学习ECMAScript首先要弄清楚语言和平台之间的关系,以JS为例我们日常编写的代码哪些属于语言层面哪些又属于平台层面。在NodeJS平台越来越重要的今天,弄清楚这个关系对于平时开发是很重要的。所以系统化的学习ECMAScript,以及它的新特性很有必要,同时这些内容对于开发者去写出更现代化更高质量的代码也会有很大的帮助。
一、ECMAScript 与 JavaScript
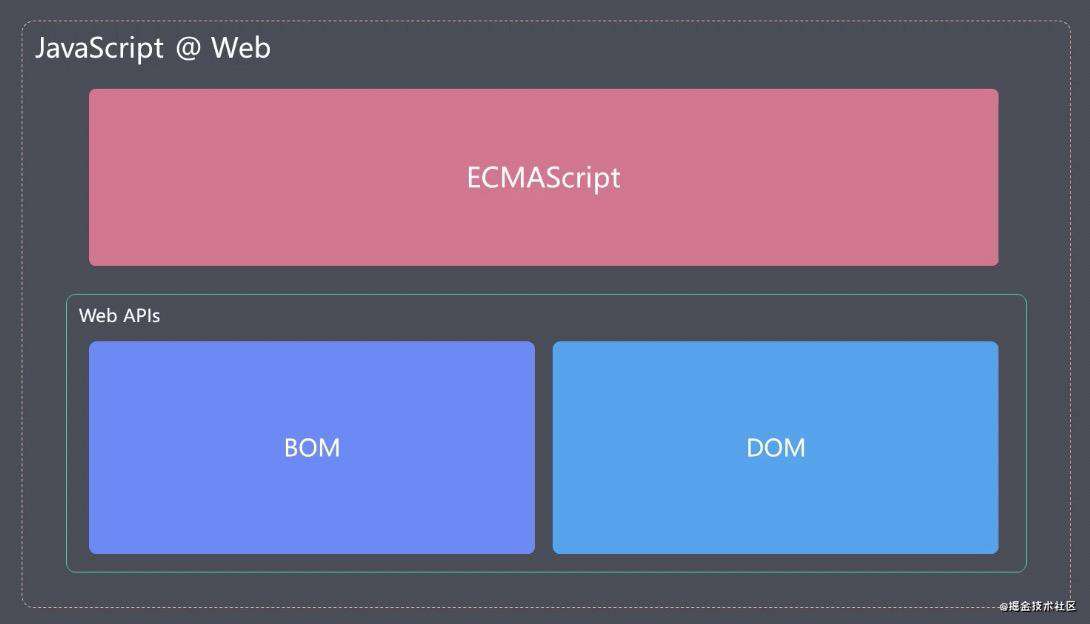
ECMAScript 也是一种脚本语言,缩写为 ES 通常被看作 JavaScript 的标准化规范。实际上 JavaScript 是 ECMAScript 的扩展语言,因为 ECMAScript 当中只提供了最基本的语法,通俗点来说就是约定了代码该如何编写,例如该怎么样去定义变量和函数或者是怎么去实现分支循环之类的语句。它只是停留在语言层面,并不能直接用来完成我们应用中的实际功能开发,而我们经常使用的 JS 它实现了 ECMAScript 的语言的标准并且在这个基础上做了一些扩展。使得我们可以在浏览器环境当中去操作 DOM 和 BOM 在 Node 环境当中可以去做读写文件之类的一些操作。总的来说在浏览器环境当中的JS 就等于 ECMAScript + Web APIs (BOM & DOM);
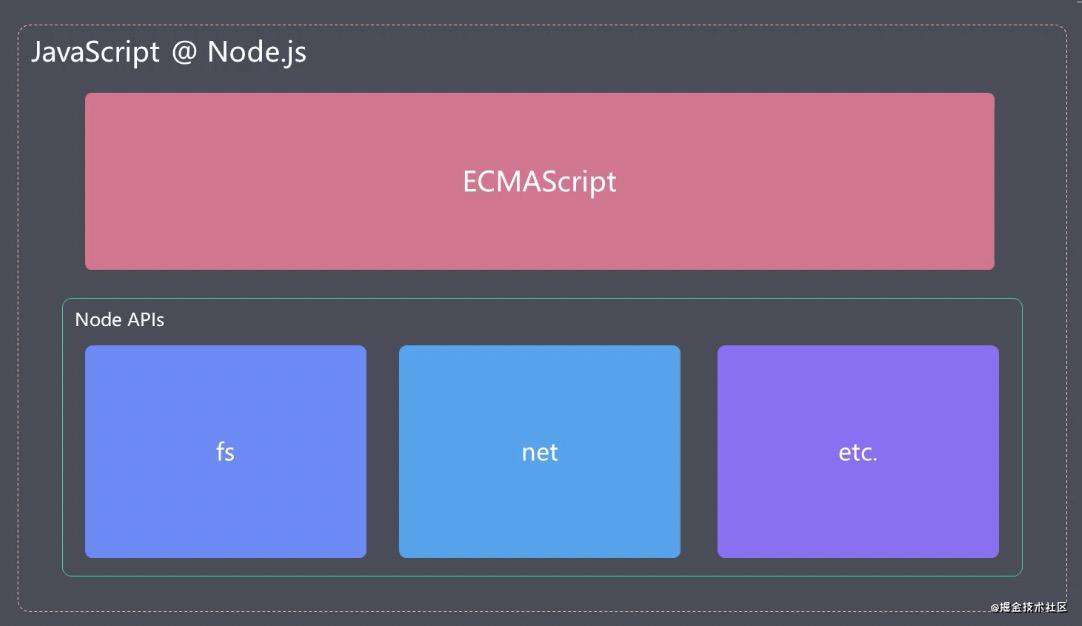
在Node环境当中所使用的 JavaScript 就等于 ECMAScript + Node APIs (fs + net + etc.)
JavaScript 语言本身指的就是 ECMAScript
二、ECMAScript的发展过程
随着这些年web 这种应用模式深入的发展,从2015年开始ECMAScript就保持着每年一个大版本的迭代。伴随着这些新版本的迭代很多新特性陆续出现,这也就导致我们现如今Js这门语言的本身也就变得越来越高级、越来越便捷。下表就给出了截止到目前为止所有的ECMAScript的标准的名称以及它的版本号还有它的发行时间,在这其中ES2015它值得我们单独去了解的内容有很多因为在这个版本当中,它相对比较特殊他在上一个版本也就是ES5发布过后经历了近6年的时间才被完全的标准化。而且这6年的时间也是web发展的黄金时间,所以说在这个版本当中它包含了很多颠覆式的新功能,也正是因为ES2015迭代的时间太长导致发布的内容过多,所以从之后的版本开始ES的发布会变得更加频繁那也更符合我们当下互联网小步快跑这种精神。而且从ES2015过后ECMAScript就决定不再按照保本号去命名,而是使用发行年份来命名。 由于这样一个决定是在ES2015诞生的过程中产生的,所以当时很多人就已经习惯了ES6这样一个名称,所以对于ES2015就出现了有人称之为ES6的情况。随着ECMAScript开始稳步的迭代发展市面上主流的运行环境也都纷纷跟进,已经开始逐步支持这些最新的特性所以说对于我们使用JS的开发者而言,学习这些新特性很有必要。
三、ECMAScript 2015 的新特性
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?





发表评论
还没有评论,快来抢沙发吧!