2年前笔者开发了一款基于 nodejs 的全栈开源 cms 系统 XPCMS, 主要是为了解决技术开发者搭建自身内容平台的局限以及降低使用成本, 虽然1.0版本已经完成, 但是从整体部署和二次开发的便捷度上还是存在很多缺点, 更加适合有一定技术能力的开发者来使用.
为了解决 XPCMS 的不足, 去年笔者和朋友特地开发了一款轻量便捷的内容管理系统——simpleCMS, 目前已在 github 上开源, 且能同时适配PC端和移动端.
目前市面上已经有很多成熟的 cms 系统, 比如 worldPress, 博客系统 hexo, 对于技术开发者来说使用和部署很简单, 但是定制和自定义扩展方面, 却需要一定的技术门槛和开发成本.
基于以上一些痛点和局限, 我们开发了一款简单易用, 且天然支持服务端渲染(SSR)的全栈 cms 系统, 方便大家轻松定制自己的博客网站. 笔者接下来就来带大家一起分析 simpleCMS 的功能和技术实现.
技术架构和实现方案
为了降低大家的使用和部署成本, 我们采用了如下技术实现:
- 服务层: koa2 + nodejs + jsonSchema(当然其中还使用了很多
nodejs中间件) - 前台页面: pug(结合
nodejs实现前后端同构, 且天然的ssr) - 后台管理: umi3.0 + react + antd + axios + typescript(当然还用了很多前端插件, 比如富文本,
md编辑器) - 系统/服务器相关: linux / pm2 / nginx
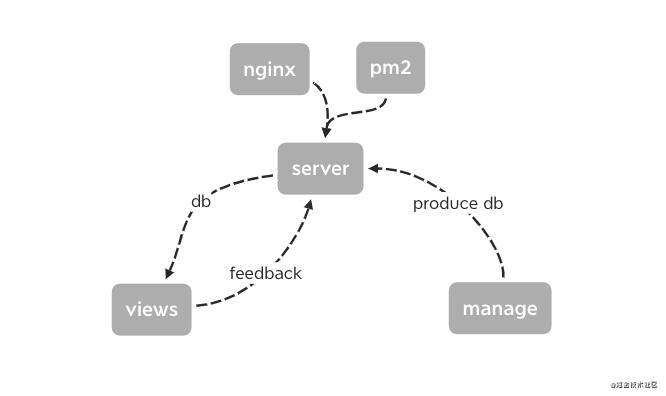
基本架构模式如下图所示:
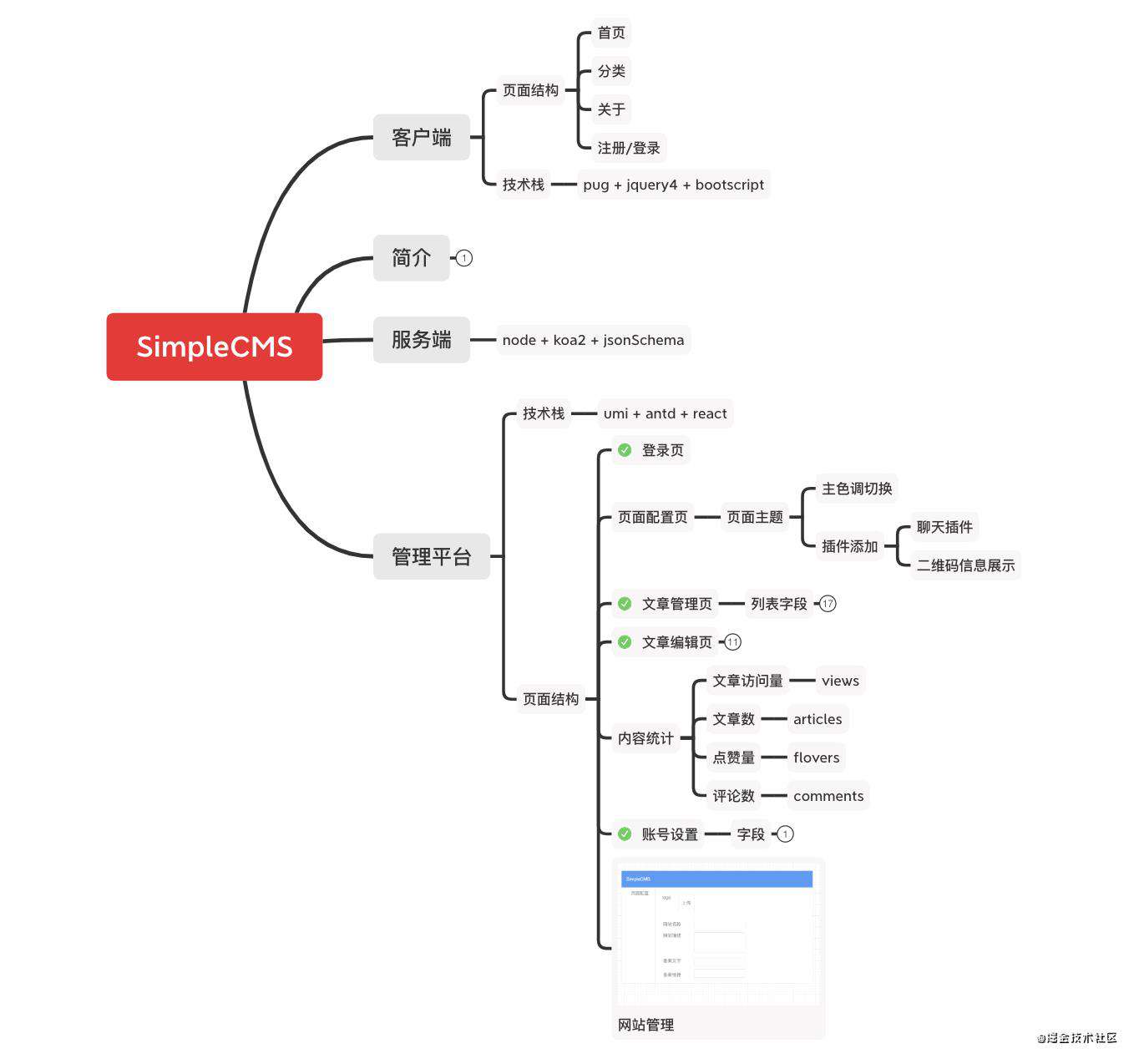
 系统页面架构图:
系统页面架构图:

功能分析
