前言
随着各种Vue,React,Angular客户端渲染的前端框架出现,这些框架所构建的单页应用(SPA)具有用户体验好、渲染性能好、可维护性高等优点,但是也有着一些缺点,如:
- 首屏加载时间过长
与传统服务端渲染直接获取服务端渲染好的 HTML 不同,单页应用使用 JavaScript 在客户端生成 HTML来呈现内容,用户需要等待客户端 JS 解析执行完成才能看到页面,这就使得首屏加载时间变长,从而 影响用户体验。
- 不利于SEO
当搜索引擎爬取网站 HTML 文件时,单页应用的 HTML 没有内容,因为他它需要通过客户端 JavaScript解析执行才能生成网页内容,而目前的主流的搜索引擎对于这一部分内容的抓取还不是很好。
为了解决这两个问题,可以服务端渲染的方法去实现。我们首先看下:
传统的服务端渲染是如何实现的:最早期,Web 页面渲染都是在服务端完成的,即服务端运行过程中将所需的数据结合页面模板渲染为HTML,响应给客户端浏览器。所以浏览器呈现出来的是直接包含内容的页面。就是前后端不分离的开发模式。
现代化服务端渲染(同构渲染):它是结合服务端渲染 + 客户端渲染来实现的,在服务器端执行一次,用于实现服务器端渲染(首屏直出),在客户端再执行一次,用于接管页面交互,核心解决 SEO 和首屏渲染慢的问题。
- 客户端发起请求
- 服务端渲染首屏内容 + 生成客户端 SPA 相关资源
- 服务端将生成的首屏资源发送给客户端
- 客户端直接展示服务端渲染好的首屏内容
- 首屏中的 SPA 相关资源执行之后会激活客户端
- 之后客户端所有的交互都由客户端 SPA 处理
优缺点:
- 优点:首屏渲染速度快、有利于 SEO
- 缺点:
- 开发成本高。
- 部署有要求,它需要node运行环境
- 更多的服务器负载,请明智的采用缓存策略
- 部分框架的生命周期不支持,而且没有window、document等概念
nuxt项目的创建以及配置
创建项目
