read-dnd 嵌套使用
不做具体react-dnd的api讲解,如有需要请查看官网文档,描述很清晰。
react-dnd-官网
本文demo展示地址
react-dnd-nested
需求背景
- 左侧是物料区,各个可以拖拽的小组件
- 右侧为编辑区,可以将组件拖进去组成页面
- 右侧编辑区内已拖拽的小组件可以在内部继续拖拽进行排序
技术栈
react、react-dom、mobx、mobx-react、react-dnd
实现逻辑
数据结构设计
| 属性 | 类型 | 说明 | id | Number | 组件id(根据规则自动生成) | type | String | 组件类型 | childrens | Array | 组件下面包含的子组件 |
|---|
// 数据示例如下:
[
{
id: 1,
type: 'View',
childrens: [
{
id: 345,
type: 'Button'
},
...
]
}
]
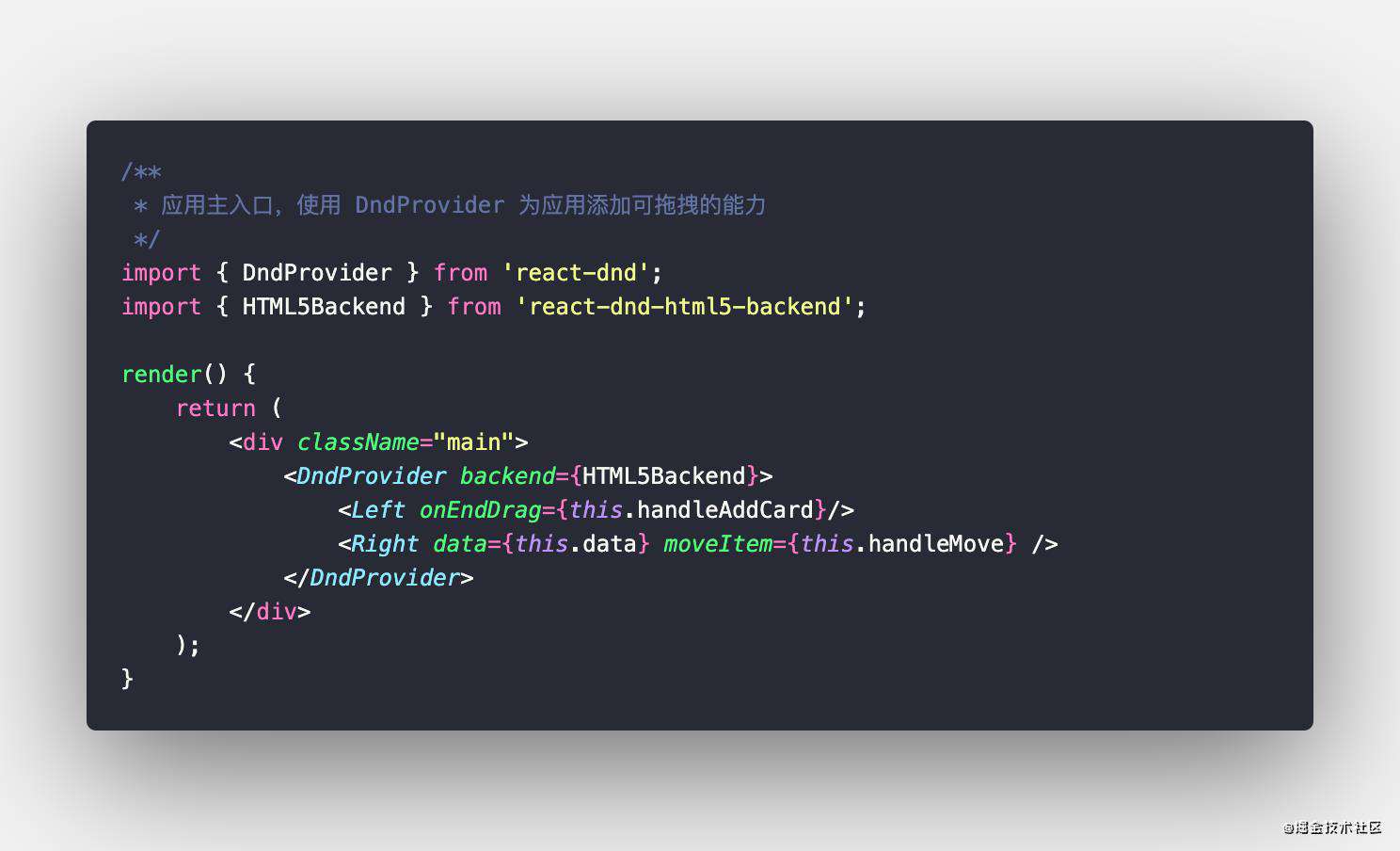
应用主入口代码

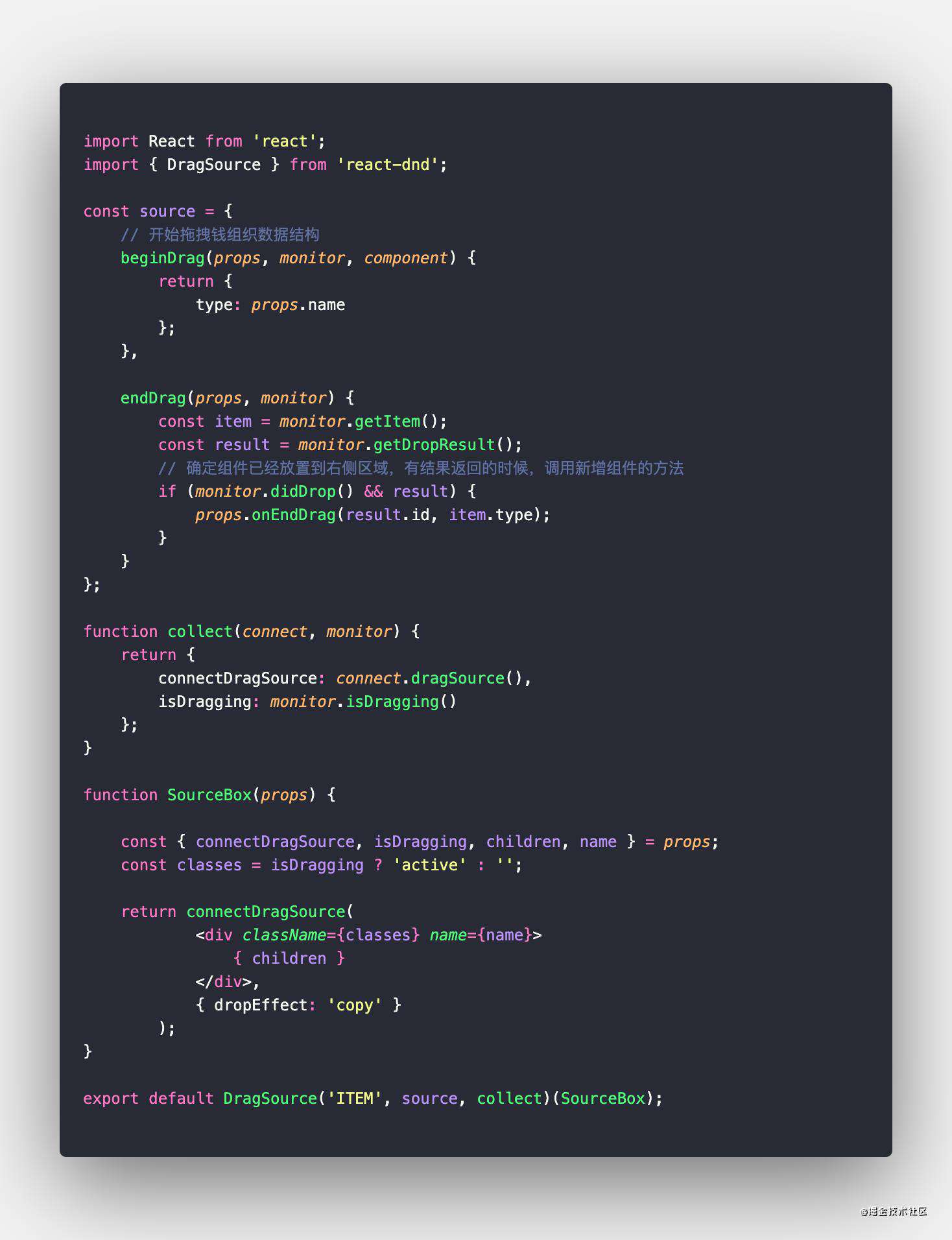
左侧组件使用 SourceBox 包裹
基础使用,不做清晰说明,需要查看官网文章,代码如下:
