React-Native ScrollHeadTabView
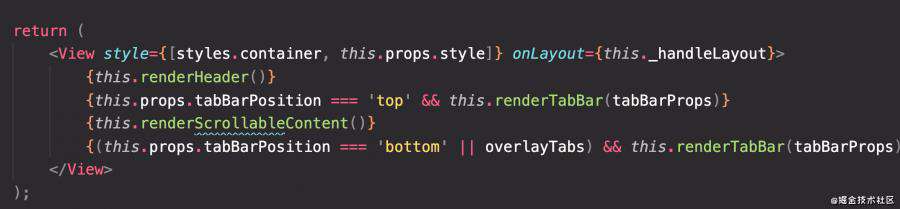
效果:常见的Tab视图,可以切换、滚动。头部的公共视图随着每个Tab滑动,TabBar到达一定滑动距离吸附在顶部。

react-native开发者几乎都接触过react-native-scrollable-tab-view,用来实现tab切换,既然叫做ScrollHeadTabView,肯定是跟它脱不了干系。因为我们只需在其上增加头部视图滚动、TabBar吸附的效果,我个人觉得没必要再费力气去做别人已经做得很好的事情了,因此就基于scrollable-tab-view来完成我们的ScrollHeadTabView。
首先我们需要熟悉scrollable-tab-view的核心代码,主要是state、tab渲染这部分。我们需要添加ScrollHeader,管理每个Tab的offsetY,以及实现TabBar吸附。
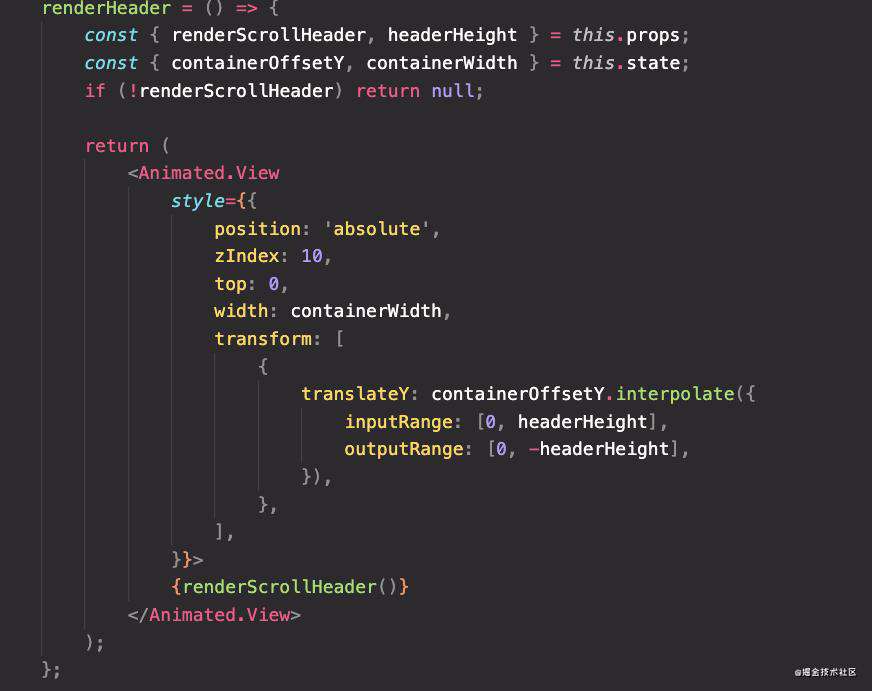
添加header:
header的高度由外部计算headerHeight,内部再用一层View包装,然后使用containerOffsetY来控制头部上下平移。


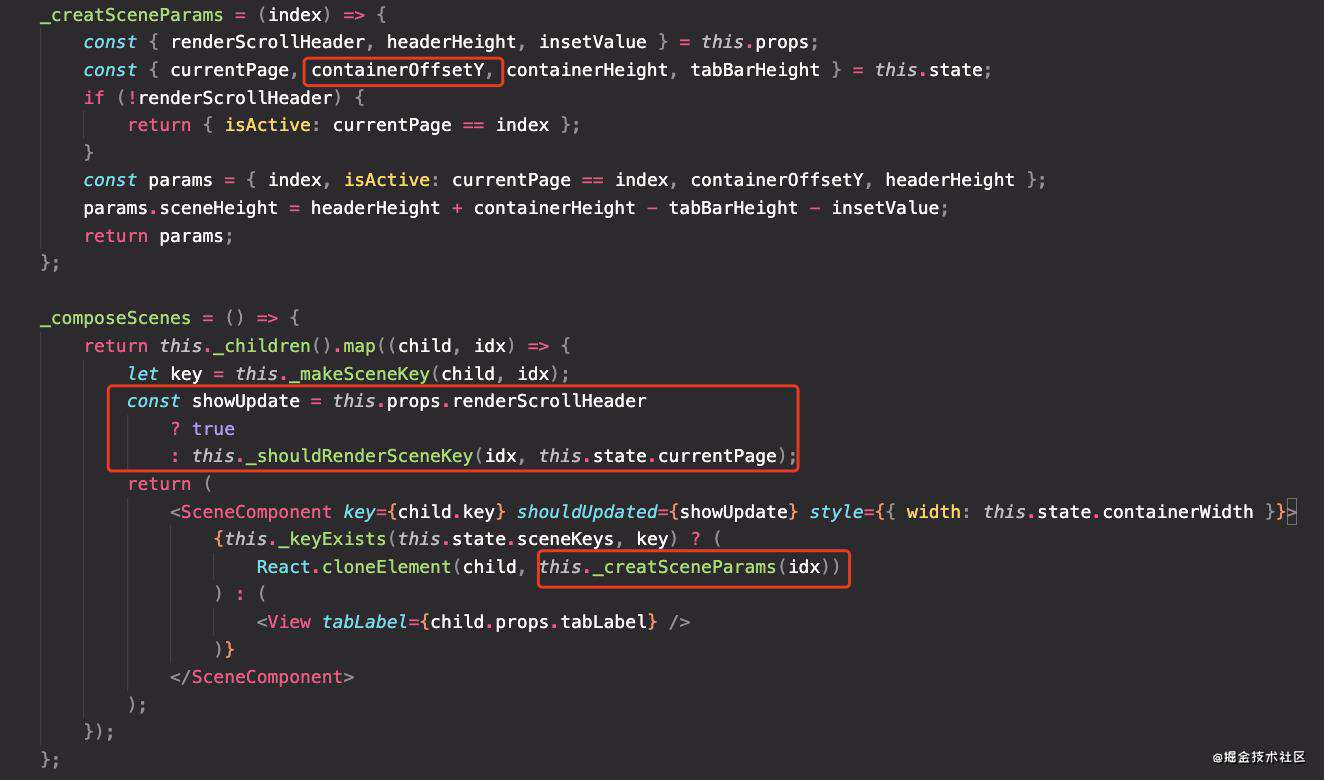
处理containerOffsetY
修改了原来的_composeScenes(处理每个tab视图的方法),我们给每个tab传递了额外的参数,最核心的是传递containerOffsetY和计算Tab的高度sceneHeight。