nuxt.js官方文档提供了两种创建项目的方式,我这里不使用脚手架创建,自己初始化创建一个项目来举例。
# 创建项目文件夹
mkdir nuxt-demo
# 初始化package.json文件
npm init -y
# 安装nuxt
npm install nuxt
# 配置package.json,添加命令
"dev": "nuxt", // 本地开发时,运行此命令
"build": "nuxt build", // 生成打包文件
"start": "nuxt start" // 把生成的打包文件,开启一个服务,用于访问
# 创建nuxt.config.js配置文件
部署到服务器所需的准备工作
- nuxt.config.js的配置
// 允许服务器端用ip访问,不然默认是localhost,配置端口号,默认是3000
module.exports = {
server: {
host: '0.0.0.0',
port: 3000
},
}
- 创建一个pm2的配置文件(pm2.config.json),pm2是用来在服务器端开启服务的
{
"apps": [
{
"name": "realworld", // 给当前项目取名,用于服务器端开启服务的时候用
"script": "npm",
"args": "start"
}
]
}
准备一个服务器,以及配置node环境
准备服务器账号
购买了服务器后,创建一个服务器实例并设置实例的root账号和密码,用于ssh连接服务器时使用
给服务器下载node,并配置
- 使用ssh连接服务器
// 打开命令行终端
ssh root@服务器ip地址 // root是账号,你设置的不是这个,就换成你自己设置的
- 下载node包,并配置
// 下载,我是下载到根目录,你可以自行设置下载目录
// 跳转根目录
cd /
// 下载
wget https://nodejs.org/dist/v14.15.3/node-v14.15.3-linux-x64.tar.xz
