UI性能为何频频卡顿? 崩溃监控为何半夜惨叫? JS报错为何屡遭黑手? 连环请求超时,究竟是何人所为? 数百名异常用户数的背后又隐藏着什么?这一切的背后, 是交互的扭曲还是代码的沦丧? 敬请关注今晚分享《走进Chrome》 让我们跟随着镜头走进Chrome的内心世界。

言归正传,现在一起来看看Chrome Tools的玩法有哪些:
Animations动画检查器

什么是动画组?什么是动画组?
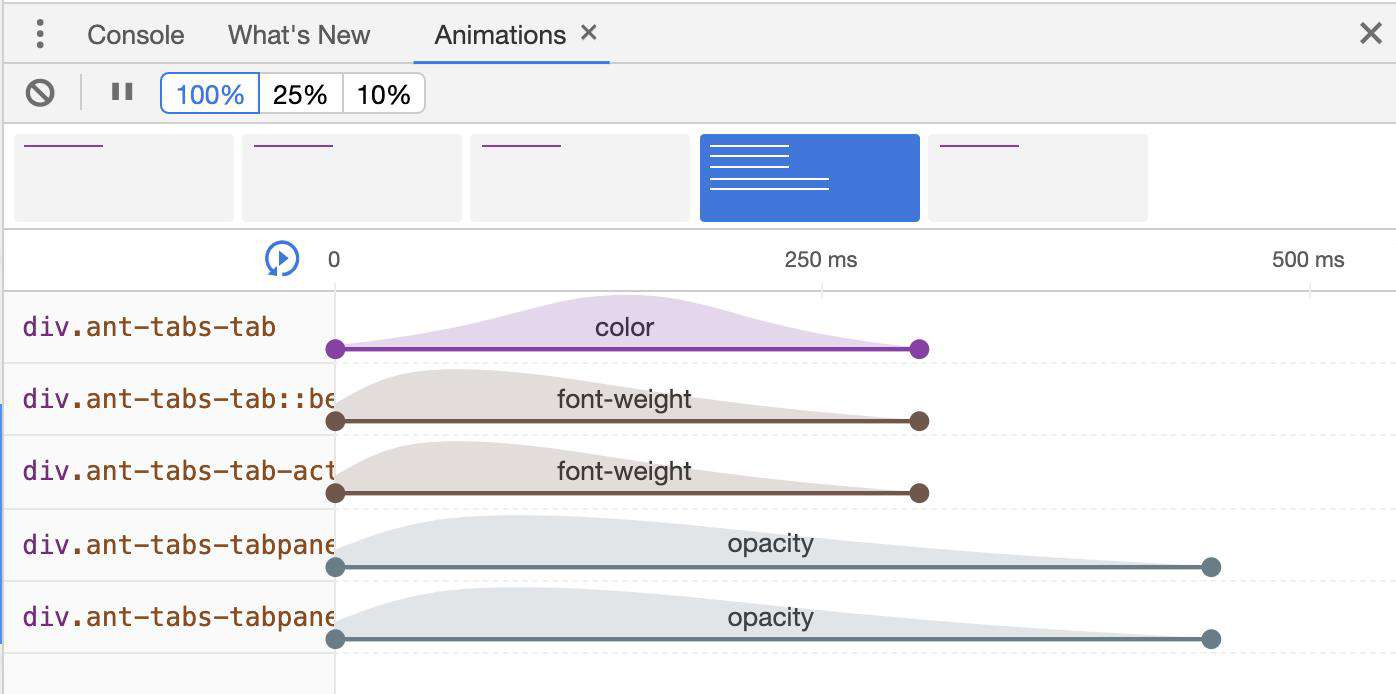
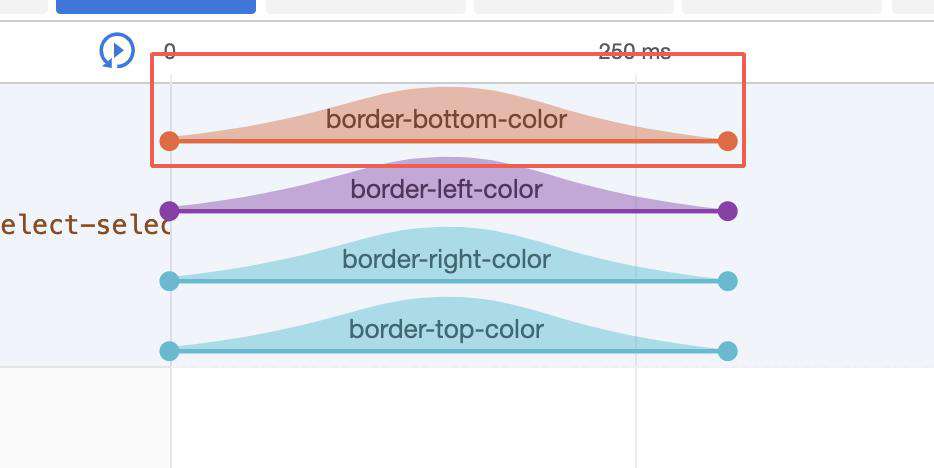
动画组是一组看上去彼此相关的动画。 动画设计师和开发者必须编排和设置各个动画的时间,让它们看上去有一种连贯的视觉效果。动画检查器会根据开始时间(不包括延迟等等)预测哪些动画相关并将它们并排分组(如上图),也就是说,全部在同一脚本块中触发的一组动画被分为一组。
区域介绍区域介绍
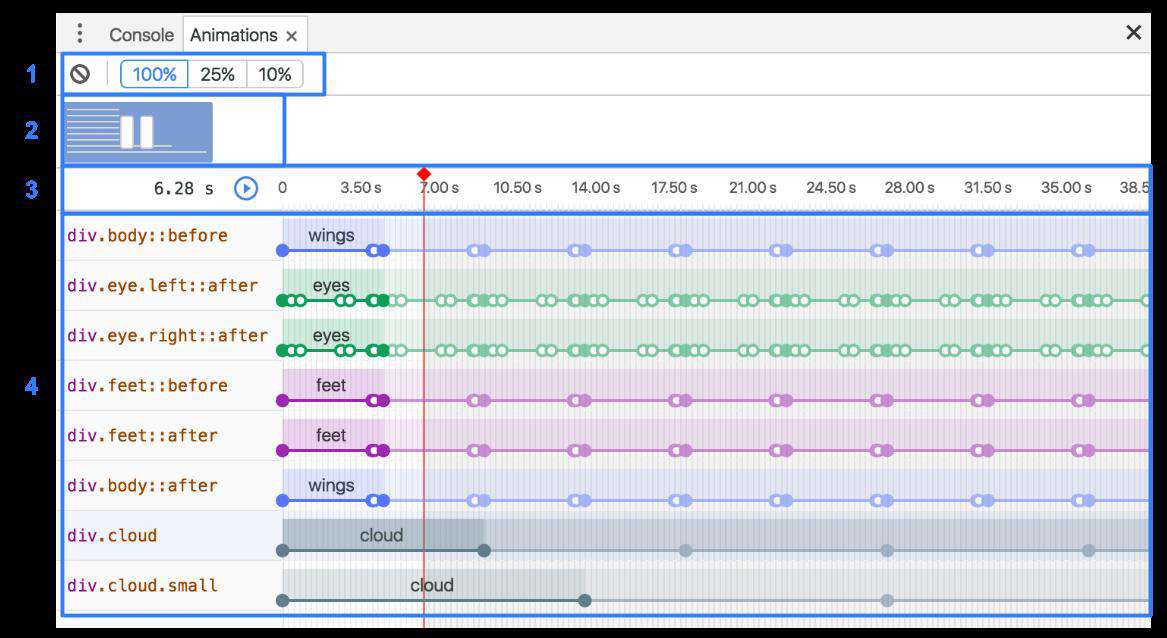
动画检查器分为四个主要部分,结合下图一起来看看:
-
区域1可以清除所有当前捕捉的动画组,或者更改当前选定动画组的速度。区域1可以清除所有当前捕捉的动画组,或者更改当前选定动画组的速度。
-
区域2可以选择动画组,然后在4窗格中进行检查和修改。区域2可以选择动画组,然后在4窗格中进行检查和修改。
-
区域3可以暂停和开始动画,或者跳到动画中的特定时间节点。区域3可以暂停和开始动画,或者跳到动画中的特定时间节点。
-
区域4检查和修改当前选定的动画组。区域4检查和修改当前选定的动画组。

