对单个文件进行编译
tsc xxx.js
对编译文件进行监视则用-w
tsc xxx.js -w
首先在目录下创建tsconfig.json文件
inculde:对test1下的路径文件进行编译 设置好后只用tsc即可编译一个*代表文件 **代表目录,inculde:["./src/**/*"]就是对src下的所有子目录下的文件进行编译

exculde:与inculde相反就是忽略哪些文件 对test1下的index.ts不进行编译

files:指定编译的文件列表 对test1下的index2和index3进行文件编译

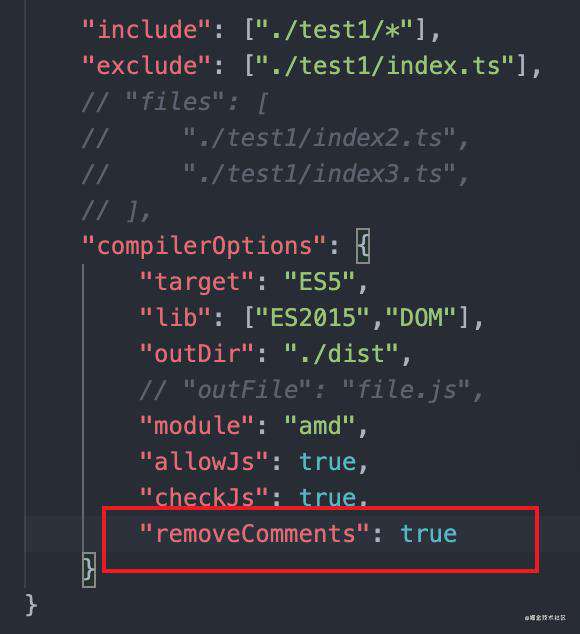
compilerOptions编译选项
target:
是把ts转成什么版本的js 如'es3', 'es5', 'es6', 'es2015', 'es2016', 'es2017', 'es2018', 'es2019', 'es2020', 'esnext'。下列例子就是将ts代码转成es5版本的js代码

lib:
选择宿主环境 
这个例子里如果ts文件里调用下列dom语法就会报错

但是下列宿主环境ts就不会报错了

可选值有'es5', 'es6', 'es2015', 'es7', 'es2016', 'es2017', 'es2018', 'es2019', 'es2020', 'esnext', 'dom', 'dom.iterable', 'webworker', 'webworker.importscripts', 'webworker.iterable', 'scripthost', 'es2015.core', 'es2015.collection', 'es2015.generator', 'es2015.iterable', 'es2015.promise', 'es2015.proxy', 'es2015.reflect', 'es2015.symbol', 'es2015.symbol.wellknown', 'es2016.array.include', 'es2017.object', 'es2017.sharedmemory', 'es2017.string', 'es2017.intl', 'es2017.typedarrays', 'es2018.asyncgenerator', 'es2018.asynciterable', 'es2018.intl', 'es2018.promise', 'es2018.regexp', 'es2019.array', 'es2019.object', 'es2019.string', 'es2019.symbol', 'es2020.bigint', 'es2020.promise', 'es2020.sharedmemory', 'es2020.string', 'es2020.symbol.wellknown', 'es2020.intl', 'esnext.array', 'esnext.symbol', 'esnext.asynciterable', 'esnext.intl', 'esnext.bigint', 'esnext.string', 'esnext.promise', 'esnext.weakref'.
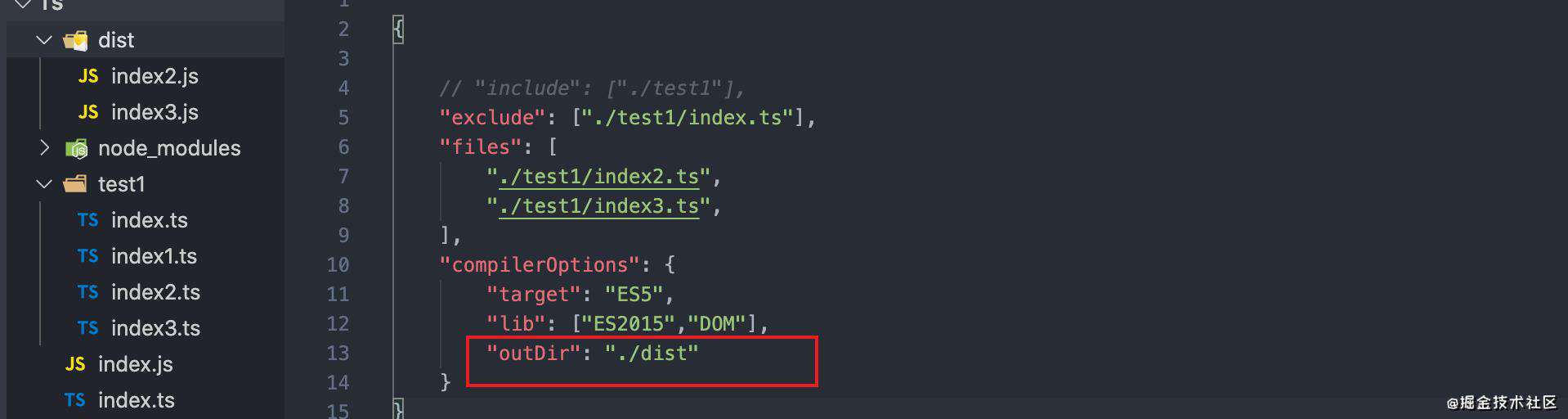
outdDir:
将编译后的js输出到哪个目录 默认与编译的ts文件同级
下列例子是将编译后的js输出到dist目录