// 解压,根据下载的不同压缩包后缀,解压命令也不同
tar xvf node-v14.15.3-linux-x64.tar.xz
// 查看是否解压安装成功
ls -l 或者 ls -a // 查看有没有对应的文件
// 配置对应的node和npm的软链接,方便全局都可以使用node和npm
ln -s /node-v14.15.3-linux-x64/bin/node /usr/bin/node // /node-v14.15.3-linux-x64/bin/node是文件路径
ln -s /node-v14.15.3-linux-x64/bin/npm /usr/bin/npm // /node-v14.15.3-linux-x64/bin/npm是文件路径
// 查看是否配置成功,前往其他文件目录,执行以下命令,查看版本号
node -v
npm -v
// 大部分服务器这样配置之后就可以了,如果还不行的话,可以再配置一下环境变量
vi /etc/profile
按"i"键,进入文件编辑模式,在最后面添加以下代码
export NODE_HOME=/node-v14.15.3-linux-x64 // 这后面的是node的安装路径
export PATH=$PATH:$NODE_HOME/bin
export NODE_PATH=$NODE_HOME/lib/node_modules
再按"esc"键退出编辑模式,再按"shift + :",输入wq,进行保存。
最后输入 "source /etc/profile" 更新环境变量
- 全局安装pm2
// 下载
npm install pm2 -g
// 配置软链接
ln -s /node-v14.15.3-linux-x64/bin/pm2 /usr/bin/pm2 // /node-v14.15.3-linux-x64/bin/pm2是安装路径
// 执行pm2 -list命令,查看是否配置成功
pm2 -list
打包项目,部署到服务器上
手动部署