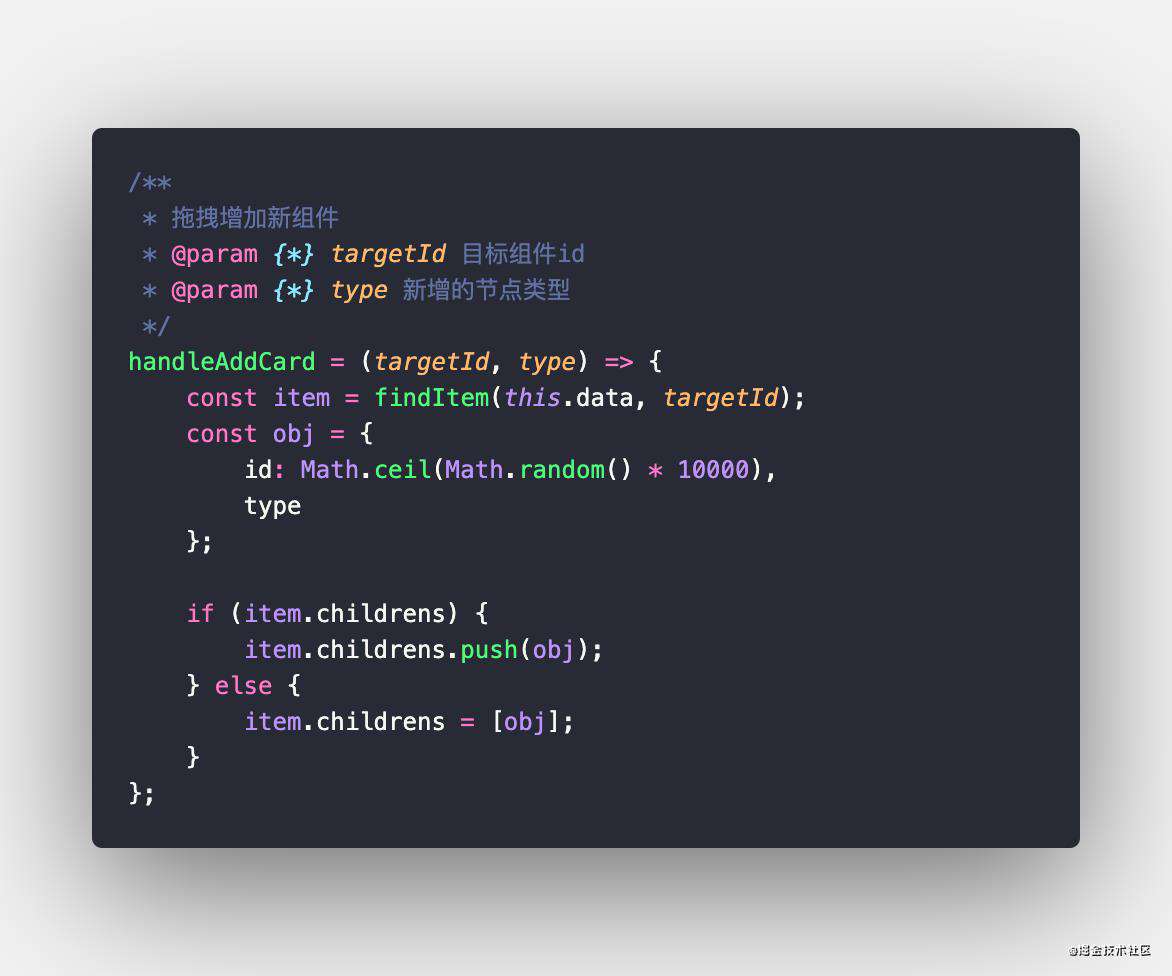
 新增组件的方法
新增组件的方法

在这里我们需要一个递归查找当前数据的工具方法findItem

编辑器区域实现
由于数据是循环嵌套的,因此我们分为2个组件来实现,分别为list和item,再包含一个入口的文件。
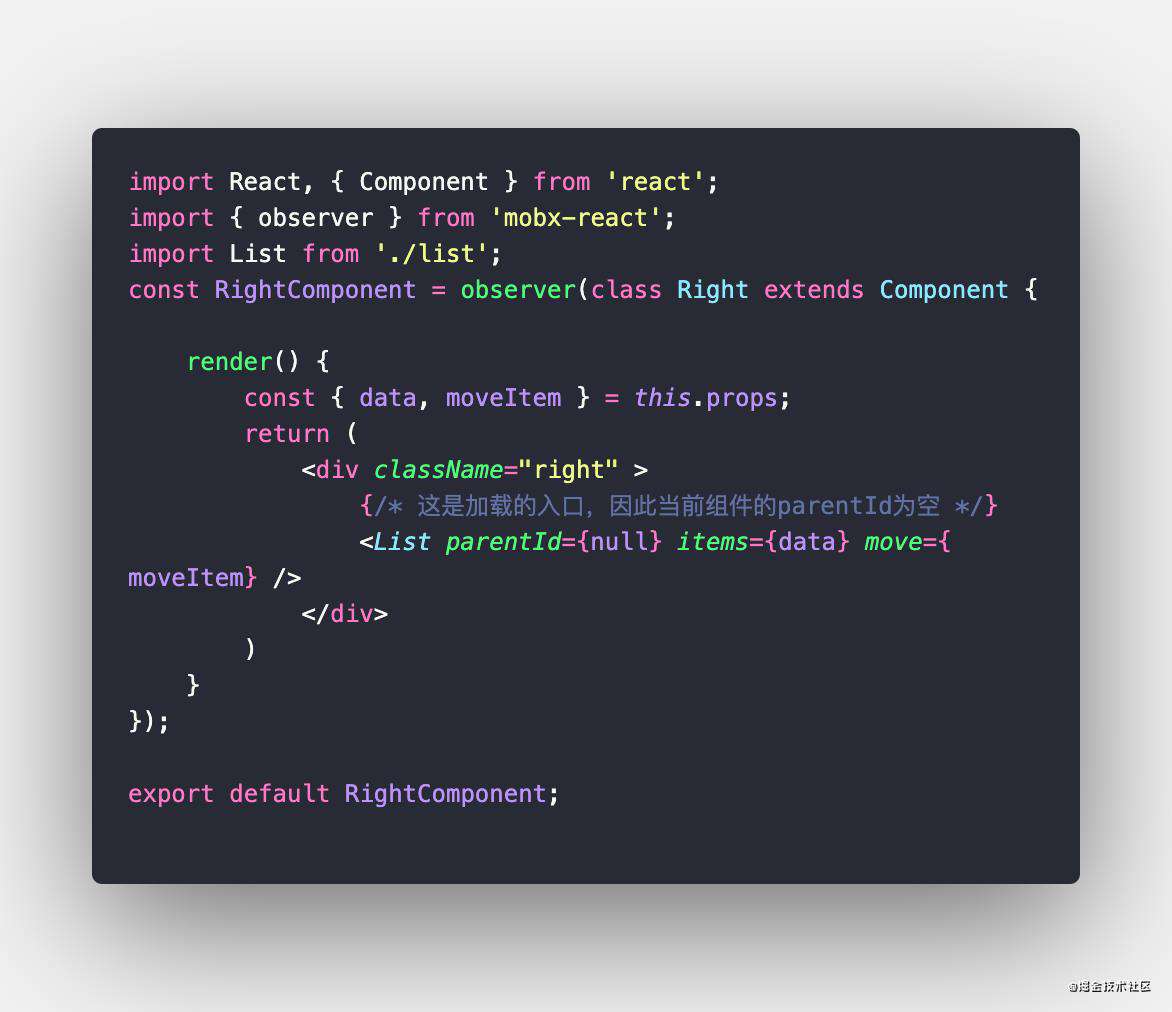
