一、伪类
1.1 定义
css伪类:css伪类用于向某些选择器添加特殊效果。
伪类其实与普通的css类相类似,可以为已有的元素添加样式,但是他只有处于dom无法描述的状态下才能为文档树中的元素添加样式,所以将其称为伪类。
这种文档树无法描述的状态是什么呢?当一个元素在用户的不同行为下就变化成不同的状态这个行为的变化dom就无法描述,就要产生伪类,来为一些选择器添加特殊的效果。
但是细分伪类的话,又分为动态伪类,UI元素状态伪类,CSS3的:nth选择器。
动态伪类
- :link 未访问的链接
- :visited 已访问的链接
- :hover 鼠标移动到链接上
- :active 选定的链接
- :hover 用于当用户把鼠标移动到元素上面时的效果;
- :focus 用于元素成为焦点
对于:hover在IE6下只有a元素支持,:active只有IE7-6不支持,:focus在IE6-7下不被
UI元素状态伪类
- :enabled type="text可写状态
- :disabled type="text不可状态
- :checked type="radio"和"type="checkbox""有"checked"和"unchecked"两种状
IE6-8不支持":checked",":enabled",":disabled"这三种选择器。
CSS3的:nth选择器
- :first-child 选择某个元素的第一个子元素;
- :last-child 选择某个元素的最后一个子元素;
- :nth-child() 选择某个元素的一个或多个特定的子元素;
- :nth-last-child() 选择某个元素的一个或多个特定的子元素,从这个元素的最后一个子元素开始算;
- :nth-of-type() 选择指定的元素;
- :nth-last-of-type() 选择指定的元素,从元素的最后一个开始计算;
- :first-of-type 选择一个上级元素下的第一个同类子元素;
- :last-of-type 选择一个上级元素的最后一个同类子元素;
- :only-child 选择的元素是它的父元素的唯一一个了元素;
- :only-of-type 选择一个元素是它的上级元素的唯一一个相同类型的子元素;
- :empty 选择的元素里面没有任何内容。
IE6-8和FF3-浏览器不支持":nth-child"选择器。
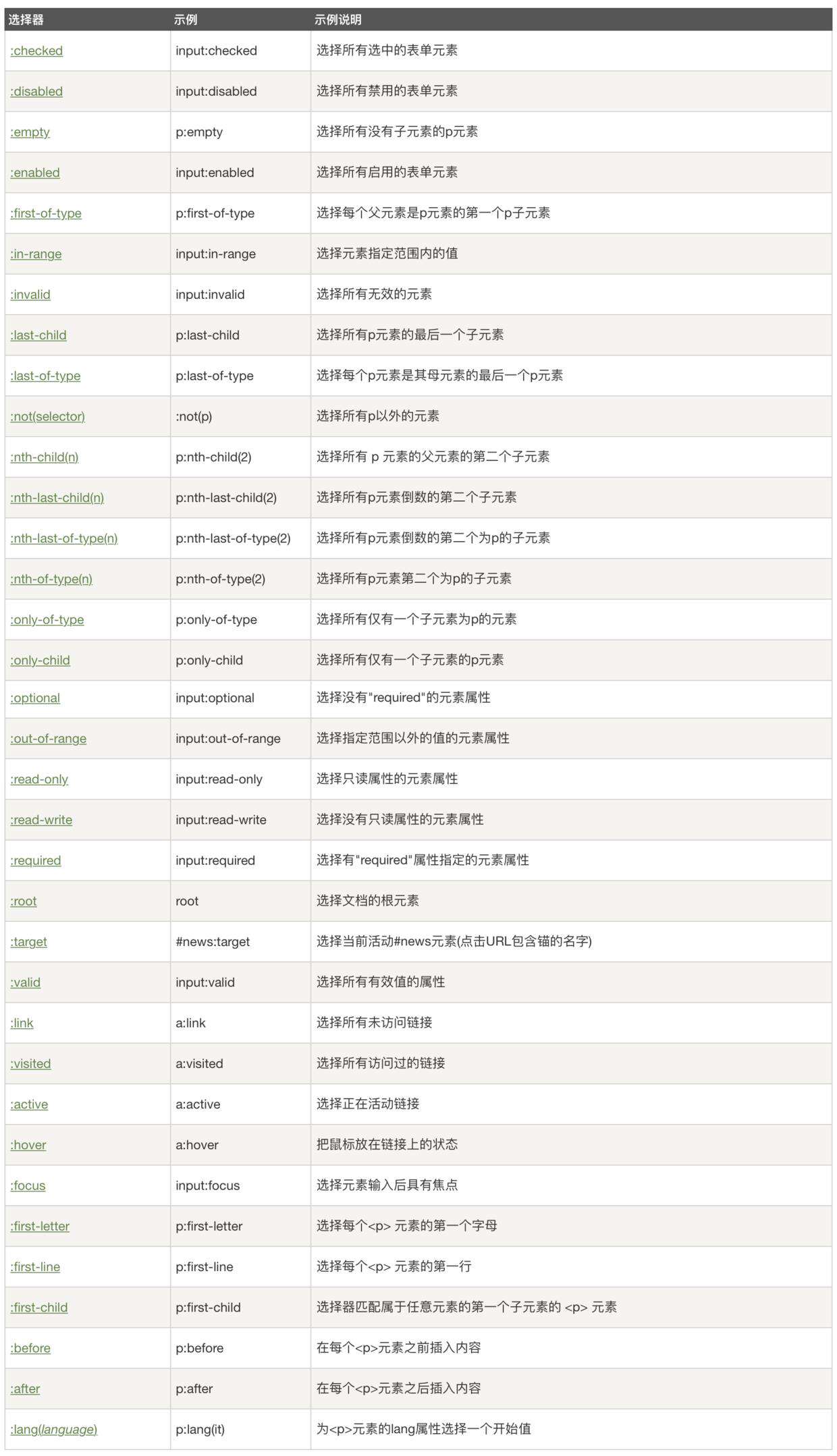
1.2全部的css伪类

