一、前言
在浏览一些图片网站的时候,经常会看到很多的漂亮的星空图,比如,下面的图片。其实这种星星图片的效果,也可以通过html+css样式和js的方式来实现。今天教大家如何实现星星图的效果。

二、项目准备
软件:Dreamweaver
三、实现的目标
每次刷新产生随机的星星个数。显示画布上。
四、项目实现
1. 创建canvas画布
<body>
<canvas id='canvas'></canvas>
</body>
2. 添加css样式。
给canva 画布加上边框,方便观察。
<style type="text/css">
canvas{
border:2px solid #f00;
}
</style>
3.添加js样式
3.1 设置canvas画布大小 ,定义需要变量。
<script type="text/javascript">
var _canvas=document.getElementById("canvas")
_canvas.width=500;
_canvas.height=500;
var r,g ,b,a;
</script>
3.2 产生随机圆。
for (var j = 0; j < 150; j++) {
arc.x=Math.floor(Math.random()*_canvas.width);
arc.y=Math.floor(Math.random()*_canvas.height);
arc.r=Math.floor(Math.random()*31+10);
r=Math.ceil(Math.random()*256);
g=Math.ceil(Math.random()*256);
b=Math.ceil(Math.random()*256);
a=Math.random();
darw();
}
3.3 定义draw()方法,通过画星星公式,将圆形转换成星星状 for 循环产生随机位置星星。
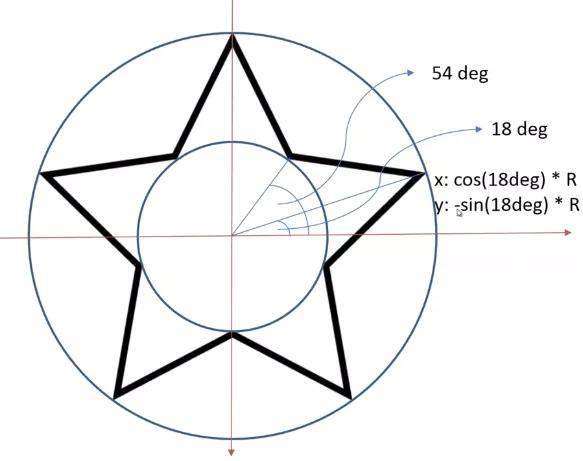
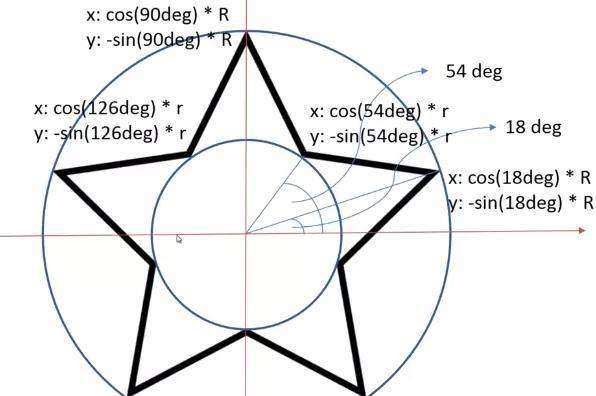
如何画星星?(公式解析)(图片来源百度)

星星有内切圆和外切圆,每两个点之间的角度是固定的,因此可得到星星的每个点的坐标,画出星星。

/* 随机产生星星*/
for (var i = 0; i < 5; i++) {
_ctx.lineTo(Math.cos((18+72*i)/180*Math.PI)*arc.r+arc.x, -Math.sin((18+72*i)/180*Math.PI)*arc.r+arc.y);
_ctx.lineTo(Math.cos((54+72*i)/180*Math.PI)*arc.r/2+arc.x, -Math.sin((54+72*i)/180*Math.PI)*arc.r/2+arc.y);
}
3.4 随机产生颜色。
Math函数随机产生0-225的RGB值。
/* 随机颜色*/
_ctx.fillStyle="rgba(" + r + "," + g + "," + b + "," + a + ")";
_ctx.fill();
_ctx.strokeStyle="rgba(" + r + "," + g + "," + b + "," + a + ")";
_ctx.stroke();
}
3.5. 调用draw()方法实现功能。
darw();
五、效果展示
1、点击f12运行到浏览器

2、每次刷新网页,随机产生不一样的星星和随机颜色。

六、总结
- 本项目利用canvas画布,实现星星图的效果,以及在运用javascript产生星星效果时,遇到的一些难点进行了分析及提供解决方案。
- 欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。
- 代码很简单,希望对你有所启发。
想学习更多前端、Python爬虫、大数据等计算机知识,请前往:http://pdcfighting.com/
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!