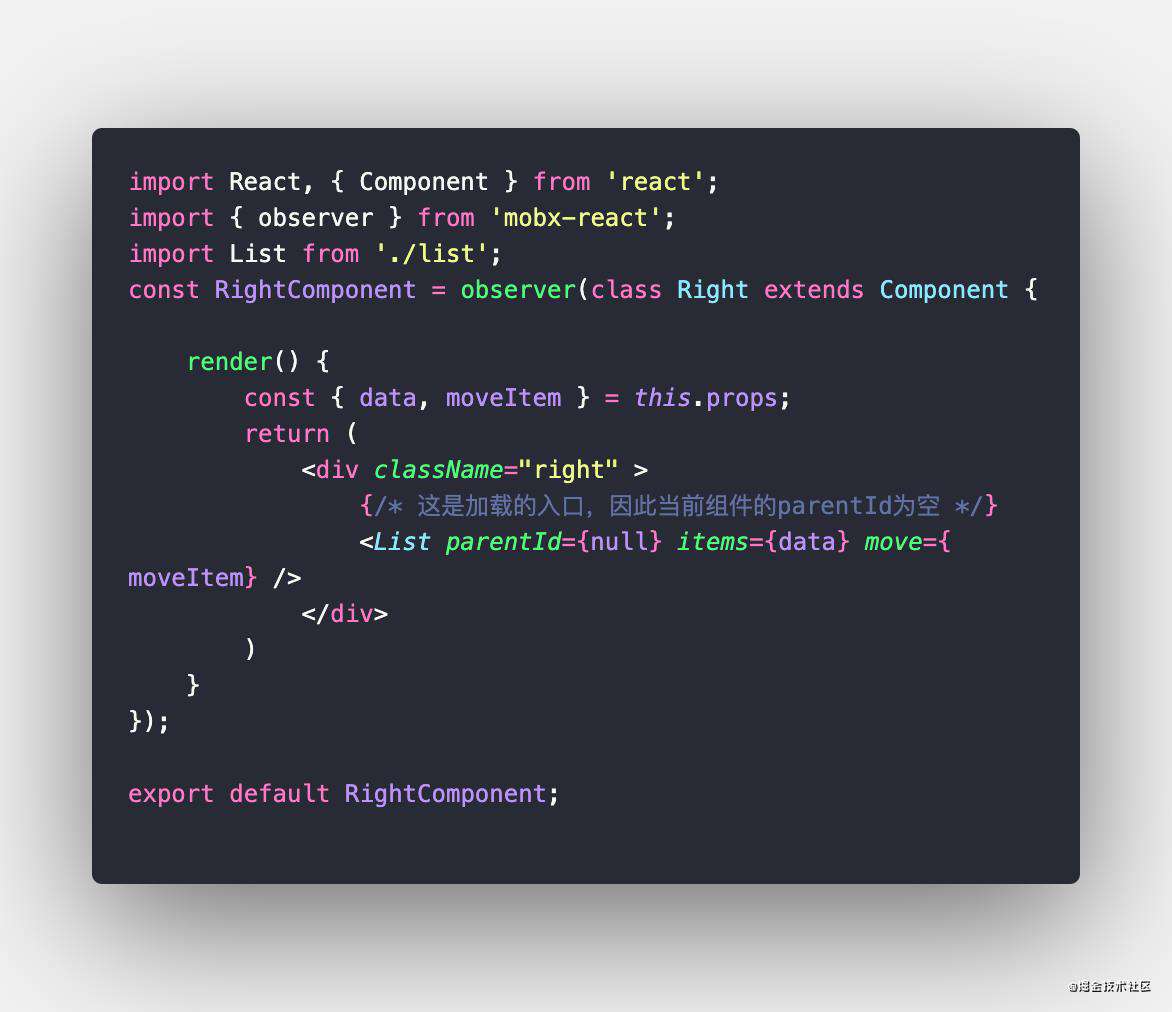
index.js

list组件包含里面我们对当前数据进行循环,设置每一个的item

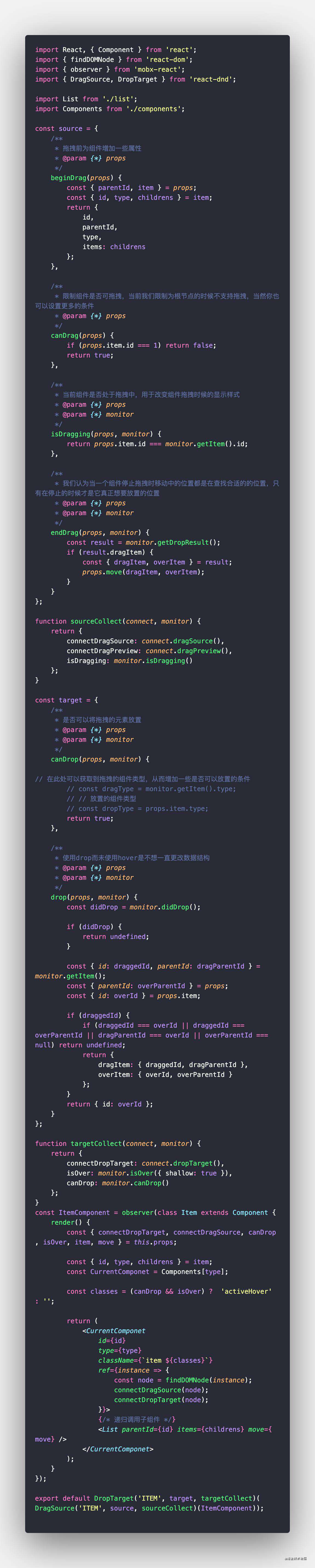
item组件为核心组件,既要作为target接收组件,又需要作为source支持拖拽排序

