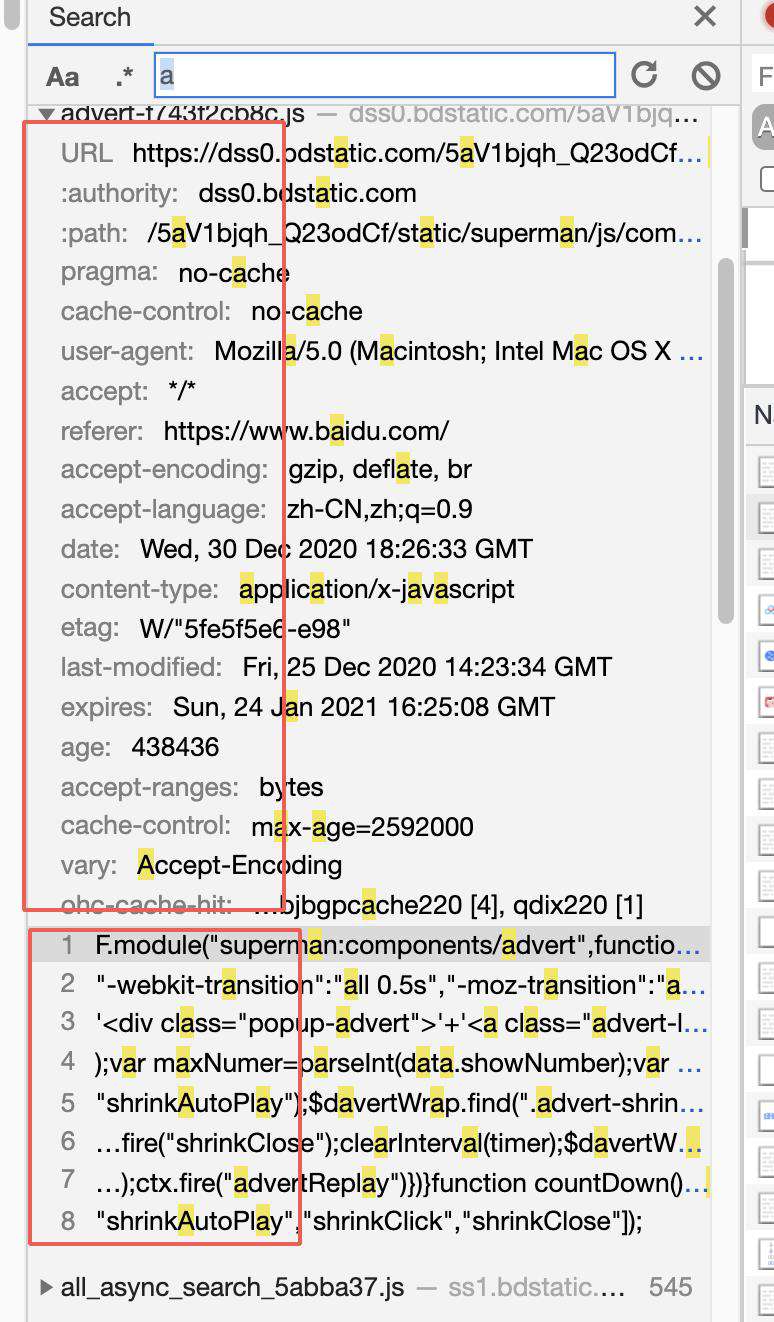
Network中的资源搜索
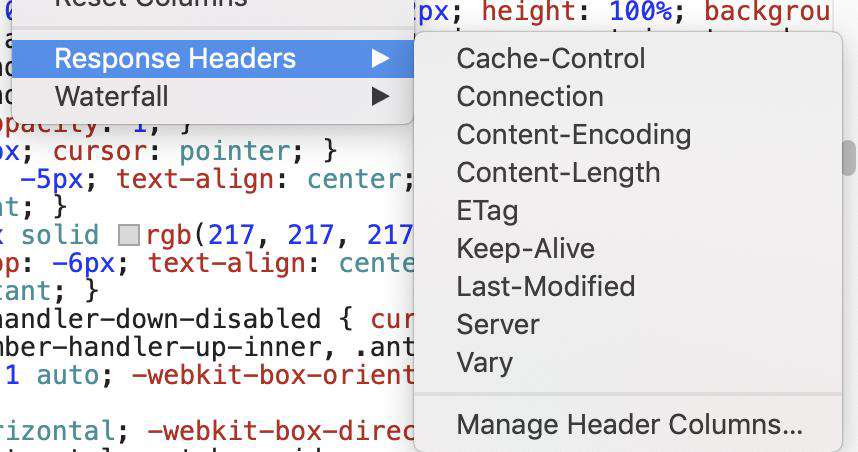
Network 中的search搜索范围比较大并且同样支持大小写限定与正则这两样标配,如图中展示的,它既可以定位到请求的headers中的每项,又可以在response查找内容并返回行号。

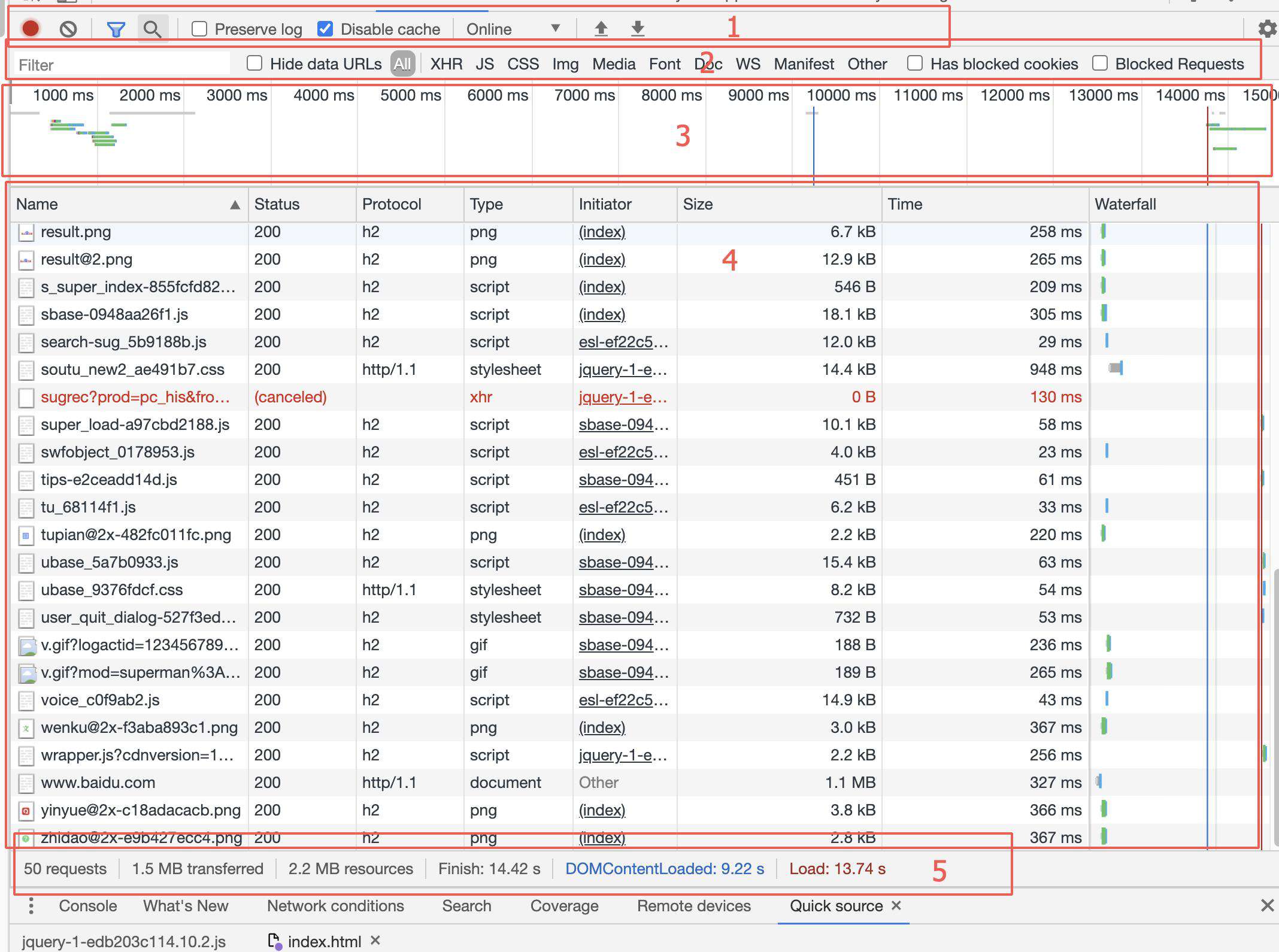
Network

Network 面板大致分为五个区域,我们按图上的标示一个一个来说:
1. 功能性按钮区域
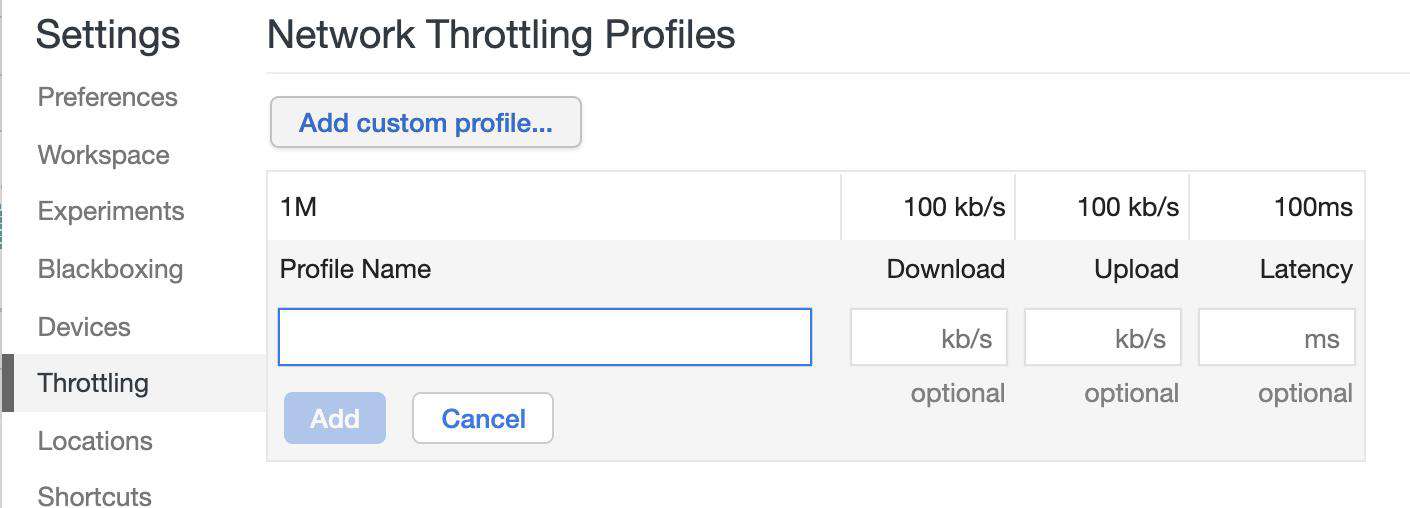
红色园点 Recoding network log,默认情况是开启状态,它会记录页面的请求 Clear 清除log Filter 开启区域2的一些筛选功能 Search 