js for 插入html,页面会空白2-3S
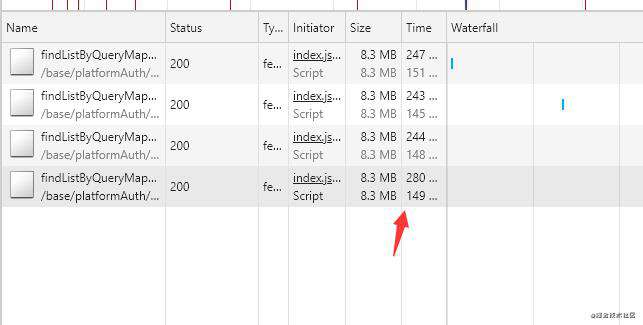
当产品反应说你的页面太卡的时候,第一次时间查看Network。这接口也挺快的啊。

毫无疑问那就是前端js加载慢

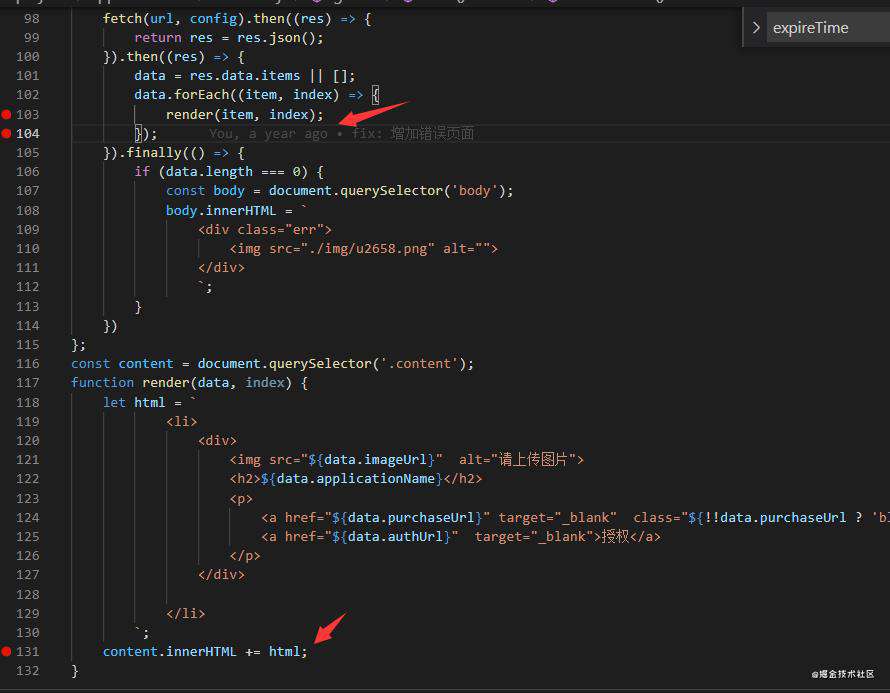
把目光放在forEach 和innerHTML.
for会阻塞页面加载,这个我知道。当时以为数据量不大,就10+,应该会很快吧。结果显然不是.........
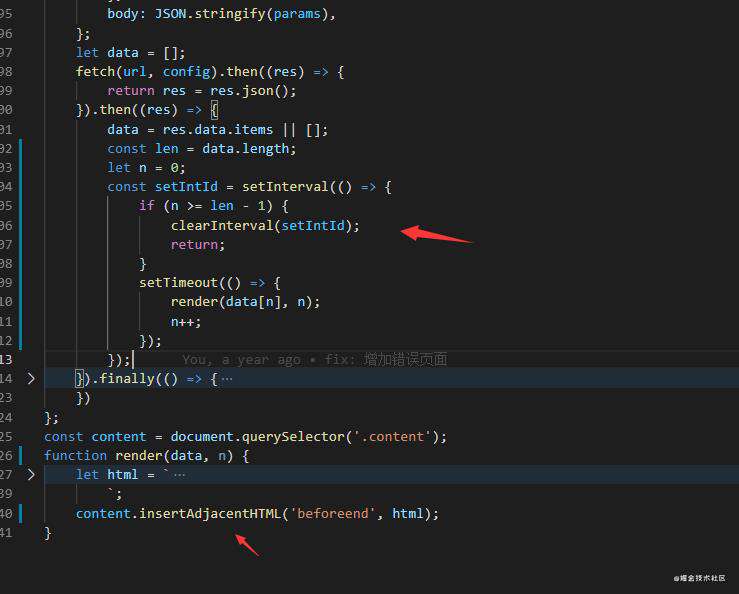
优化后

insertAdjacentHTML
insertAdjacentHTML() 方法将指定的文本解析为 Element 元素,并将结果节点插入到DOM树中的指定位置。它不会重新解析它正在使用的元素,因此它不会破坏元素内的现有元素。这避免了额外的序列化步骤,使其比直接使用innerHTML操作更快。
element.insertAdjacentHTML(position, text);
position 一个 DOMString,表示插入内容相对于元素的位置,并且必须是以下字符串之一:
- 'beforebegin':元素自身的前面。
- 'afterbegin':插入元素内部的第一个子节点之前。
- 'beforeend':插入元素内部的最后一个子节点之后。
- 'afterend':元素自身的后面。
text是要被解析为HTML或XML元素,并插入到DOM树中的 DOMString。
innerHTML插入后页面会重绘。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!