概述
当我们使用vuepress搭建好属于自己风格的博客,我们需要重新打包并放在GitHub或者自己的私服上,但是当我们一旦更新博客,我们便需要重新打包上传,这般繁琐并不适合常态化的更新博客,于是便有了将打包,上传,部署进行自动化的需求
GitHub Actions
GitHub Actions 是 GitHub 的持续集成服务,于2018年10月推出。官方还推出了相关插件库市场,可以直接使用他人写好的插件,如果你想详细了解GitHub Actions 请参考阮一峰老师的博客GitHub Actions入门。
使用Github Actions我们可以实现:
- 监听git push 自动打包
- 分离博客源码和打包后代码
- 自动部署发布
简单来说,它的作用便是,当我们将新博客push到仓库中,后续的打包发布都不需要我们去管,其次,为了更方便对博客文章进行管理,我将博客源码(私有)和部署博客(公开)分别放在两个仓库中。接下来便是实现方式。
GitHub Actions配置
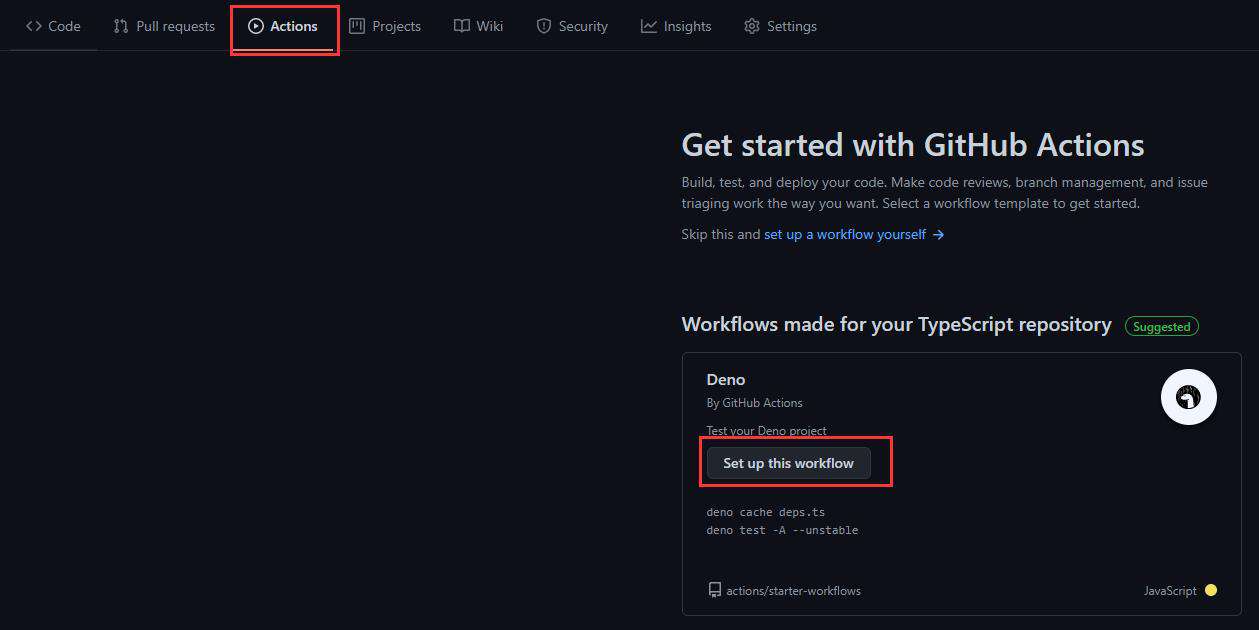
在博客源码仓库中,选择Actions,点击Set up this workflow