主要用途
检查动画
可以进行慢速播放、重播以及检查动画组的源代码。 捕捉动画后,可以通过以下几种方式检查
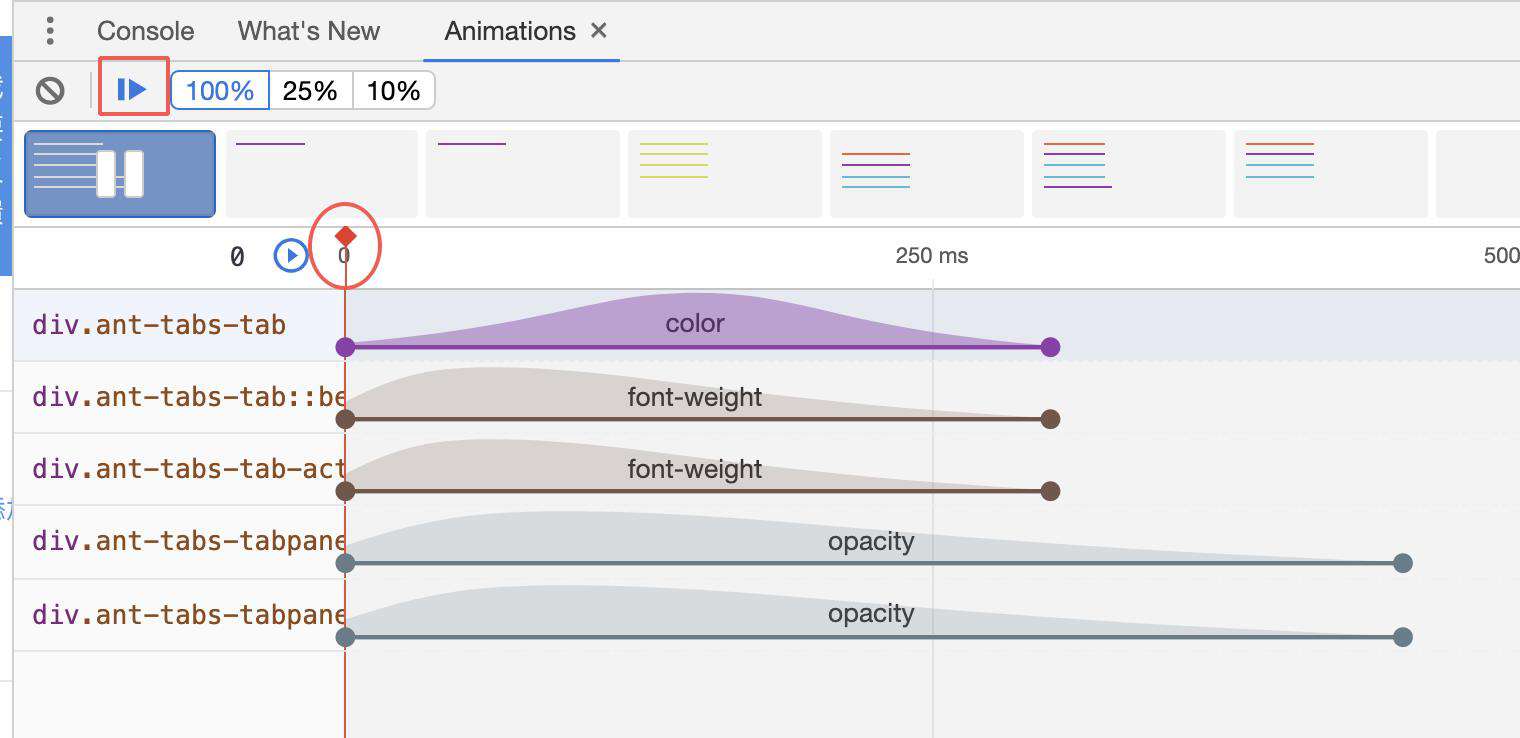
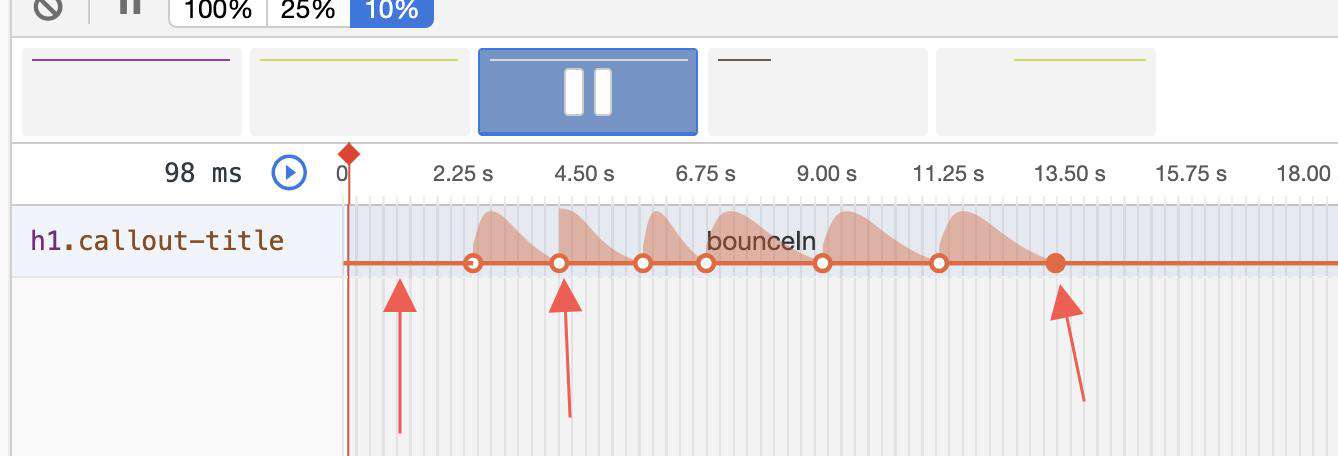
- 播放按钮置为暂停,拖动红色垂直条可以自由控制动画进度

