一 为什么要使用Promise
由于异步任务不能直接拿到结果,于是我们传一个回调(函数)给异步任务,当异步任务完成时调用回调,同时调用的时候把异步任务的结果作为回调的参数。但是该方法容易出现回调地狱,代码变得使人看不懂,因此使用Promise。
二 用法
//该bool用来帮助模拟成功或失败
let bool=false
//封装Promise
let fn=()=>{
//返回promise实例
return new Promise((resolve,reject)=>{
if(bool){
//成功执行resolve
resolve('成功');
}else{
//失败执行reject
reject('失败');
}
})
}
//注意,成功和失败的回调函数都只能接收一个参数
fn().then(data=>console.log(data),error=>console.log(error))
//bool为false,则执行失败的回调,回调的参数error的值为"失败"

三 Promise的其他API
- Promise.resolve(result)
//制造一个成功或失败
Promise.resolve(1).then(value=>console.log(value))
Promise.resolve(new Promise((resolve,reject)=>reject('制造失败'))).then(null,error=>console.log(error))

- Promise.reject(reason)
//制造一个失败
Promise.reject(2).then(value=>console.log(value),error=>console.log('失败'))

- Promise.all(array)
//等待全部成功,或者有一个失败
Promise.all([Promise.reject('err1'),Promise.resolve(1)])
.then(value=>console.log(value),error=>console.log(error))
Promise.all([Promise.resolve(1),Promise.reject('err2')])
.then(value=>console.log(value),error=>console.log(error))
Promise.all([Promise.resolve(1),Promise.resolve(2)])
.then(value=>console.log(value),error=>console.log(error))
Promise.all([Promise.reject('err3'),Promise.reject('err4')])
.then(value=>console.log(value),error=>console.log(error))

- Promise.race(array)
//等待第一个状态改变
Promise.race([Promise.reject('err1'),Promise.resolve(1)])
.then(value=>console.log(value),error=>console.log(error))
Promise.race([Promise.resolve(1),Promise.reject('err2')])
.then(value=>console.log(value),error=>console.log(error))
Promise.race([Promise.resolve(1),Promise.resolve(2)])
.then(value=>console.log(value),error=>console.log(error))
Promise.race([Promise.reject('err3'),Promise.reject('err4')])
.then(value=>console.log(value),error=>console.log(error))

- Promise.allSettled(array)
//all只要有一个失败就中断,但我们希望等到所有promise执行完,拿到所有结果
//allSettled等待全部promise状态改变
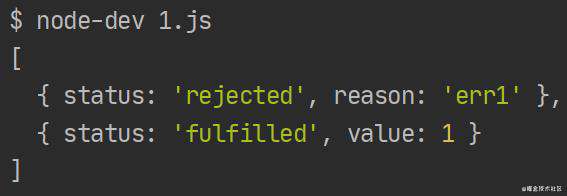
Promise.allSettled([Promise.reject('err1'),Promise.resolve(1)])
.then(value=>console.log(value),error=>console.log(error))
//自己模拟实现Promise.allSettled
Promise.allSettled2=(promiseList)=>{
return Promise.all(promiseList.map(promise=>promise.then((value)=>{return {status:"ok",value}},(value)=>({status:"not ok",value}))))
}

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!