配置Actions
name: Automatic blog update # 该Action的名字
# on:何时触发该事件.
on:
# 在push或pull请求事件时触发工作流,但只针对主分支
push:
branches: [ master ]
pull_request:
branches: [ master ]
# 允许从Actions选项卡手动运行此工作流
workflow_dispatch:
# 工作流运行由一个或多个jobs组成,这些job可以按顺序或并行运行
jobs:
# 此工作流包含一个名为“build-deploy”的job。
build-deploy:
# 改job运行于什么虚拟机上
runs-on: Ubuntu-20.04
# steps表示将作为job一部分执行的一系列任务
steps:
- uses: actions/checkout@master # 切换分支到master
with:
fetch-depth: 2
- name: Use Node.js 12.x #使用nodejs 12.x版本
uses: actions/setup-node@v1
with:
node-version: '12.x'
- name: install and build #安装以来并打包,执行的是项目我们定义的命令
run: npm install && npm run build
- name: deploy #部署
uses: peaceiris/actions-gh-pages@v3 #和上面一样,这里使用的是他人写好的插件库,作用是发布到其他仓库中或者其他分支上,想要具体了解可以在插件库中搜索
with:
deploy_key: ${{ secrets.BLOG }} # key
external_repository: hahaxiaowai/hahaxiaowai.github.io #推送到该仓库中,地址格式为github名称/仓库名
publish_branch: master #分支名
publish_dir: docs/.vuepress/dist #要推送的内容(打包后的博客文件夹)
配置好之后commit即可。
deploy_key
配置过程中容易出错的便是deploy_key的配置,设置deploy_key的目的是获取push权限,并且不被其他人所见。接下来讲解如何设置deploy_key
- 在cmd中执行 ssh-keygen -t rsa -C yourname@youremail.com