- 鼠标悬停在动画的缩略图上方,可以查看它的预览鼠标悬停在动画的缩略图上方,可以查看它的预览

- 单击缩略图,动画会在视口中重播,单击重播按钮,也有同样效果单击缩略图,动画会在视口中重播,单击重播按钮,也有同样效果

- 调整速度按钮可选择100%、25%、10%三种速度,选中后所有的动画组都会按这个比例来播放,这样可以让我们更好的观察细节调整速度按钮可选择100%、25%、10%三种速度,选中后所有的动画组都会按这个比例来播放,这样可以让我们更好的观察细节

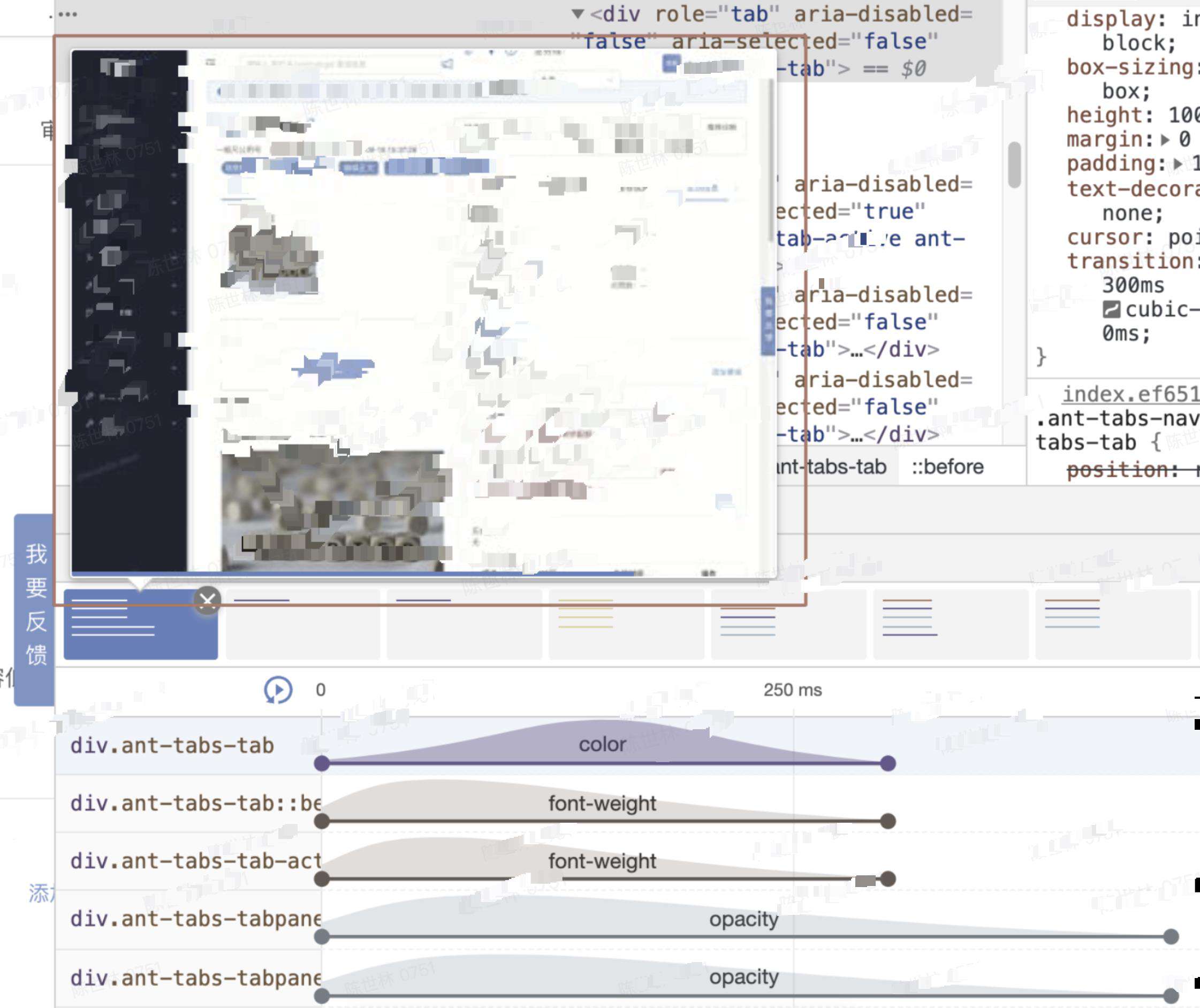
- 点击其中某个动画,可以定位到当前该动画的相关代码点击其中某个动画,可以定位到当前该动画的相关代码