接下来笔者就来介绍 simpleCMS 的功能点. 我们先来分析一下后台管理系统.
后台管理系统功能分析
后台管理系统是动态博客系统必备的模块, 它能很方便的管理我们的网站数据. 这里笔者先来带大家看一下后台管理系统的基本模块:
- 登录页面
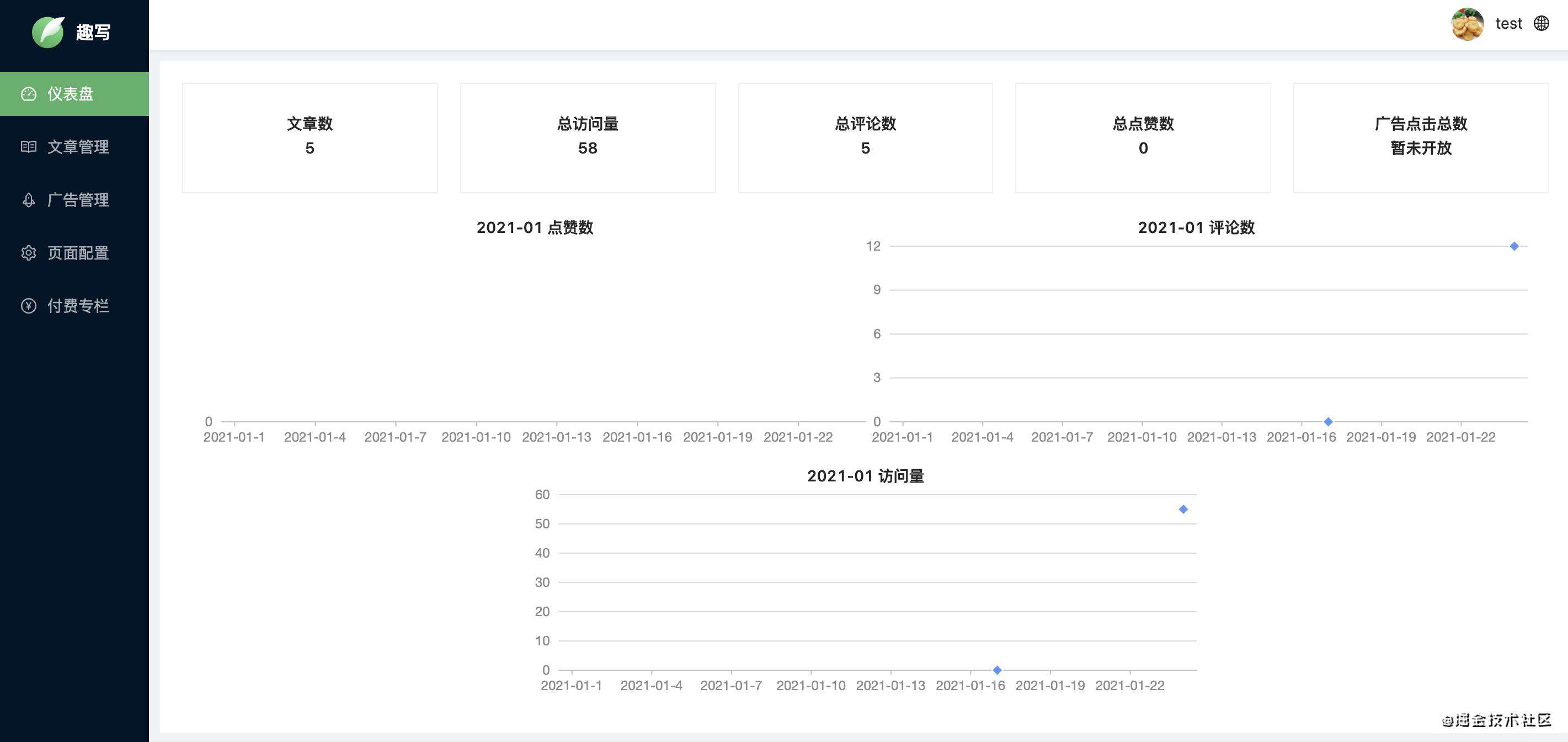
- 数据大盘
- 内容管理
- 页面配置
- 广告配置
- 用户信息管理
- 多语言支持
以上是 cms 管理系统必备的模块, 这里我们基本上采用react hooks 来写, 具体页面如下:
- 登录页面
 2. 数据大盘
2. 数据大盘