- 先在本地执行
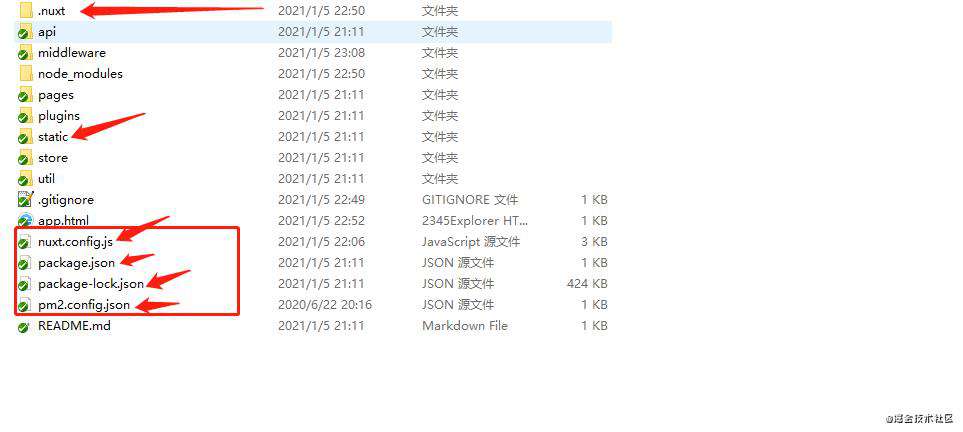
npm run build命令 - 把下面6个文件和文件夹压缩到一起
- .nuxt文件夹是打包后生成的文件都在里面
- static是项目的静态资源文件
- nuxt.config.js、package.json、package-lock.json、pm2.config.json

- 把打包后的压缩文件通过ssh发送到服务器目录下
- 如果你要用当前ip加端口号访问,登录完后,直接在当前目录下解压即可
- 如果你要通过你自己设置的二级域名下访问,则跳转到你自己二级域名的目录下进行解压
- 通过上面的其中一种解压后,在解压后的文件目录下,执行
npm i命令,下载依赖包。 - 在项目文件下开启服务,执行命令
pm2 start ./pm2.config.json,这里是第一次开启服务才要使用配置文件去开启,当第二次过后,可以在任何目录下通过配置文件设置的服务名字开启,直接pm2 start 名字。 - 服务开启后,通过ip或者域名就可以访问了。
- pm2常用命令
- 查看服务列表
pm2 list - 开启服务
pm2 start 服务名|| 服务id || 配置文件路径三种方式 - 停止服务
pm2 stop 服务名|| 服务id - 删除服务
pm2 delete 服务名|| 服务id - 剩余的可以查看pm2文档
- 查看服务列表
通过GitHub自动部署
- 在项目根目录下创建
.github/workflows/main.yml文件,固定文件夹和文件。文件下载地址:main.yml。建议直接下载保存,以防多个空格或者其他啥的。
name: Publish And Deploy Demo
on:
push:
tags:
- 'v*'
jobs:
build-and-deploy:
runs-on: ubuntu-latest
steps:
# 下载源码
- name: Checkout