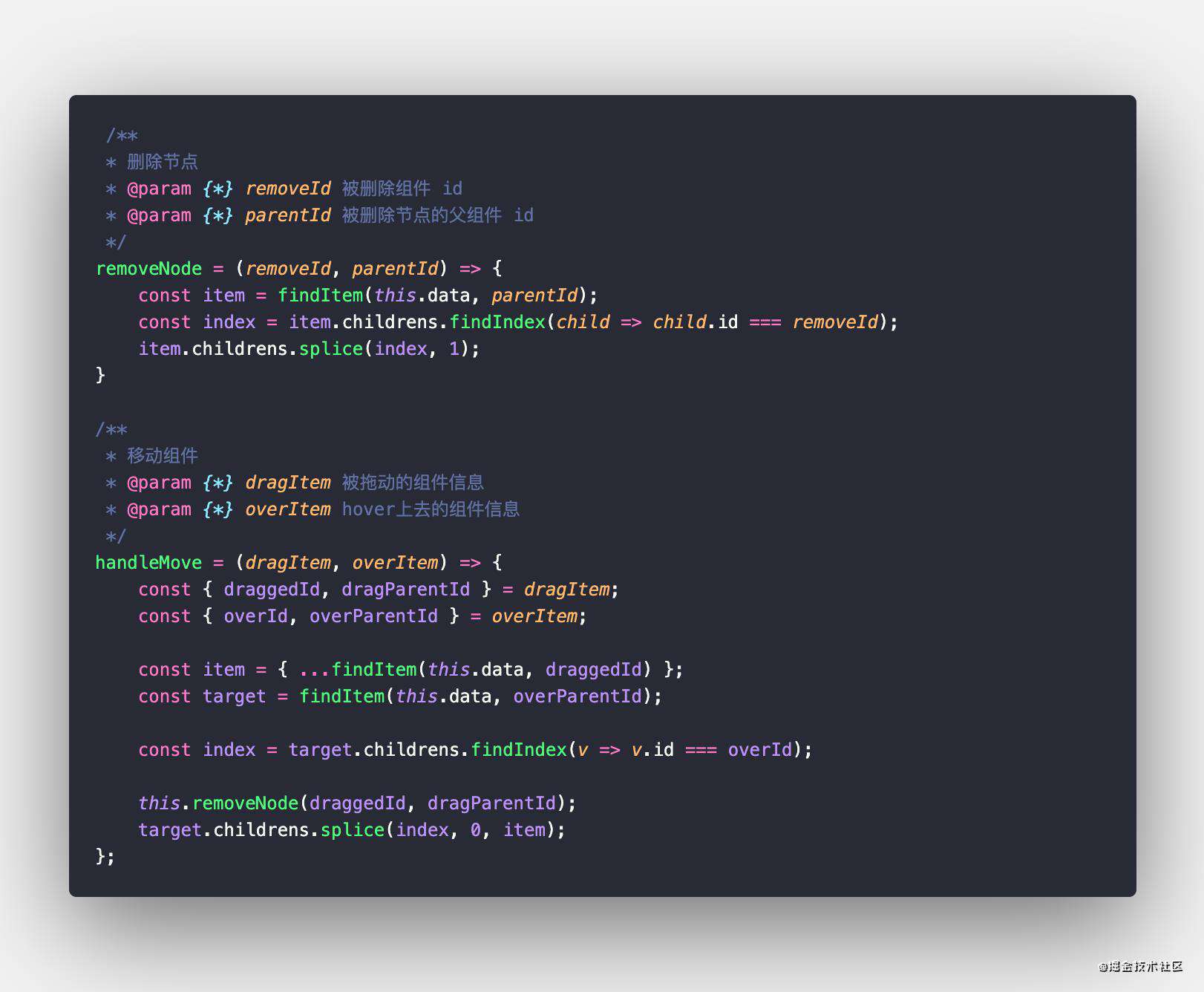
处理move的动作:

项目使用
yarn install
yarn start
打开浏览器,访问:http://localhost:3000/
如果对你有帮助的话,欢迎star✨react-dnd-nested
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!