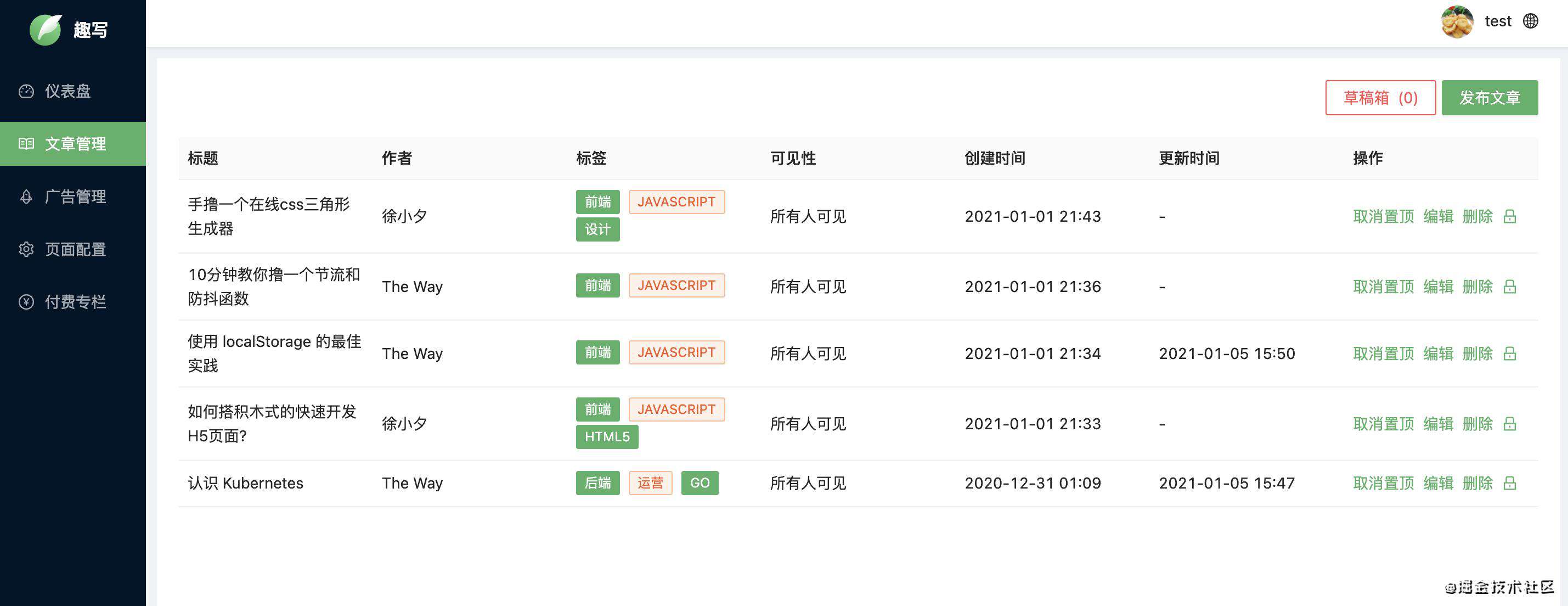
 3. 文章管理
3. 文章管理
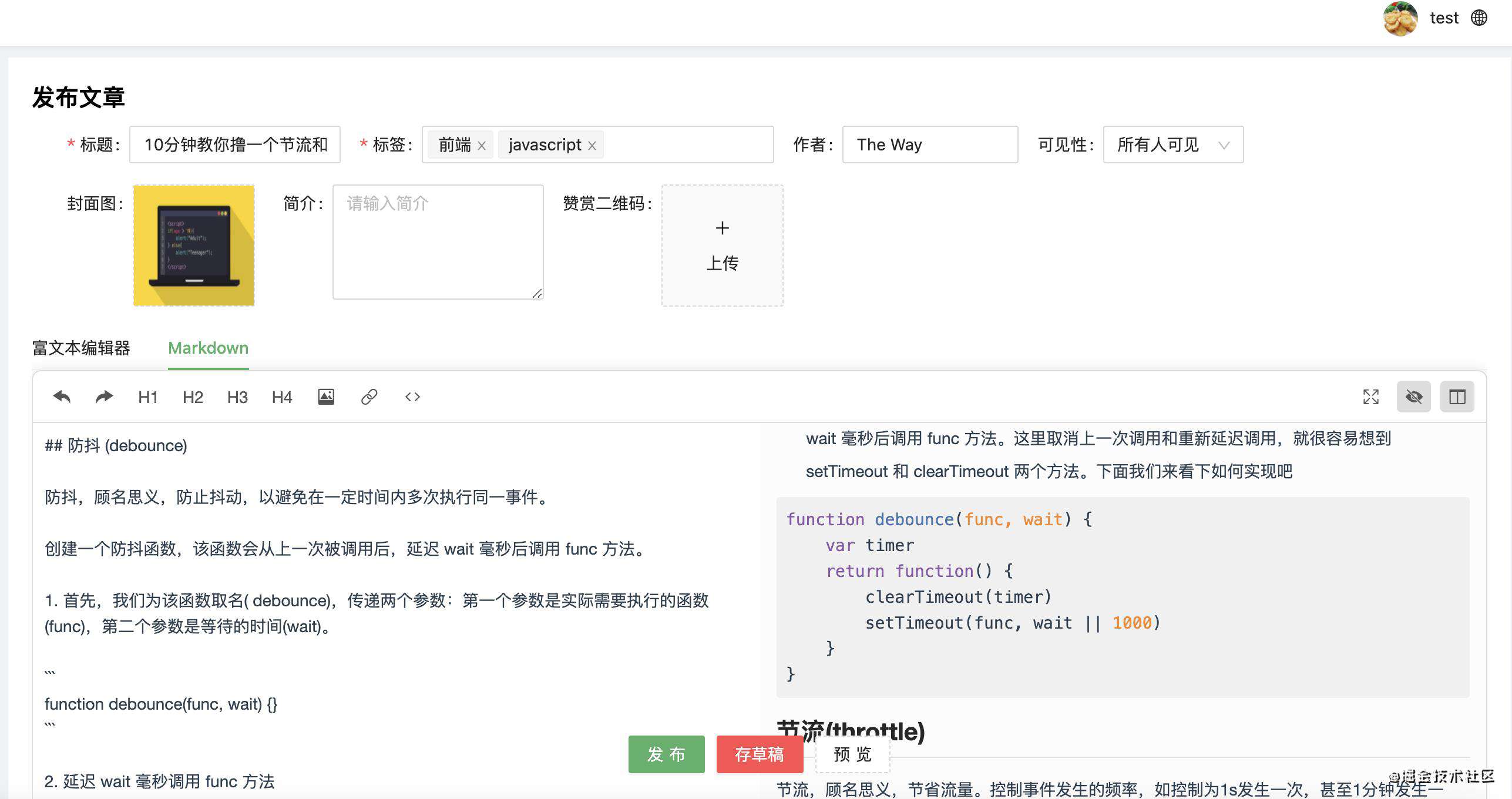
 4. 内容编辑
4. 内容编辑
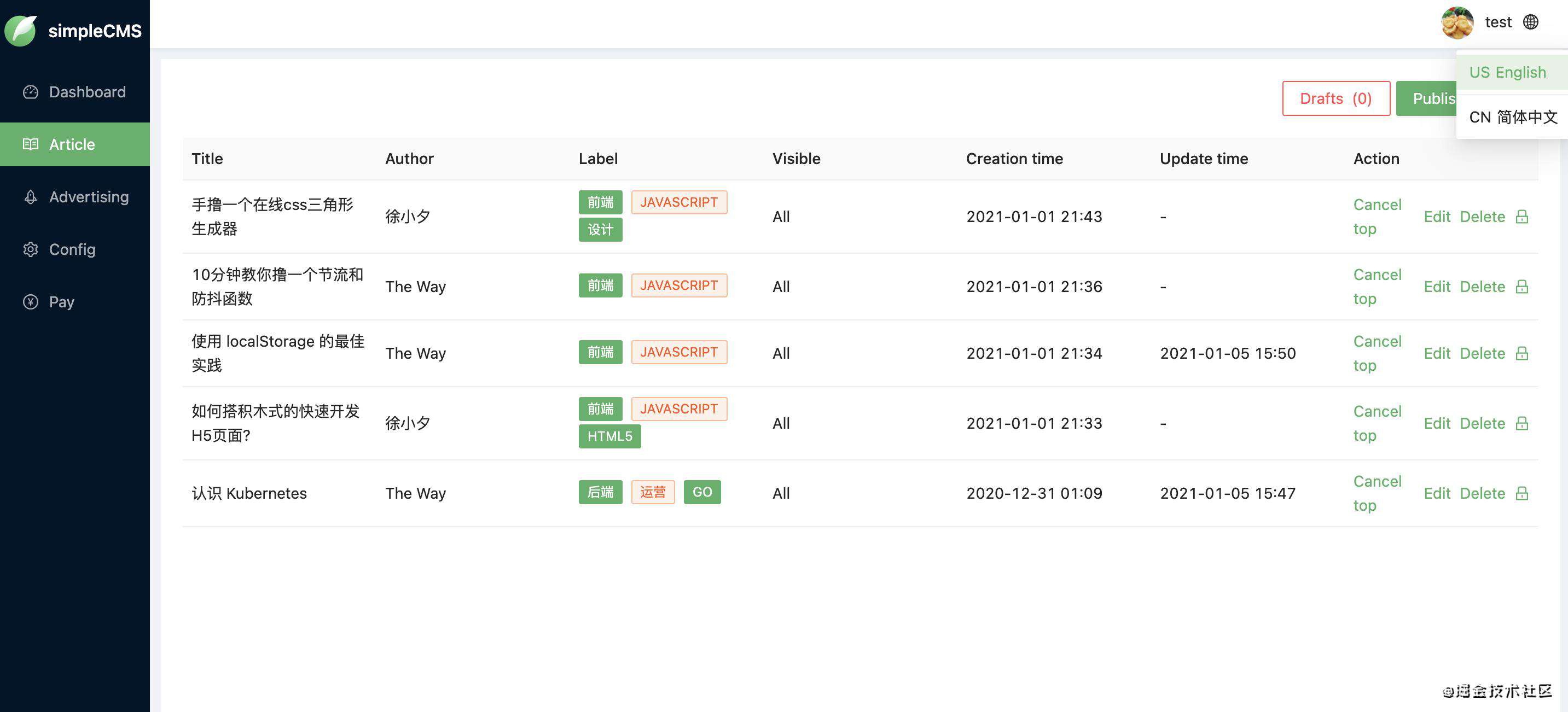
 5. 多语言支持
5. 多语言支持
 其他页面就不一一展示了, 感兴趣的朋友可以体验一下. 主要技术采用 umi + antd + react + typescript 实现, 感兴趣可以在 github 上参考学习.