uses: actions/checkout@master
# 打包构建
- name: Build
uses: actions/setup-node@master
- run: npm install
- run: npm run build
- run: tar -zcvf release.tgz .nuxt static nuxt.config.js package.json package-lock.json pm2.config.json
# 发布 Release
- name: Create Release
id: create_release
uses: actions/create-release@master
env:
GITHUB_TOKEN: ${{ secrets.TOKEN }} # github上的配置
with:
tag_name: ${{ github.ref }}
release_name: Release ${{ github.ref }}
draft: false
prerelease: false
# 上传构建结果到 Release
- name: Upload Release Asset
id: upload-release-asset
uses: actions/upload-release-asset@master
env:
GITHUB_TOKEN: ${{ secrets.TOKEN }} # github上的配置
with:
upload_url: ${{ steps.create_release.outputs.upload_url }}
asset_path: ./release.tgz
asset_name: release.tgz
asset_content_type: application/x-tgz
# 部署到服务器
- name: Deploy
uses: appleboy/ssh-action@master
with:
host: ${{ secrets.HOST }} # github上的配置,服务器IP地址
username: ${{ secrets.USERNAME }} # github上的配置,服务器实例的账号
password: ${{ secrets.PASSWORD }} # github上的配置,服务器实例的密码
port: ${{ secrets.PORT }} # github上的配置,ssh的端口号,一般都是22
script: |
cd /home/ubuntu/nuxt-realworld-demo # 服务器上解压后的项目路径
wget https://github.com/GitHub地址路径(只有这里改,后面的不要动)/releases/latest/download/release.tgz -O release.tgz
tar zxvf release.tgz
npm install --production
pm2 reload pm2.config.json
- 去GitHub上配置要用的参数
- 进入页面
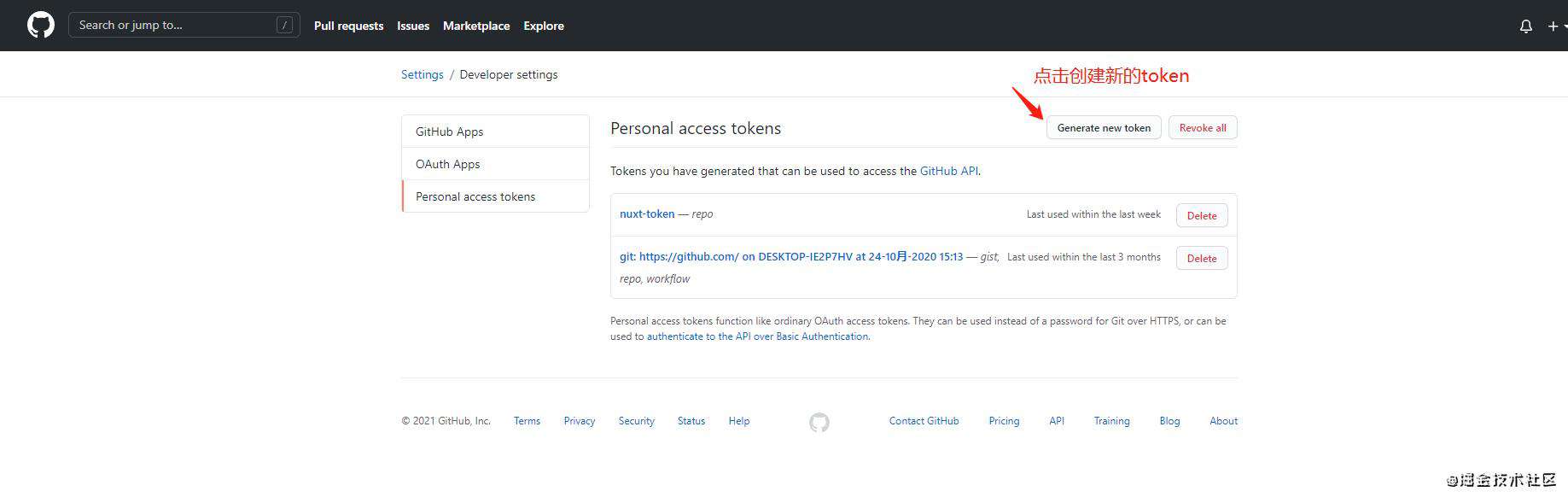
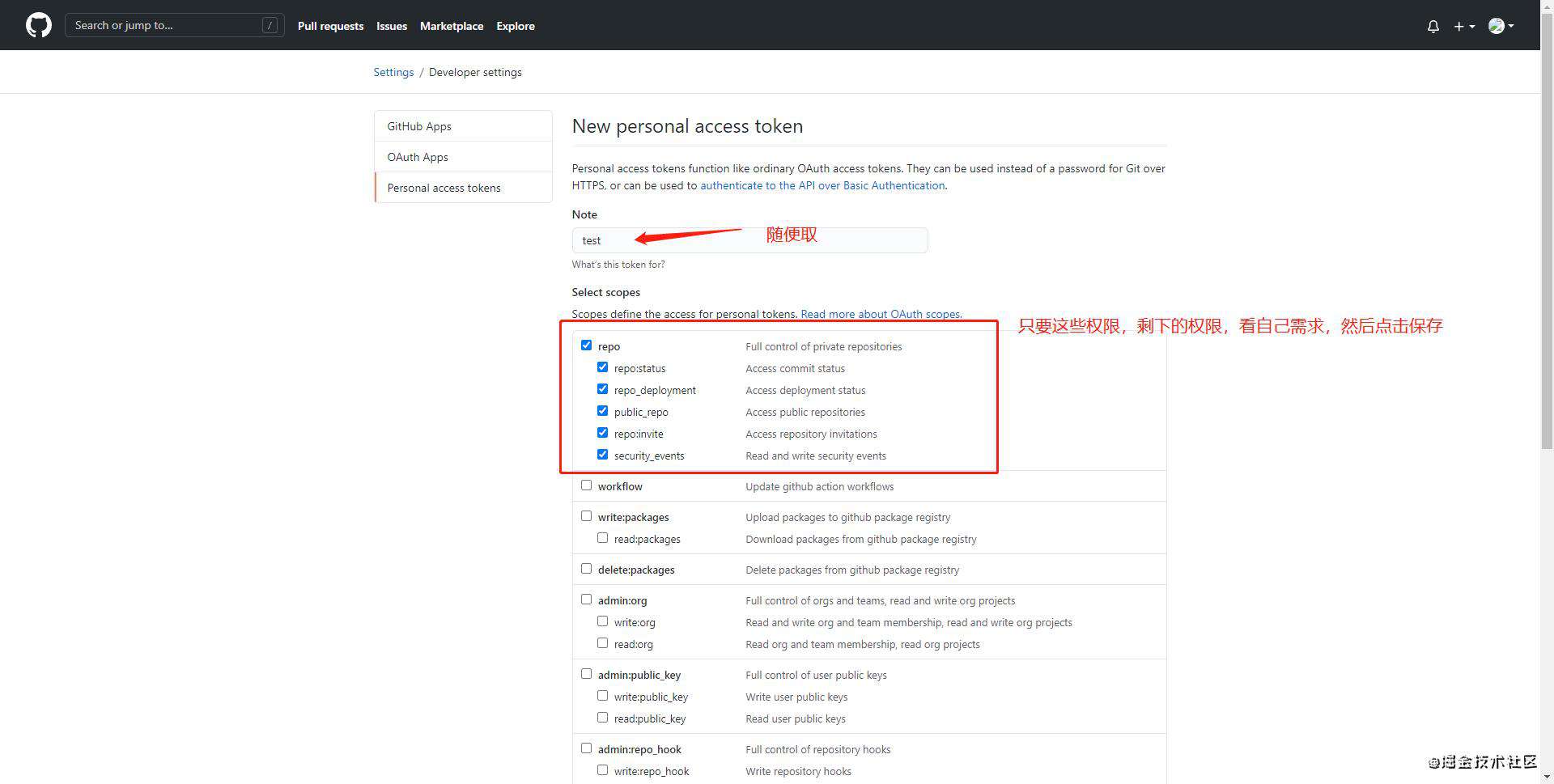
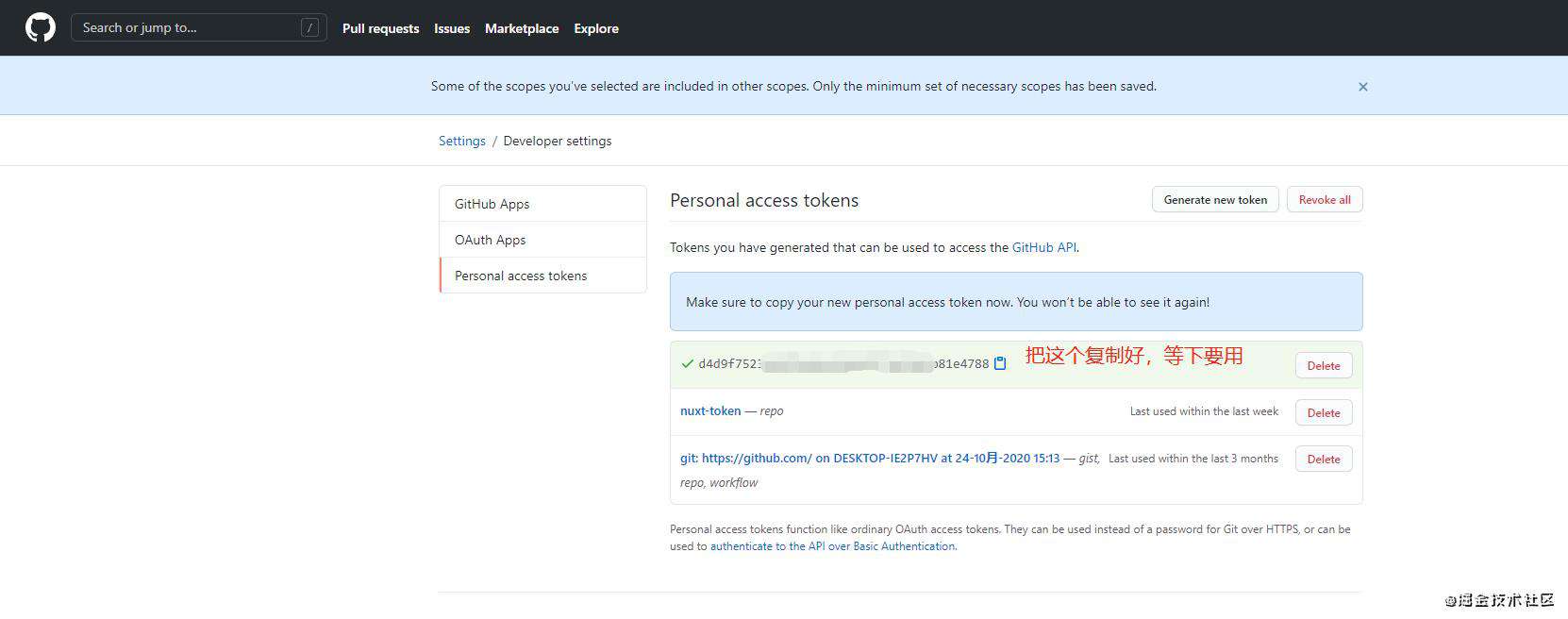
Settings > Developer settings > Personal access tokens,复制创建好的token



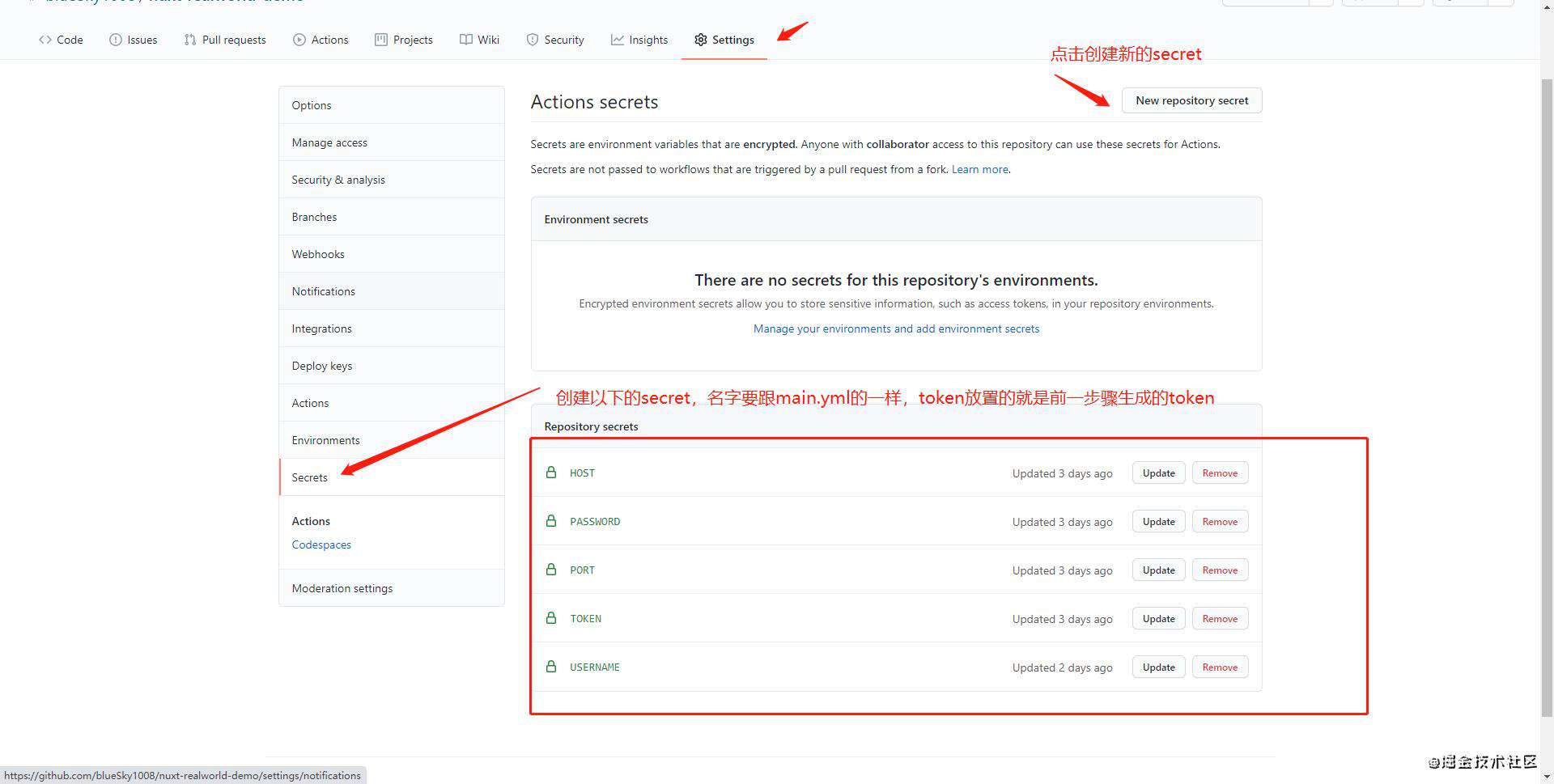
- 进入页面
- 进入项目仓库,点击项目的设置,创建main.yml所需的secret

- 如何自动部署
当你正常的提交代码时不会触发GitHub的自动部署,当你给当前提交的代码放到tag中,并以'v*'开头,则会触发GitHub的自动部署,下面演示一下:
# 假设现在要提交代码
git add .