修改动画修改动画
修改动画组的时间、延迟、持续时间或关键帧偏移, 当前不支持编辑贝塞尔曲线和关键帧。
-
通过拖动动画的实心圆,可以调整动画的持续时间(如上图)通过拖动动画的实心圆,可以调整动画的持续时间(如上图)
-
如果动画定义了任何关键帧规则,那么这些将表示为空心圆。 点击并拖动其中一个可以更改关键帧的持续时间。如果动画定义了任何关键帧规则,那么这些将表示为空心圆。 点击并拖动其中一个可以更改关键帧的持续时间。
-
按住色块区域可以拖动整个动画来增加延迟按住色块区域可以拖动整个动画来增加延迟

支持性
目前支持的类型
CSS animation 动画 CSS transition过渡动画 SVG动画,animation中可以使用svg的一些属性,例如fill
暂不支持的类型
canvas动画 WebGL 动画 requestAnimationFrame动画 setInterval动画 Lottie动画
演示演示
关键帧动画演示: animate.style/#usage animation 动画演示: interactive-examples.mdn.mozilla.net/pages/css/a… transition过渡动画演示: interactive-examples.mdn.mozilla.net/pages/css/t… SVG动画演示: cdpn.io/suez/fullpa… 复杂动画演示: cdpn.io/jjperezagui…
Lighthouse 审查网络应用
Lighthouse 是一个开源的自动化工具,用于改进网络应用的质量。它将针对某个页面运行一连串的测试,然后生成一个有关页面性能的报告。Lighthouse会对选择的各个测试项的结果打分,并给出优化建议,这些打分标准和优化建议可以视为Google的网页最佳实践。
如何使用它?如何使用它?
在Google Chrome 60 或更高版本,可以找到。