其他页面就不一一展示了, 感兴趣的朋友可以体验一下. 主要技术采用 umi + antd + react + typescript 实现, 感兴趣可以在 github 上参考学习.
前台基本功能分析
前台主要是我们的博客网站, 这里采用 pug 这个模版引擎来实现, 交互功能使用大家最熟悉的jquery.前台基本模块有:
- 博客首页
- 文章列表页
- 文章详情页
对应的交互功能有点赞, 评论, 文章搜索功能等, 基本页面如下:
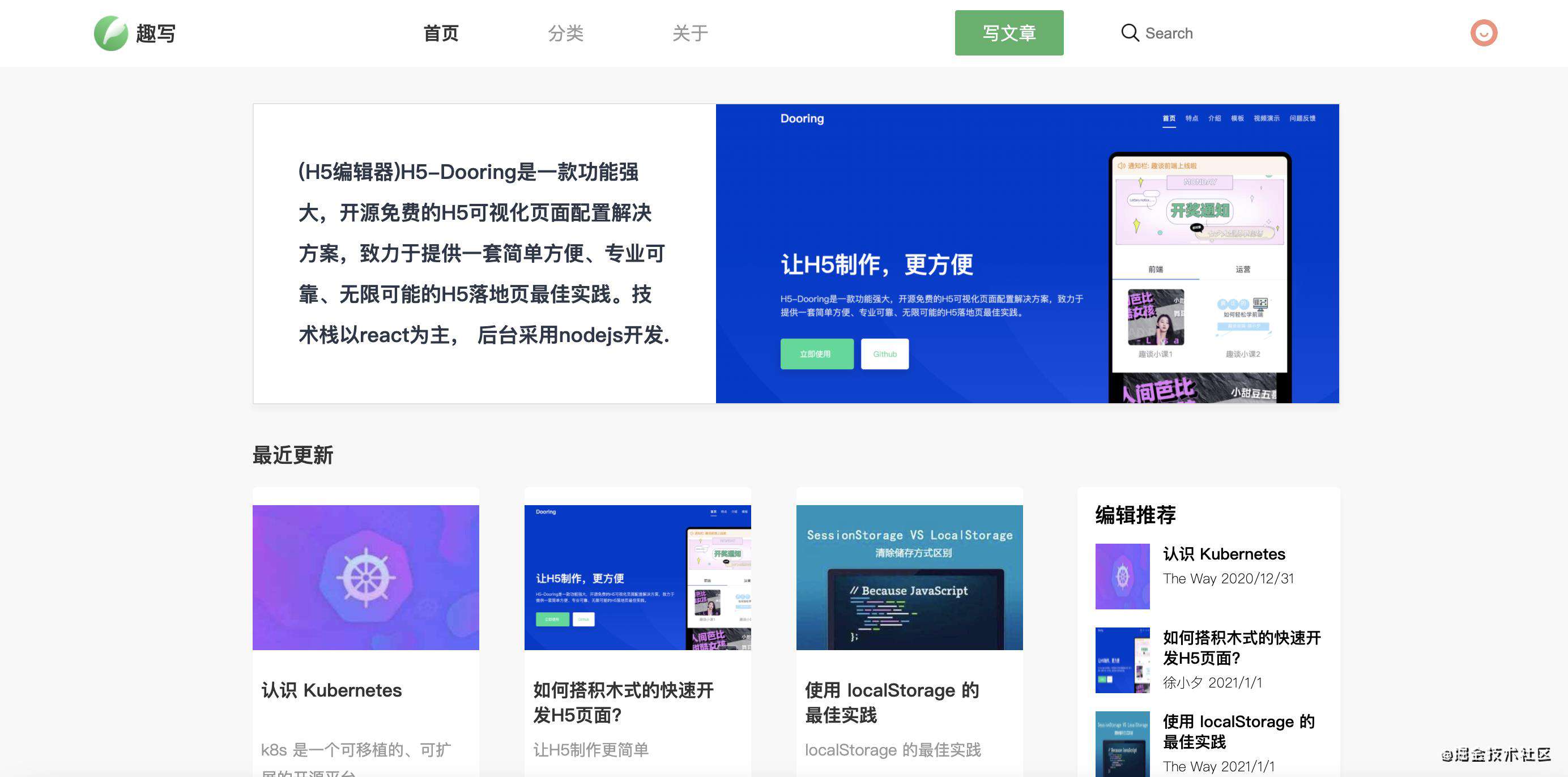
- 首页
 2. 列表页
2. 列表页
 3. 详情页
3. 详情页
 4. 评论和点赞
4. 评论和点赞

由于pug模版引擎适合做一些展示型的网站, 所以非常适合用在cms系统中, 我们也可以使用ejs等模版引擎.