git commit -m '注释文字'
git tag v0.1.0
git push origin v0.1.0
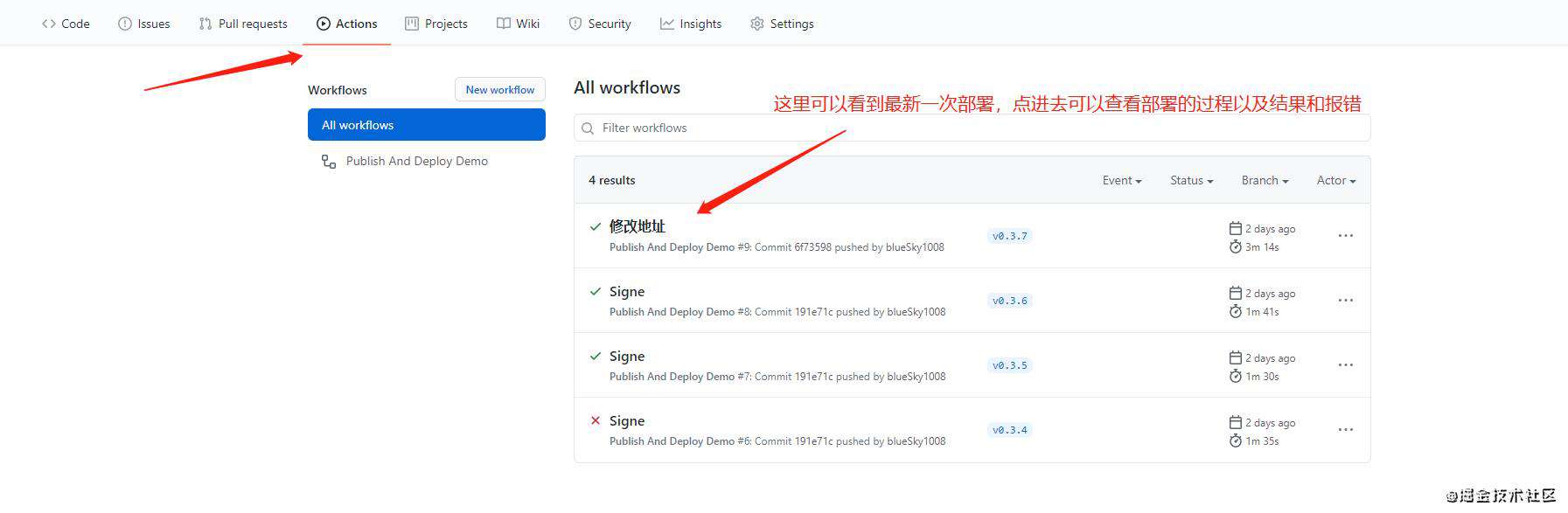
以上则会触发自动部署,前往GitHub项目仓库中的'Actions'可以查看到当前部署情况
 当部署提示成功后,可以直接访问设置的访问地址了,能访问到则表示部署成功,不能,则在上图中点击进去查看报错原因。
当部署提示成功后,可以直接访问设置的访问地址了,能访问到则表示部署成功,不能,则在上图中点击进去查看报错原因。
结束了,有感觉好的伙伴们,可以给一个赞喔
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!