- 生成了两个文件 xx(私有) 和 xx.pub(公有)
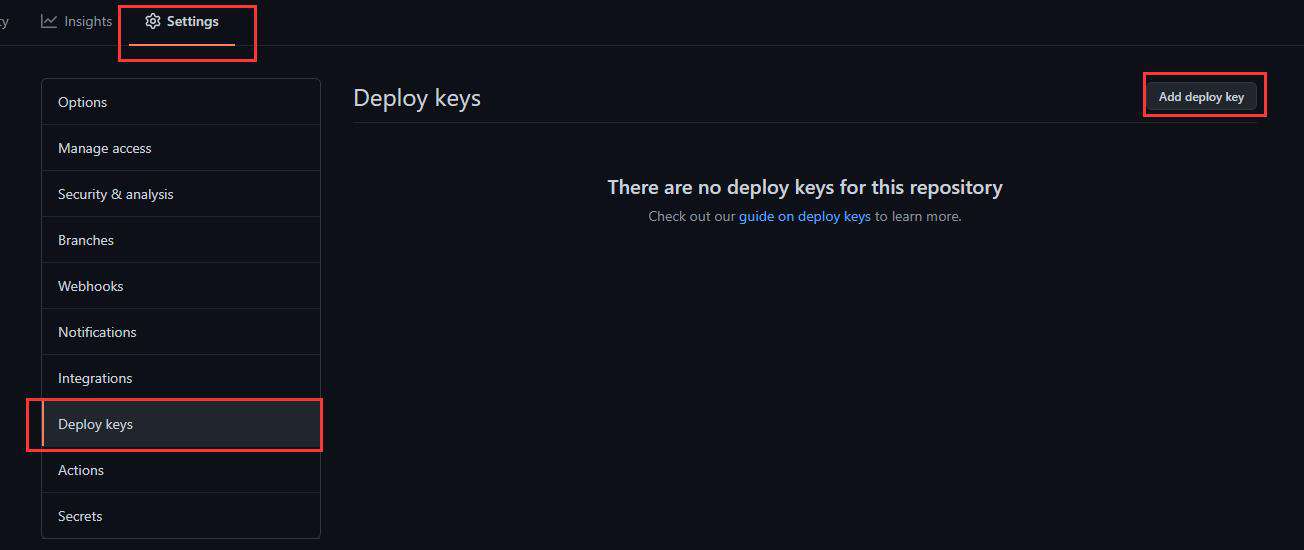
- 打开external_repository所设置仓库的Settings,也就是部署博客(公开)的仓库,选择Deploy_keys>Add depoly_key
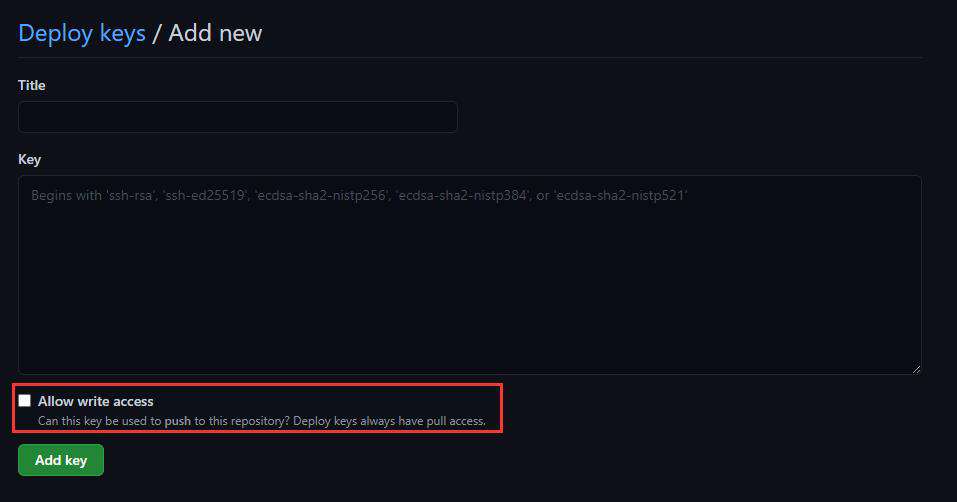
 为了方便分辩,我将名称设置为BLOG,再将xx.pub(公有)的内容复制到文本框中,勾选Allow write access(写入权限)最后选择Add Key
为了方便分辩,我将名称设置为BLOG,再将xx.pub(公有)的内容复制到文本框中,勾选Allow write access(写入权限)最后选择Add Key
 4. 打开博客源码所在仓库的Settings,选择Secrets,与添加Deploy_key相仿,选择添加新的Secret,添加名称(建议与deploy_key相同),将xx(私有)的内容复制到文本框,最后选择Add Secret
5. 设置deploy_key, secrets.BLOG 其中BLOG为Secrets中我们设置的名称
4. 打开博客源码所在仓库的Settings,选择Secrets,与添加Deploy_key相仿,选择添加新的Secret,添加名称(建议与deploy_key相同),将xx(私有)的内容复制到文本框,最后选择Add Secret
5. 设置deploy_key, secrets.BLOG 其中BLOG为Secrets中我们设置的名称
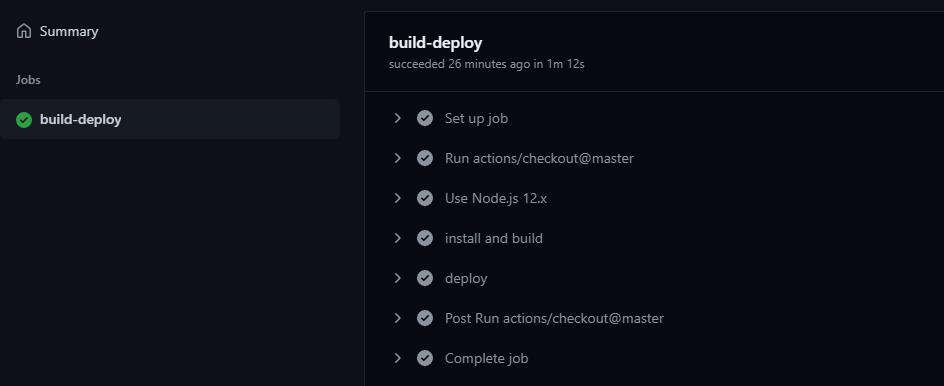
验证调试
当我们commit之后,actions会自动执行一遍该命令,我们可以在Actions选项卡中查看执行情况,如果有报错,你可以根据具体报错进行调整修改。

说明
- 综上便完成了自动部署,如果你的博客actions通过后没有自动运行起来,则还需要设置一下博客部署(公开)的仓库GitHub Pages,这里不做阐述
- 如果你不想将博客源码私有化,peaceiris/actions-gh-pages@v3 这个库也同样可以实现,如果你想将博客部署到私服上,也可以通过GitHub Actions去实现,不过需要使用相应的插件库
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!