技术实现细节
由于整个cms 系统是一个完整的技术闭环, 数据流转都是相关的, 这里笔者主要总结一下实现一个cms的技术细节.
- 数据统计功能实现 —— 采用
nodejs定时任务(node-schedule) - 富文本和md编辑器实现
- 后台多语言实现方案
- 内容管理流程设计
pug模版和数据交互jsonSchema数据结构设计- 手写简单加密解密算法
- 跨域解决方案以及用户权限设计
pm2管理node进程以及做负载均衡- 多进程场景下的并发锁设计
数据统计功能实现
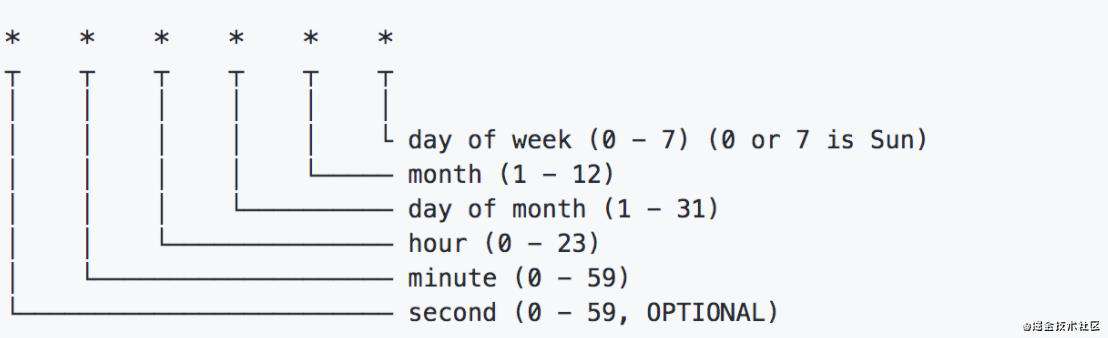
数据统计主要是统计网站的pv, 单篇文章阅读量和点赞量, 为了更好的进行分析我们需要对单日的数据进行统计和存库, 具体实现就是利用定时任务在一天结束前进行数据的统计, 这里我们用 node-schedule来实现, 具体使用方式笔者也在之前的文章中做了介绍, 感兴趣可以参考一下. 基本使用如下:
基本使用如下:
let schedule = require('node-schedule');
let testJob = schedule.scheduleJob('42 * * * *', function(){
console.log('将在未来的每个时刻的42分时执行此代码, 比如22:42, 23:42');
});
富文本和md编辑器方案实现
这里我们用的富文本组件是braft, 功能和可扩展性基本满足业务需求, md编辑器是程序员写博客的基本方式, 这里主要采用了for-editor, 其次就是对其进行了二次封装来实现支持剪切板功能.
国际化方案
多语言主要使用的react-intl, 由于umi 对其有很好的集成, 所以说我们只需要搭建基本的多语言规则即可. 比如在项目目录里建立locales文件夹, 然后存放zh(中文)/en(英文)文件即可,
基本的代码如下:
// locales/en/user
export default {
simpleCMS_DESC: 'Easy to use CMS system, help everyone to have their own website blog.',
CopyrightText: 'SimpleCMS r&d team',
}
// locales/zh/user
export default {
simpleCMS_DESC: '简单易用的cms系统, 助力每个人都能拥有自己的网站博客。',
CopyrightText: 'SimpleCMS 研发团队'
}
如果对多语言实现方案感兴趣的, 可以参考simpleCMS源码.
后期会继续写对应的文章来介绍具体的实现方案, 感兴趣可以持续关注和交流.
github地址: 传送门
simpleCMS开发伙伴
- The Way, 负责后台管理研发, 掘金: juejin.cn/user/412502…
- 胡小磊, 负责博客前台开发, 掘金: juejin.cn/user/129268…
- Duang, 负责cms整体UI设计, 博客: miaochenhao.com/
最后
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!