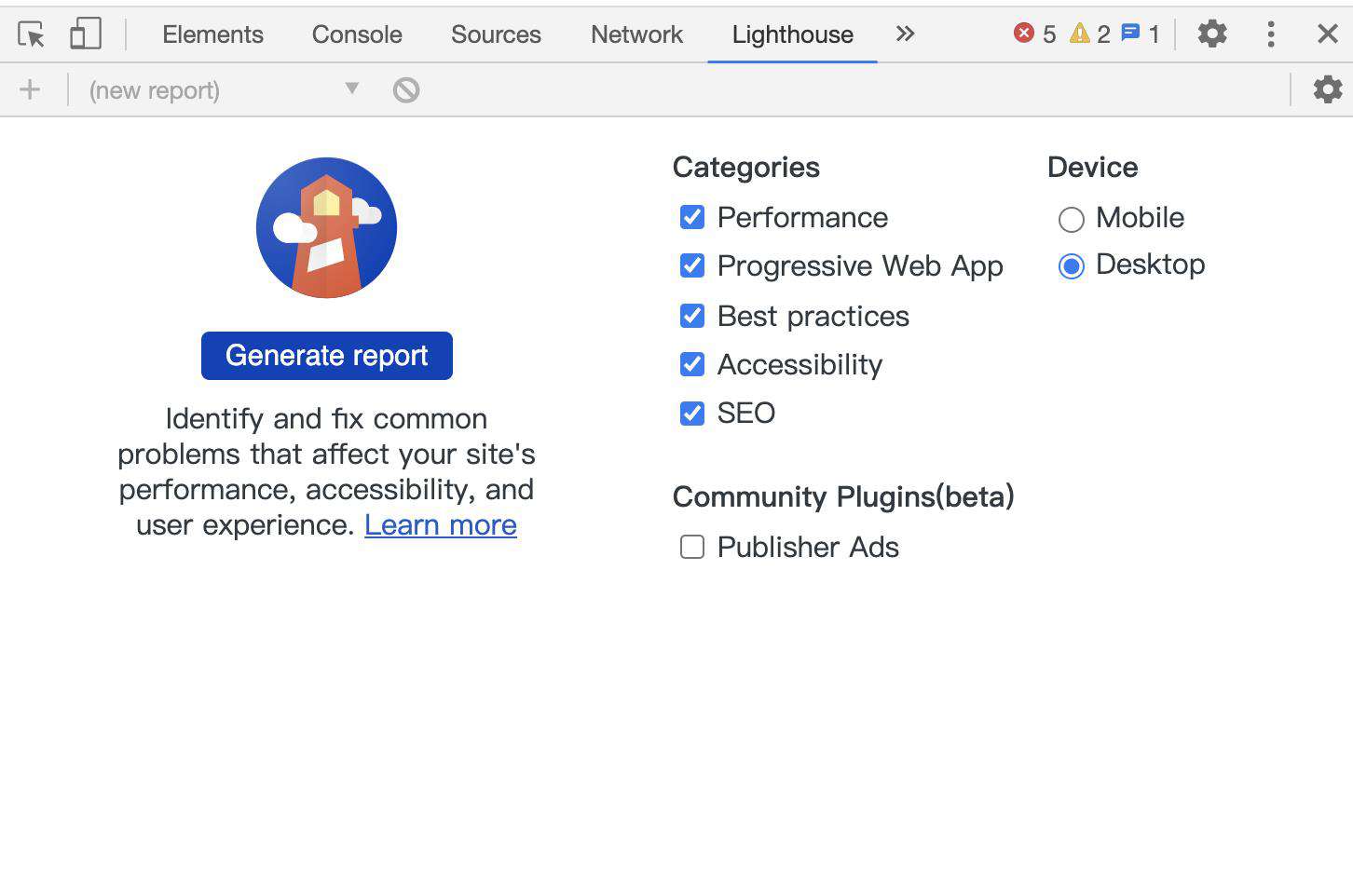
测试项类别
测试项包括页面性能、PWA、最佳实践、可访问性(无障碍)、SEO
设备类型
目前只有Mobile、Desktop
生成报告
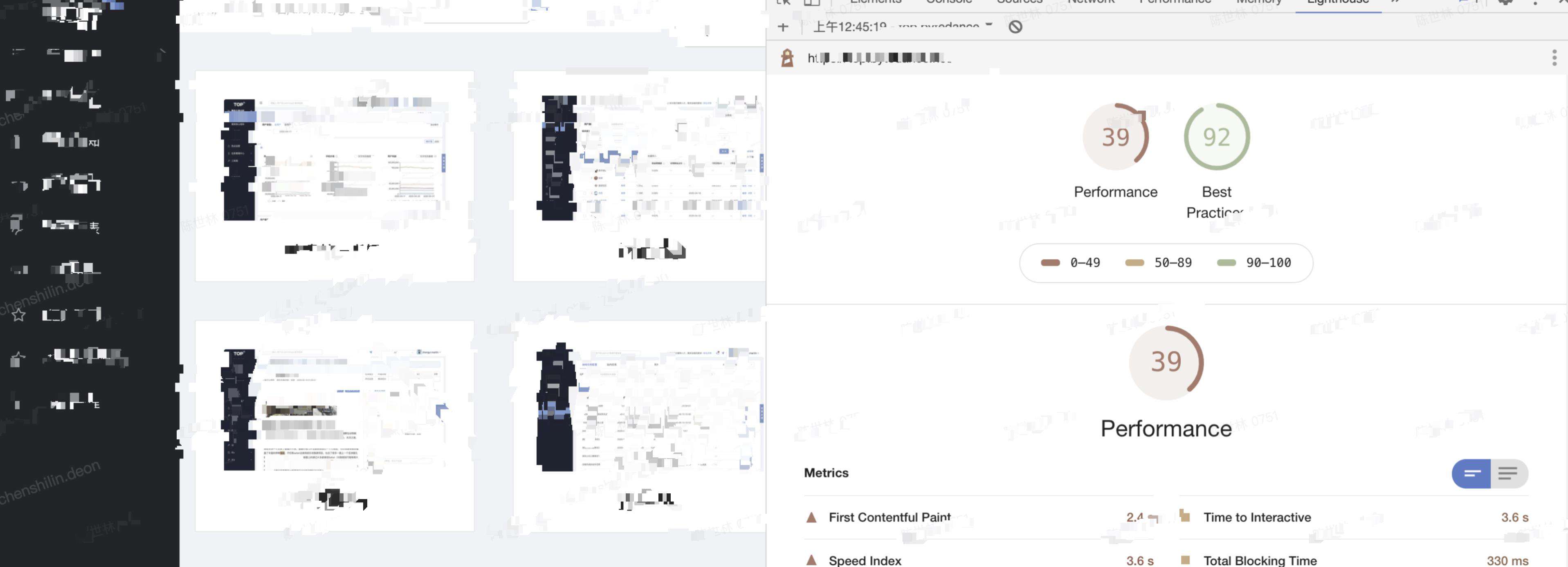
选择好需要测试的项目,点击生成报告即可等待结果出炉 这里例子只选择了Performance以及Best practices

