VS code 学习利器——前端每日一题
前言
其实这个插件的第一版,我已经写了很久。当时正值国庆,也没啥事,不如就来补一下已经荒废了很久的 vscode 插件(很久之前开发了坤坤打篮球)可惜开发一时爽,维护火葬场。维护题库太麻烦了,实在佩服那些坚持更新的大佬 ?。幸亏年前珠峰培训的张老师说他弄了个 VS code 插件训练营,要不我带训练营的同学们开发一个前端每日一题 VS code 插件,然后就有了现在的前端每日一题插件。(这样不算广告吧 hhh 反正插件大家都能免费用)
使用
在 vscode 插件市场搜: 前端每日一题

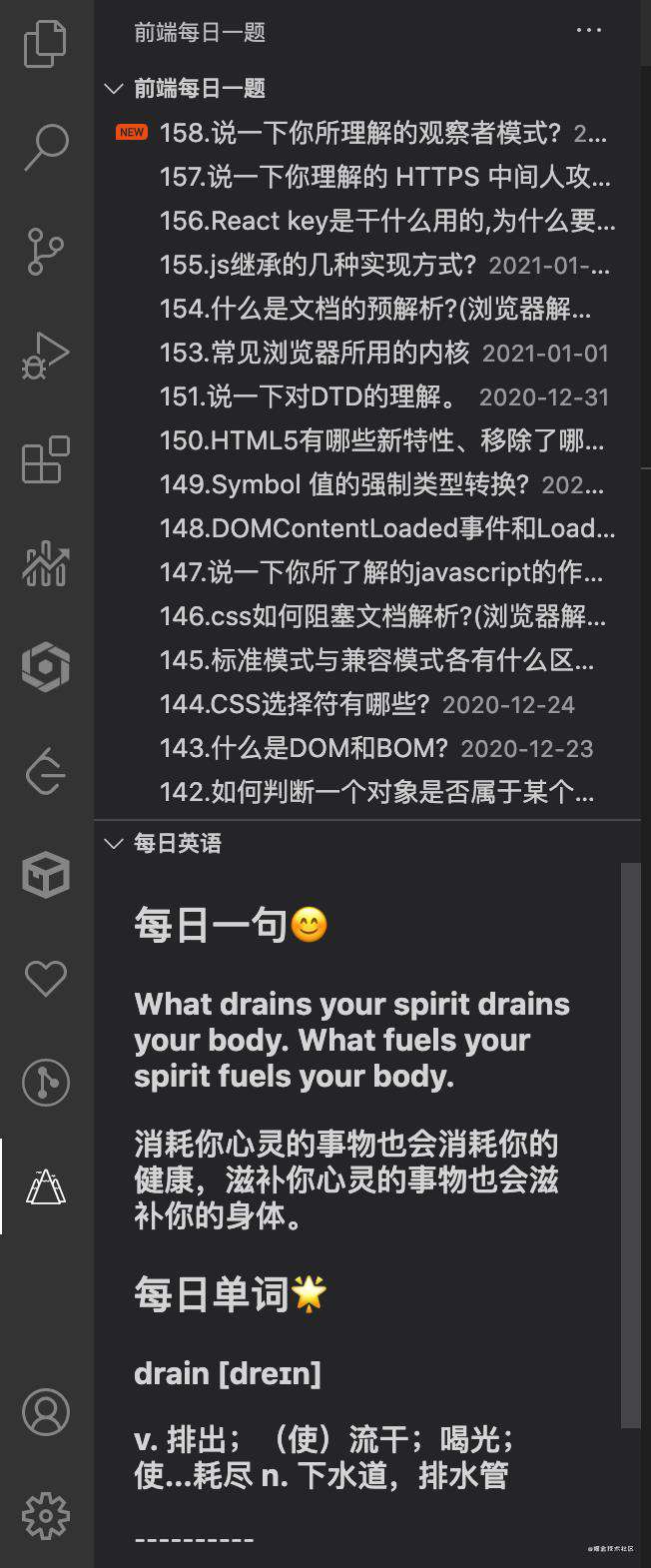
在安装完插件后,VS Code 的侧边栏会出现一个 ⛰️ 的图标,选择你想做的题目,并且选择你想要的打开方式,就可以开始你的表演了。

打开面试题后,会生成一个 markdown 文件。把你的答案写在 start 跟 end 中。选择提交答案,你的答案会提交到题解库中,那其他同学也能看到你的答案了。

功能
目前支持的功能:
- 基本的刷题功能,每天珠峰都会更新一道面试题,看到 New 标签,就可以找到它。
- 提交你的答案:可以提交你的答案到题解库,其他同学也可以看到你的答案了。
- 题解:不会做或者写好答案之后可以看看其他同学是怎么回答的。
- 登录:珠峰的同学可以登录自己的 github 账号,查看参考答案。
- 每日英语:每天我们都会更新一句英语短句和几个英语单词,大家刷题的同时别忘了学习英语哦。
对 VS code 插件的想法
最近比较火的几款 VS code 插件,基本都是以摸鱼为产品卖点(包括这个)
其实除了摸鱼,VS code 插件是可以作为生产力的。例如阿里出的 ice work,例如我在公司内部做的一些小玩具(逃)。VS code 可视化能力可以承担很多以前 webpack 所负责的工程化能力。
- 可视化插入你们的组件库代码
- 可视化新增定制化的页面
- 可视化加载项目模版
- ...
VS code 可以说是一片还没开发完的新天地,完全可以发挥起更多更加实用的作用。同时作为前端开发,我还蛮希望 VS code 这块蛋糕能做大一点的,毕竟社区越繁荣,我们开发的体验就越好,而不光是延伸它的摸鱼能力。
最后
我们也希望大家能给我们更多意见和支持!
GitHub:github.com/everest-arc…
欢迎 issue / pr 哦!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!