打开搜索栏 Preserve log 当页面刷新/跳转的时候不会清除log信息 Disable cache 在开发者工具栏打开的状态下,不会缓存数据 Throttling 网速限流,可以选择想要的网络状态,方便调试弱网的情况。它支持用户自定义

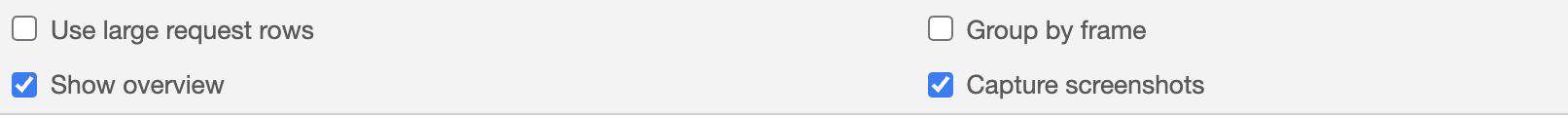
导入/导出 HAR 文件,可使用HAR文件分析页面的性能 推荐一个HAR在线分析工具,有兴趣可以去玩玩: toolbox.googleapps.com/apps/har_an… 设置,这里推荐打开show overview 概览和capture screenshots 屏幕快照

2. 资源类型筛选
搜索框比较简单,支持按照请求的name进行模糊搜索
data URLs指一些嵌入到文档中的小型文件,在请求表里面以 data: 开头的文件就是,如较为常见的svg文件。勾选Hide data URLs复选框即可隐藏此类文件