Performance分析Performance分析
分数可以使用 性能计算器 得出,各项权重指标可以看 这里
First Contentful Paint
FCP首次内容绘制:用户导航到页面后浏览器呈现第一段DOM内容所花费的时间。页面上的图像Image,非空白canvas元素和SVG也同样被视为DOM内容,但不包括iframe内部的任何内容。
这是用户第一次开始看到页面内容,但仅仅有内容,并不意味着它是有用的内容(例如 Header、导航栏等),也不意味着有用户要消费的内容。
这部分得分具体标准如下:
| FCP time(in seconds) | Color-coding | FCP score(HTTP Archive percentile) | 0–2 | Green (fast) | 75–100 | 2–4 | Orange (moderate) | 50–74 | Over 4 | Red (slow) | 0–49 |
|---|
Time to Interactive
当用户可以开始与页面进行交互时,将发生第一个CPU空闲;当用户完全能够与页面进行交互时,就能得到可交互时间 TTI 。该指标用于标记应用已进行视觉渲染,并且能可靠响应用户输入的时间点 。 应用可能会因为多种原因而无法响应用户输入:
-
页面组件运行所需的 JavaScript 尚未加载。页面组件运行所需的 JavaScript 尚未加载。
-
耗时较长的任务阻塞主线程耗时较长的任务阻塞主线程
TTI 很重要,因为某些站点会以牺牲交互性为代价来优化内容可见性。这可能会造成令人沮丧的用户体验:该站点似乎已准备就绪,但是当用户尝试与之交互时,什么也没发生。
在以下情况下,页面被认为是完全达到可交互状态的:
-
该页面显示有用的内容,该内容由FCP测得 ,该页面显示有用的内容,该内容由FCP测得 ,
-
已为大多数可见的页面元素注册了事件处理程序已为大多数可见的页面元素注册了事件处理程序
-
该页面在50毫秒内响应用户交互。该页面在50毫秒内响应用户交互。
指标的确切计算方法可以参阅“ First Interactive and Consistently Interactive ” 下表解释了 TTI 分数:
| TTI metric(in seconds) | Color-coding | 0–3.8 | Green (fast) | 3.9–7.3 | Orange (moderate) | Over 7.3 | Red (slow) |
|---|
Speed Index
SI 表示页面可视区域中内容的填充速度,该值越低越好。 具体的计算方式参考: github.com/WPO-Foundat…
| Speed Index(in seconds) | Color-coding | Speed Index score | 0–4.3 | Green (fast) | 75–100 | 4.4–5.8 | Orange (moderate) | 50–74 | Over 5.8 | Red (slow) | 0–49 |
|---|
Total Blocking Time
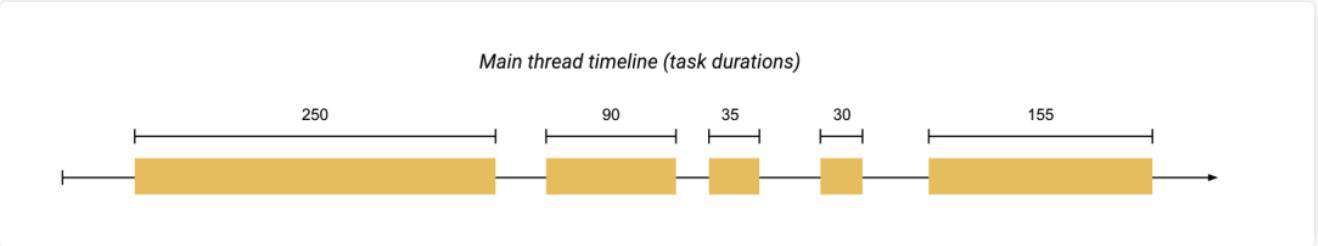
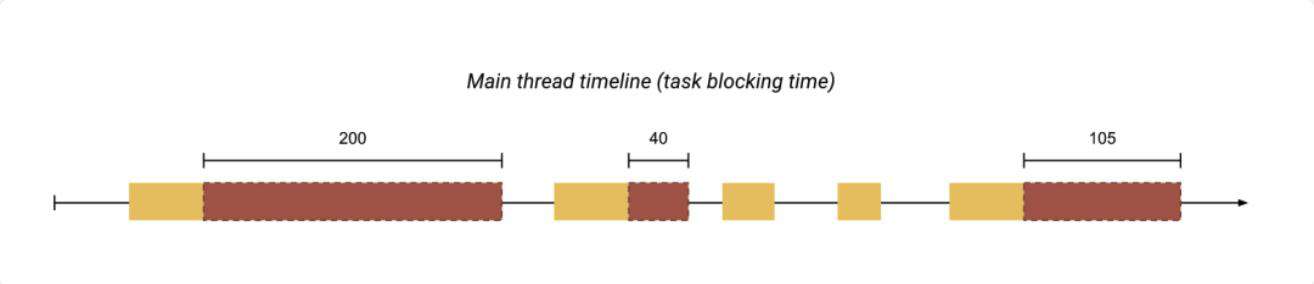
阻塞总时间 TBT,记录在 FCP 到 TTI 之间所有长任务的阻塞时间总和。 假如在 FCP 到 TTI 之间页面总共执行了如下图的几个任务 长任务(执行时间大于 50ms)及短任务(执行时间低于 50ms)

执行时间超过50ms的任务都是一项长任务,假定50ms之后的时间是阻塞部分。所以 长任务的阻塞时间 = 执行总时间 - 50ms

所以对于上图的情况来说,TBT 总共等于 345ms。 这个指标的高低其实也影响了 TTI 的高低,或者说和长任务相关的几个指标都有关联性。
Largest Contentful Paint
LCP用于衡量标准视口内用户可见到的最大内容元素的渲染时间。 数值会随着页面渲染出现更大到元素而变化(LCP指标会在用户第一次交互后停止记录)。
事实上LCP更能体现一个页面性能的优劣,因为这个指标会持续更新。 举个例子:页面出现Loading动画时FCP也同样记录,但是此时并不是用户想要看的内容,所以伴随FCP的变化,它也恰好更能表达出具体的性能数据。 官方推荐的时间区间中,2.5秒内表示良好的用户体验。