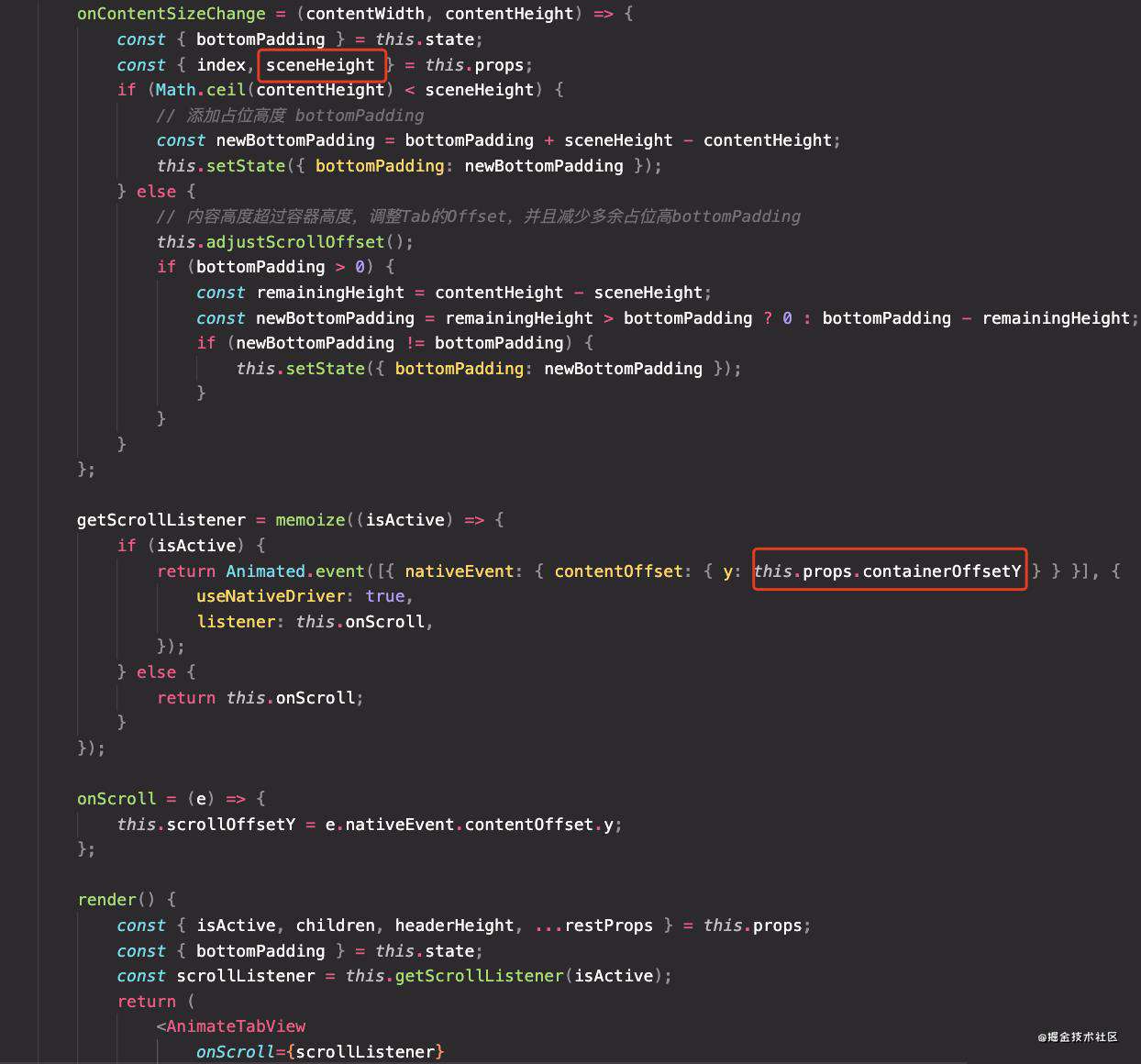
 每个Tab是这样使用这些参数的,sceneHeight给那些内容不足容器高度计算底部padding,当前Tab滑动时改变containerOffsetY的值,这里需要主要注意的就是每个Tab的onScroll事件监听方法是需要动态改变的。
每个Tab是这样使用这些参数的,sceneHeight给那些内容不足容器高度计算底部padding,当前Tab滑动时改变containerOffsetY的值,这里需要主要注意的就是每个Tab的onScroll事件监听方法是需要动态改变的。
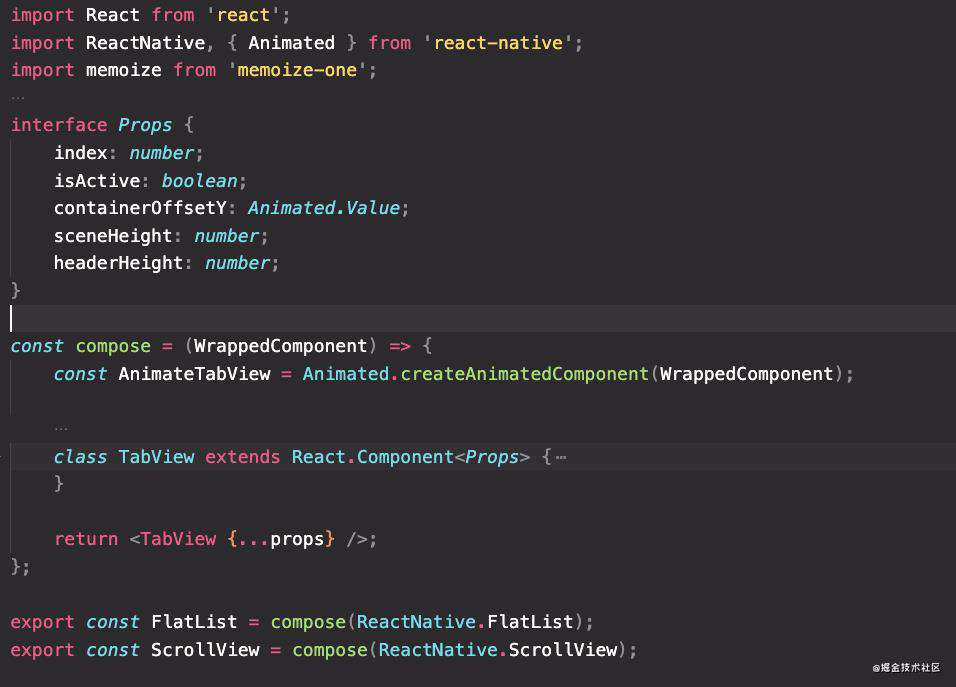