过滤按钮组大家都很熟悉了,就不做太多赘述
has blocked cookies 只显示被禁止携带cookie的请求
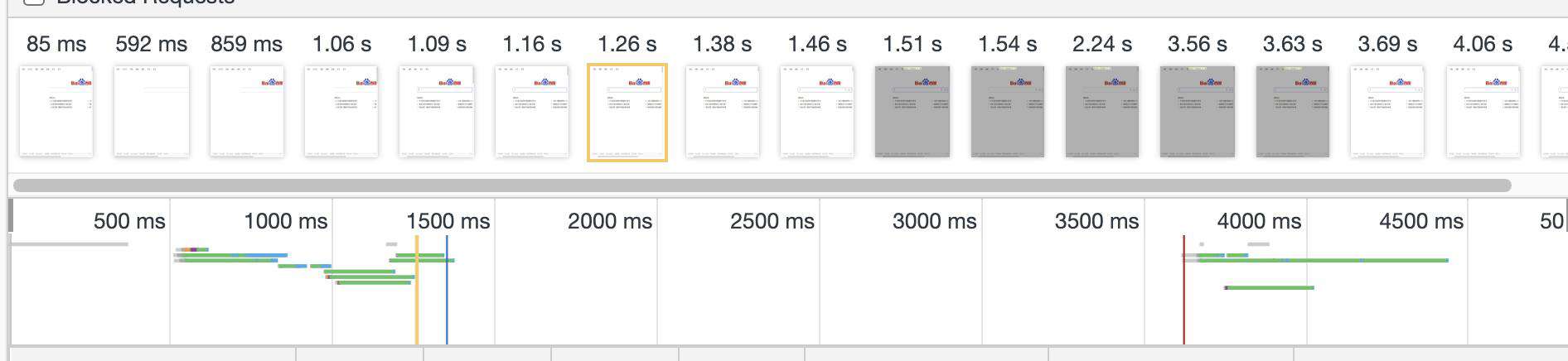
3. 屏幕快照与概览时间轴
快照的图片双击可以放大,鼠标hover上去,可以看到一条黄色的线,即为这个快照图截取时的位置。 使用这个能力,可以针对性的作出优化,找到导致页面加载慢的因素。

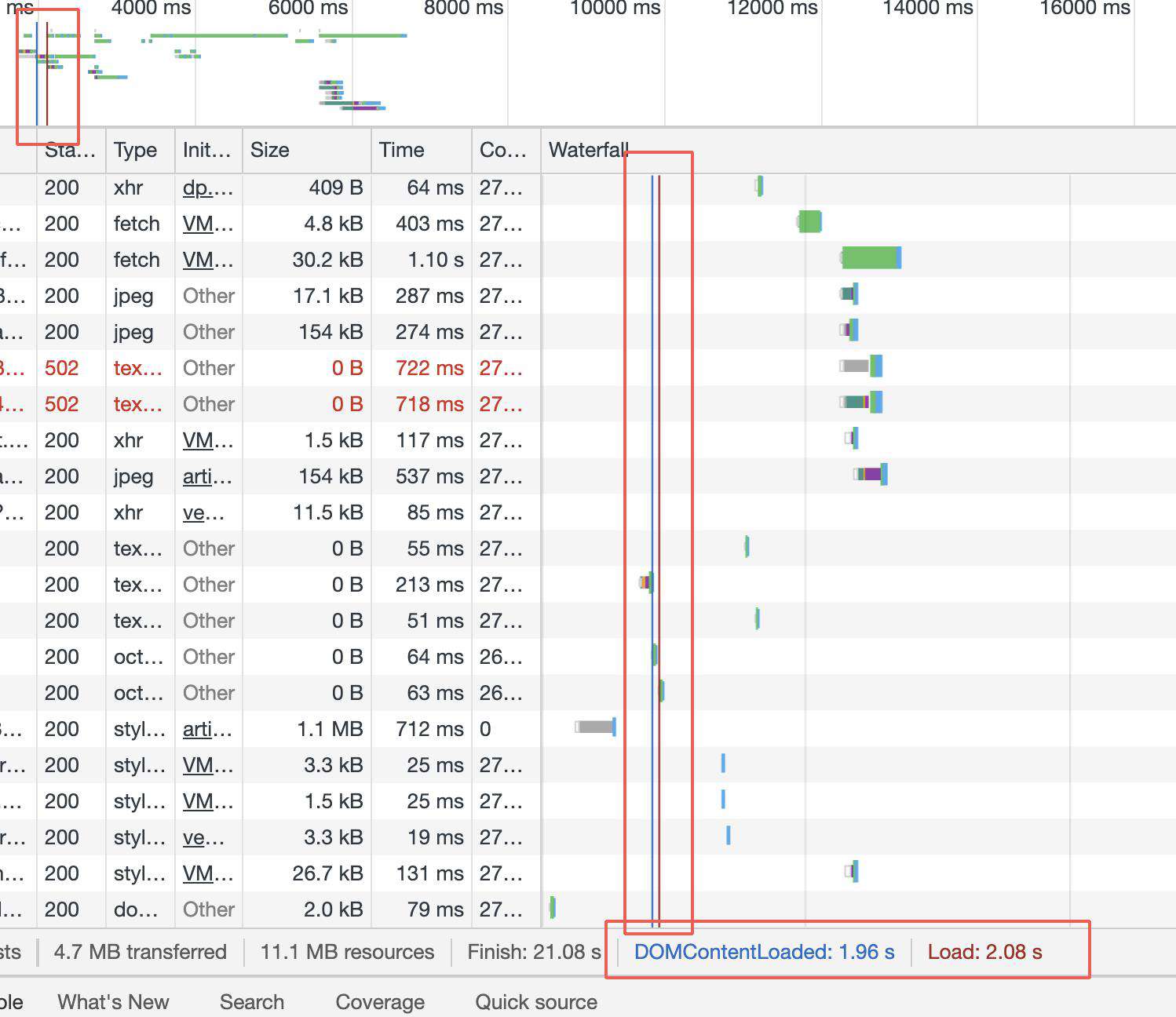
4. 网络请求记录列表
默认情况下,此表格按时间顺序排序,最早的资源在顶部,点击资源的名称可以显示更多信息。 表头介绍:
| Name | 文件名称 | Path | 请求路径 | Url | 完整url路径 | Method | 请求方式 | Status | 状态码 | Protocol | 请求协议 | Scheme | 请求方案(和Protocol类似) | Domain | 域名 | Remote Address | 远端地址(ip:port) | Type | 类型(xhr、script、text/html......) | Initiator | 发起请求者 | Cookies | 请求中携带Cookies的字段数量 | Set Cookies | 设置的cookie字段数量 | Size | 请求数据大小 | Time | 请求时长 | Priority | 请求优先级 | Connection ID | 连接标识 |
|---|


资源详细信息分别介绍:

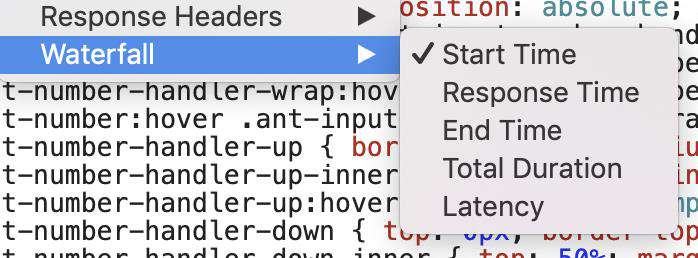
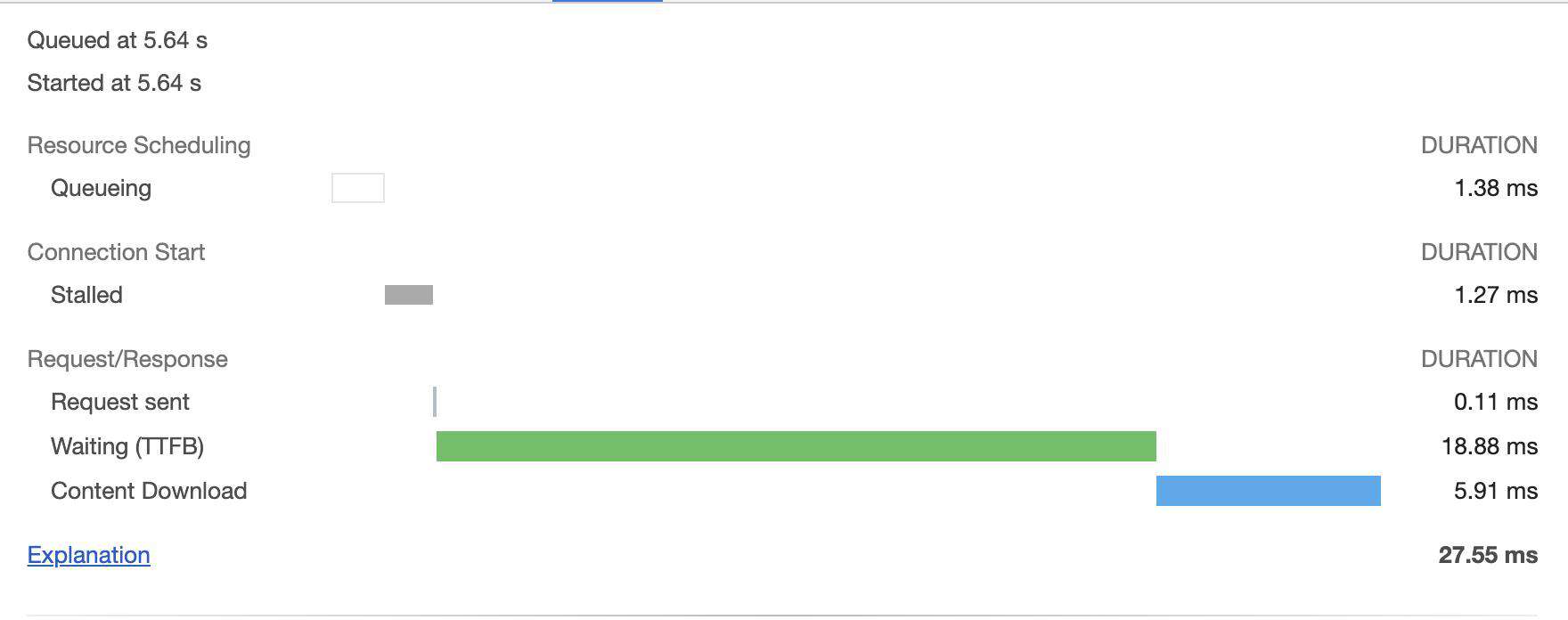