1.3 伪类的常见用法
1、a标签的伪类
a:link /* 未访问的链接 */
a:visited /* 已访问的链接 */
a:hover /* 鼠标移动到链接上 */
a:active /* 选定的链接 */
2、input获取焦点 :focus
<input class="ccc" type="text" value="test" />
.ccc:focus{background-color:yellow;}
3、hover鼠标滑过
p:hover {color: #FF00FF}
二、伪元素
2.1 定义
伪元素:伪元素用于创建一些不在文档树中的元素,并且为他添加样式,举个例子:使用伪元素‘::before’可以在一个元素前边增加一些文本,并且可以为这些文本添加一些样式,虽然用户可以看到这写文本,但是这些文本是不存在于文档树中的。
2.2 几种常见伪元素
- :frist-letter用于向文本中的第一个字母添加样式
- :first-line向文本的首行添加样式
- :before在元素之前添加内容
- :after在元素之后添加内容
- ::selection:匹配选中部分的内容。可用的CSS属性为background,color。
2.3 伪元素和伪类的对比
(1)伪类和伪元素的最大区别就在于有没有创建一个文档树以外的元素。伪元素创建了一个文档树以外的元素(虚拟容器)并为他添加样式,这个容器不包含任何DOM元素但是可以包含内容。换句话说伪类和伪元素的区别就是伪类的操作对象是文档树中已有的元素,而伪元素则创建了一个文档树以外的元素。
(2)伪类使用的是单冒号,但是在css3中规定伪元素使用的双冒号,但是除了少部分的伪元素必须使用双冒号以外,像after还有before都是支持单引号的。为了兼容性所以目前还是在使用一些常见的伪元素的时候采用单冒号较为稳妥
2.4 伪元素的content属性
伪元素的content属性,不仅仅可以简单直接的设置一个字符串作为伪元素的内容,它还具备一定限度的编程能力,如下
div::after{
content: "普通字符串";
content: attr(父元素的html属性名称);
content: url(图片、音频、视频等资源的url);
/* 使用unicode字符集,采用4位16进制编码
* 但不同的浏览器显示存在差异,而且移动端识别度更差
*/
content: "\21e0";
/* content的多个值可以任意组合,各部分通过空格分隔 */
content: "'" attr(title) "'";
/* 自增计数器,用于插入数字/字母/罗马数字编号
* counter-reset: [<identifier> <integer>?]+,必选,用于标识自增计数器的作用范围,<identifier>为自定义名称,<integer>为起始编号默认为0。
* counter-increment: [<identifier> <integer>?]+,用于标识计数器与实际关联的范围,<identifier>为counter-reset中的自定义名称,<integer>为步长默认为1。
* <list-style-type>: disc | circle | square | decimal | decimal-leading-zero | lower-roman | upper-roman | lower-greek | lower-latin | upper-latin | armenian | georgian | lower-alpha | upper-alpha
*/
content: counter(<identifier>, <list-style-type>);
/* 以父附属元素的qutoes值作为content的值
*/
content: open-quote | close-quote | no-open-quote | no-close-quote;
}
/* Content接受6种类型,和一种组合方式 */
2.5 常见的伪元素的用法
1、清除浮动
.clear:after{
display:block;
content:"";
height:0;
clear: both;
overflow:hidden;
visibility:hidden;
}
2、切割线
<style>
* {
padding: 0;
margin: 0;
}
.spliter::before, .spliter::after {
content: '';
display: inline-block;
border-top: 1px solid black;
width: 200px;
margin: 5px;
}
</style>
<p class="spliter">分割线</p>

3、对话框小箭头
<style>
.arrow-right{
margin: 500px auto;
width:300px;
height:80px;
background-color: pink;
padding-left: 20px;
}
.arrow-right:before{
background-color: pink;
content: "";
display: block;
width: 0;
height: 0;
border-top: 10px solid #fff;
border-bottom: 10px solid #fff;
border-left: 20px solid pink;
position: relative;
top:14px;
left: 300px;
}
</style>
<p class="arrow-right">一起开黑吧?</p>

4、水印
<style>
.article{
position: relative;
padding-bottom: 30px;
}
.article:after{
position: absolute;
content:'范小饭';
display:block;
width: inherit;
font-size:16px;
text-align: center;
color:rgba(247, 47, 47, 0.5);
opacity: 0.5;
bottom: 0;
right: 0;
}
</style>
<p class="article">Hi,一起吃饭吧?</p>

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!