 因为上面这些UI处理逻辑对于每个Tab来说都是相同的,因此我们可以添加一个HOC,处理RN中的scrollable视图。每个Tab最外层必须是经过HOC处理过的Flatlist或ScrollView。
因为上面这些UI处理逻辑对于每个Tab来说都是相同的,因此我们可以添加一个HOC,处理RN中的scrollable视图。每个Tab最外层必须是经过HOC处理过的Flatlist或ScrollView。

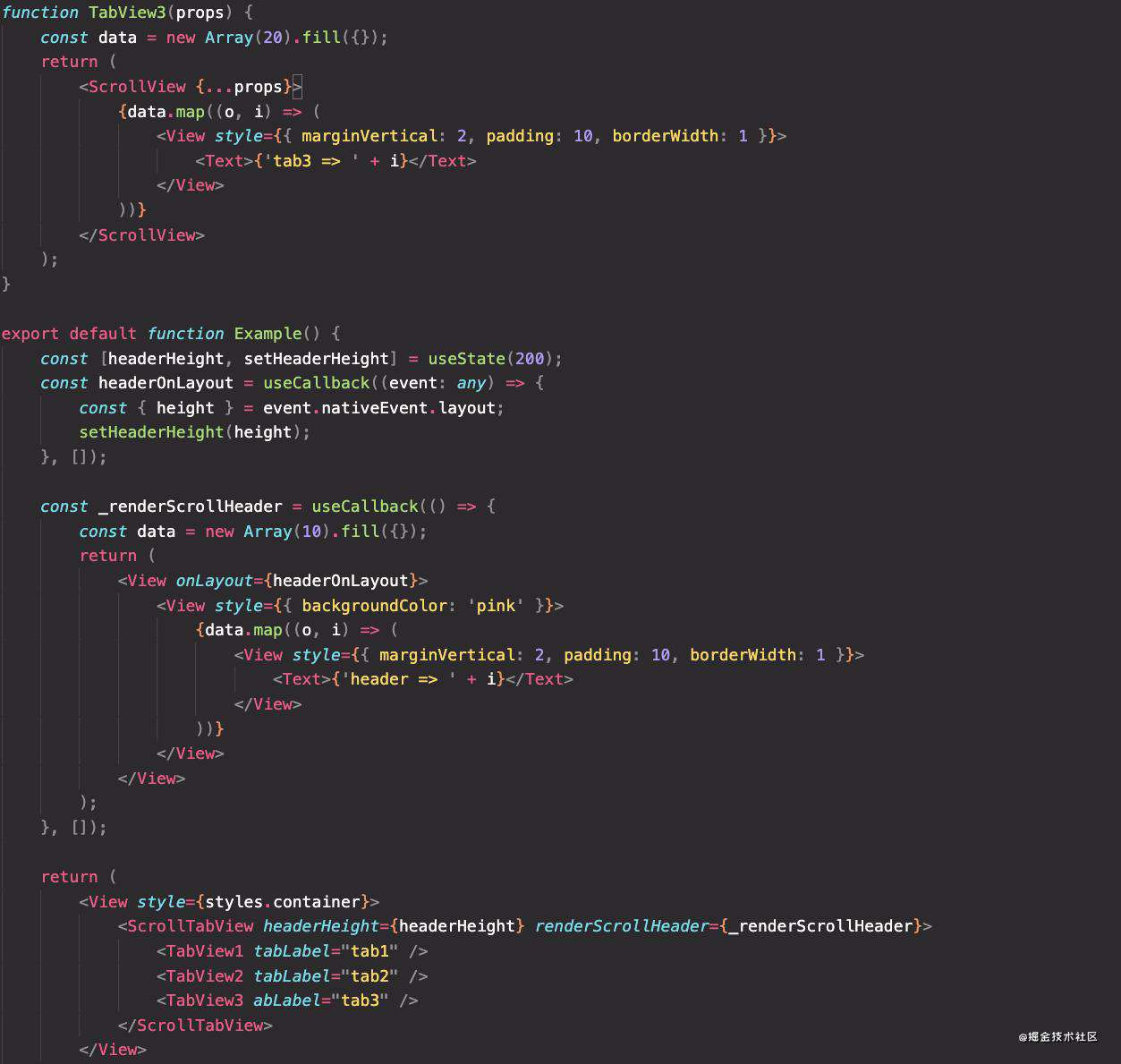
example
这里的ScrollView是被处理过的

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!