Headers:与资源相关的HTTP头 Preview:预览JSON,图片和文字资源 Response:HTTP响应数据 Initiator:查看请求方法调用堆栈以及发起方链路 Timing:资源的请求生命周期的明细
-
Queued进入列队时间 -
Started开始时间 -
Queuing列队等待时长,原因主要有下列三个-
有更高优先级的请求
-
已为该来源打开了六个TCP连接,达到浏览器限制, 仅适用于HTTP / 1.0和HTTP / 1.1
-
浏览器正处于磁盘缓存中暂存空间中
-
-
Stalled停滞时长,请求可能由于排队中的任何原因而被暂停 -
DNS lookup(DNS查找)浏览器正在解析请求的IP地址 -
initial connection(初始连接)浏览器正在建立连接,包括TCP握手/重试和协商SSL -
Proxy negotiation浏览器正在与代理服务器协商请求 -
Request sent发送请求 -
Waiting(等待)(到开始下载第一个字节的时间(TTFB)) -
Content Download浏览器接收response,对内容下载 -
ServiceWorker Preparation浏览器正在启动service worker -
Request to ServiceWorker请求正在被发送到service worker -
Receiving Push浏览器正在接收通过HTTP / 2服务器推送的响应数据 -
Reading Push浏览器正在读取先前接收到的本地数据 -
Server Timing 为开发人员提供了关于如何加载特定页面资源的详细信息 web.dev/custom-metr…

Cookies:当前请求携带的cookie
5. 全部请求总结摘要

Requests:请求的成功数/总数 Transferred:查看总下载大小 Resources:加载时间 Finish:加载完成的时长 DOMContentLoaded:当初始的 