Cumulative Layout Shift
CLS 是衡量页面视觉稳定性的重要指标。在项目中常常会遇到资源的异步加载等问题,导致动态添加DOM的情况,如果判断页面内容的抖动情况,它正好帮你定位这些问题。
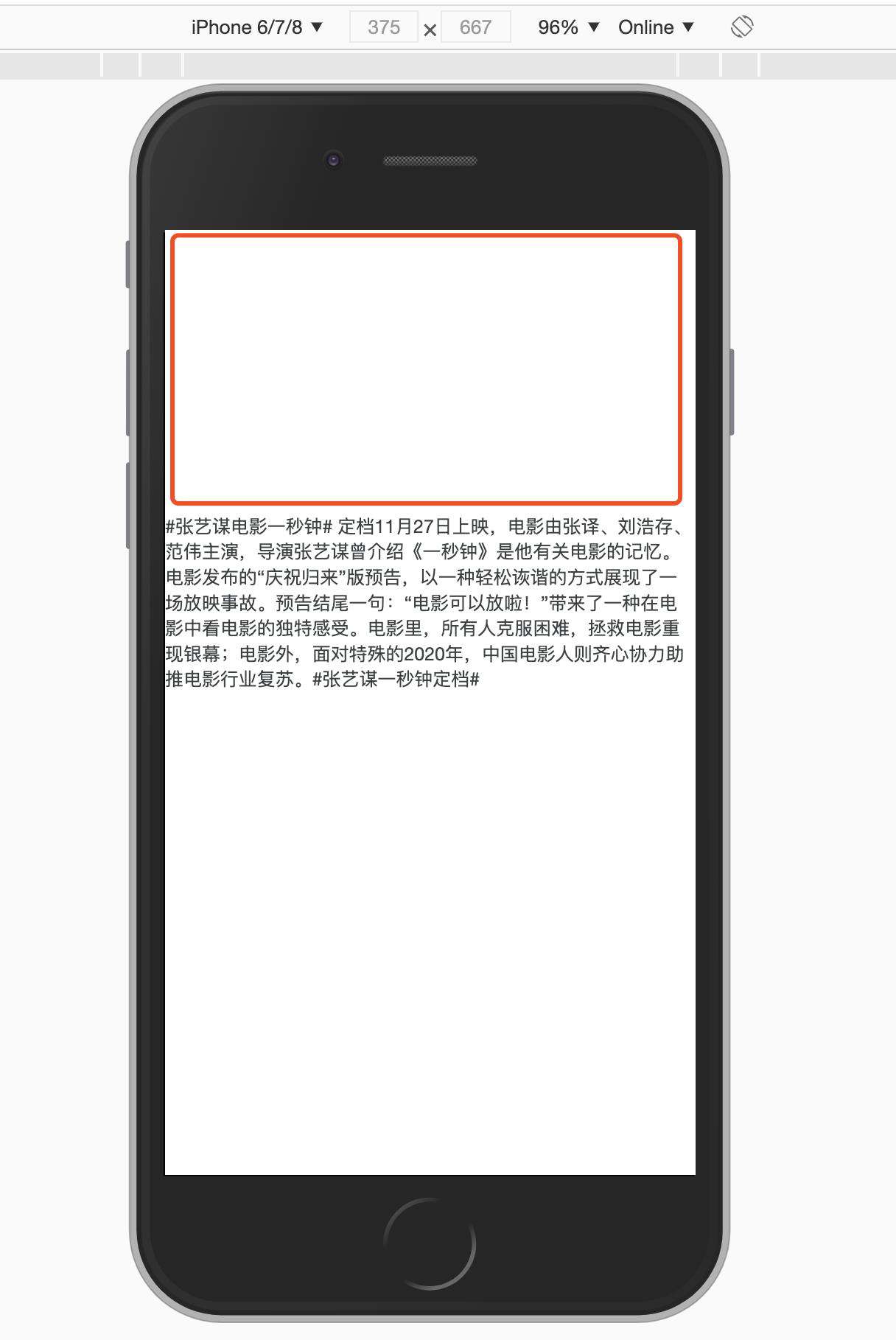
来看看个例子: storage.googleapis.com/web-dev-ass…


以上图为例,文本移动了 25% 的屏幕高度距离,位移影响的面积占 75% 那么 CLS 为 0.25 * 0.75 = 0.1875。 CLS 推荐值为低于 0.1,越低说明页面抖动的情况就越少,用户体验越好。

Changes 本地修改追踪Changes 本地修改追踪
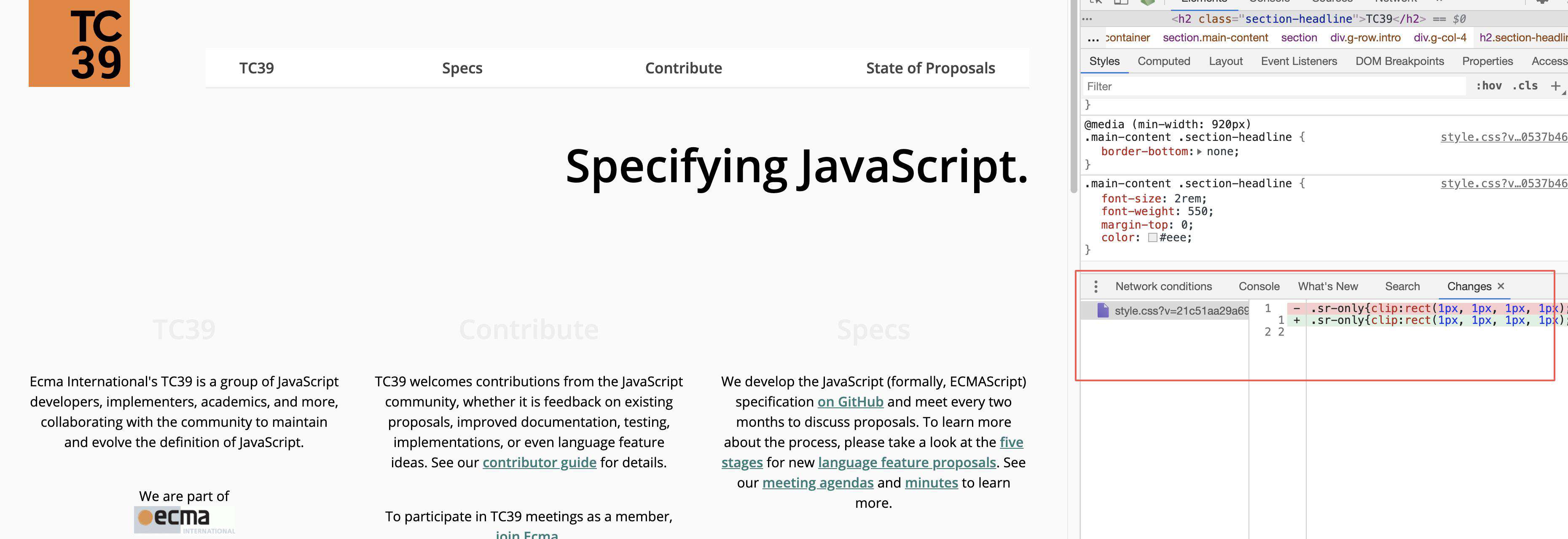
Chrome 65 版本后开始支持Changes,它可以跟踪用户在DevTools中本地进行的更改。
举个栗子?
可以试着改一改代码或者css,可以看到效果哦 tc39.es/process-doc…

Coverage 代码覆盖率(CSS 和 JS )Coverage 代码覆盖率(CSS 和 JS )
Chrome 59 版本后开始支持 Coverage 功能使用动态分析(Dynamic Analysis)法来收集代码运行时的覆盖率。