HTML文档被完全加载和解析完成之后DOMContentLoaded事件被触发,而无需等待样式表、图像和iframe的完全加载。它在overview窗口中用蓝色竖线标示 Load:页面上所有的资源(图片,音频,视频等)被加载以后才会触发load事件。它们在窗口中用红色竖线标示

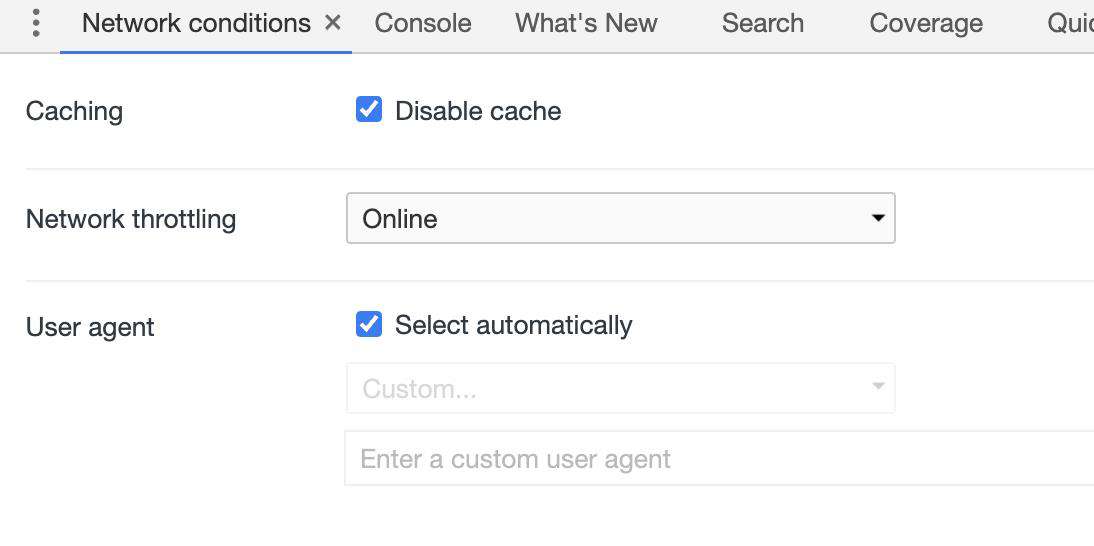
Network conditions

caching、network throttling 和network中的功能一致,所以不重复介绍了。 User agent 把select automatically自动选择勾掉,则可以模拟多种设备。人为的增加一些自定义信息,还可以用来标示当前所在的环境,例如客户端webview、小程序里的h5页等等。

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!