能做什么?
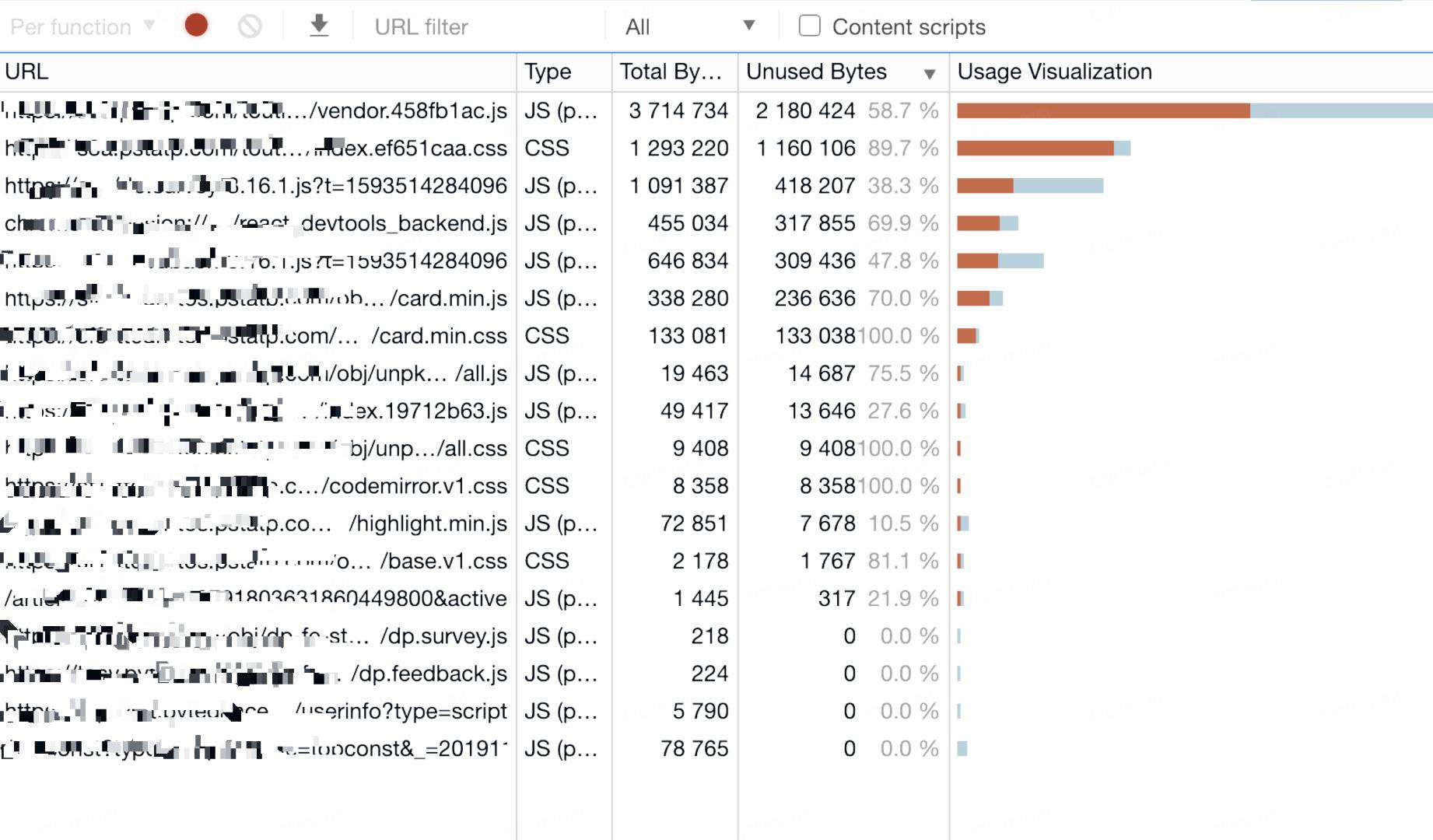
覆盖率面板主要来发现未使用的 CSS 与 JS 代码。页面或代码加载后,此面板内会告诉你哪些代码未使用,哪些又是使用了的。
-
URL栏是进行了分析,资源的URL。URL栏是进行了分析,资源的URL。
-
Type列说明资源是否包含CSS,JavaScript或两者。Type列说明资源是否包含CSS,JavaScript或两者。
-
总字节数是资源的总大小(以字节为单位)。总字节数是资源的总大小(以字节为单位)。
-
Unused Bytes是未使用的字节数以及占比。Unused Bytes是未使用的字节数以及占比。
-
最后一列是总字节数和未使用字节数的可视化。条形图的红色部分是未使用的字节。绿色部分是已使用的字节。最后一列是总字节数和未使用字节数的可视化。条形图的红色部分是未使用的字节。绿色部分是已使用的字节。
-
左上角下拉选项框是选择覆盖粒度(Chrome 80),可以指定是否代码覆盖率数据应该收集per function或per block。block的覆盖范围更详细,但收集起来开销也要大得多。默认情况下,DevTools现在默认使用per function。左上角下拉选项框是选择覆盖粒度(Chrome 80),可以指定是否代码覆盖率数据应该收集per function或per block。block的覆盖范围更详细,但收集起来开销也要大得多。默认情况下,DevTools现在默认使用per function。

这个数据有啥用?
找到未使用的代码是容易的,但是重构代码库以使每个页面仅包含所需的JavaScript和CSS是很困难的。
如果某个文件覆盖率低,通常意味着用户加载了太多不必要的代码,不难推断出,这会导致在慢速网络下的性能损耗尤其明显;此外,更多代码的解析、编译也就意味着更多的硬件资源消耗,在低端设备上也会存在明显的性能问题。
很多项目可能是在比较老的仓库中,并且遗留代码存在的时间还很长,那么很可能这个代码库中存在大量的无用代码,但是谁也不敢删除他们,因为 JS 这门语言的动态性,你不能粗暴的把哪些看起来“没有被使用”的代码直接删掉,除非你很清楚所有的代码执行路径,对此 Coverage 能提供一个判断基准。
本期就先介绍到这,感谢大家的收看

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!