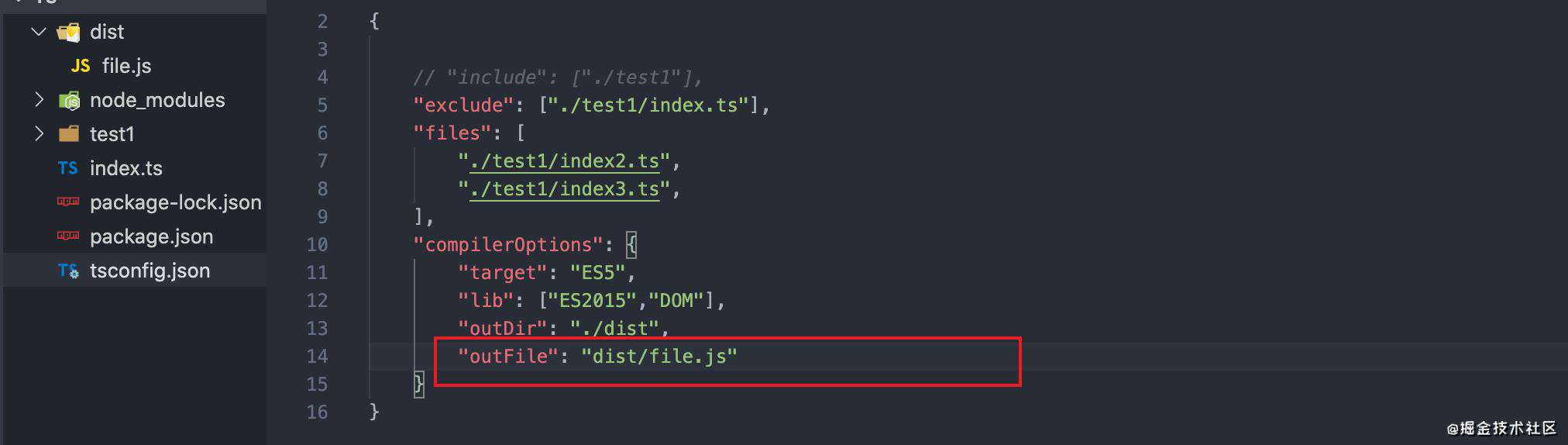
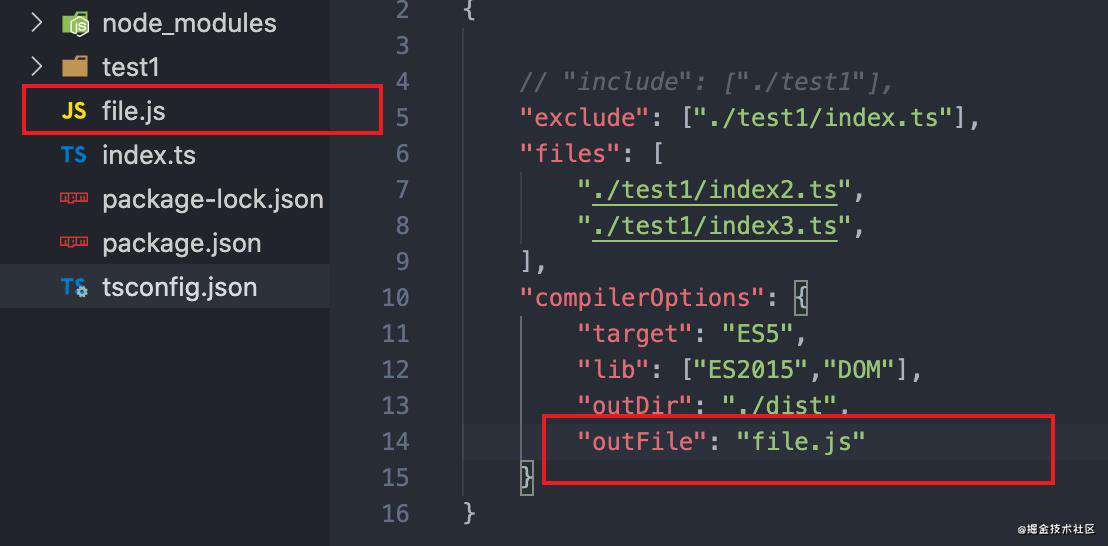
outFile:
将ts文件合并编译成一个文件
下列例子将编译的index2.ts和index3.js合并输出到dist/file.js

如果outFile不是路径只是文件名,将输出在根目录下outDir失效

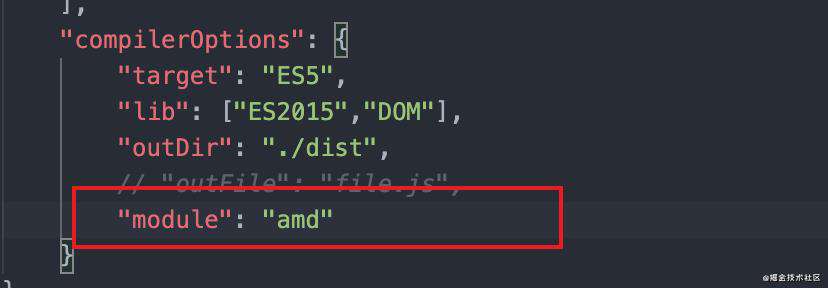
module:
编译用的模块方式有'none', 'commonjs', 'amd', 'system', 'umd', 'es6', 'es2015', 'es2020', 'esnext'.但是当有outFile属性后 只支持'amd', 'system'方式
以下例子就是用amd模块方式进行编译

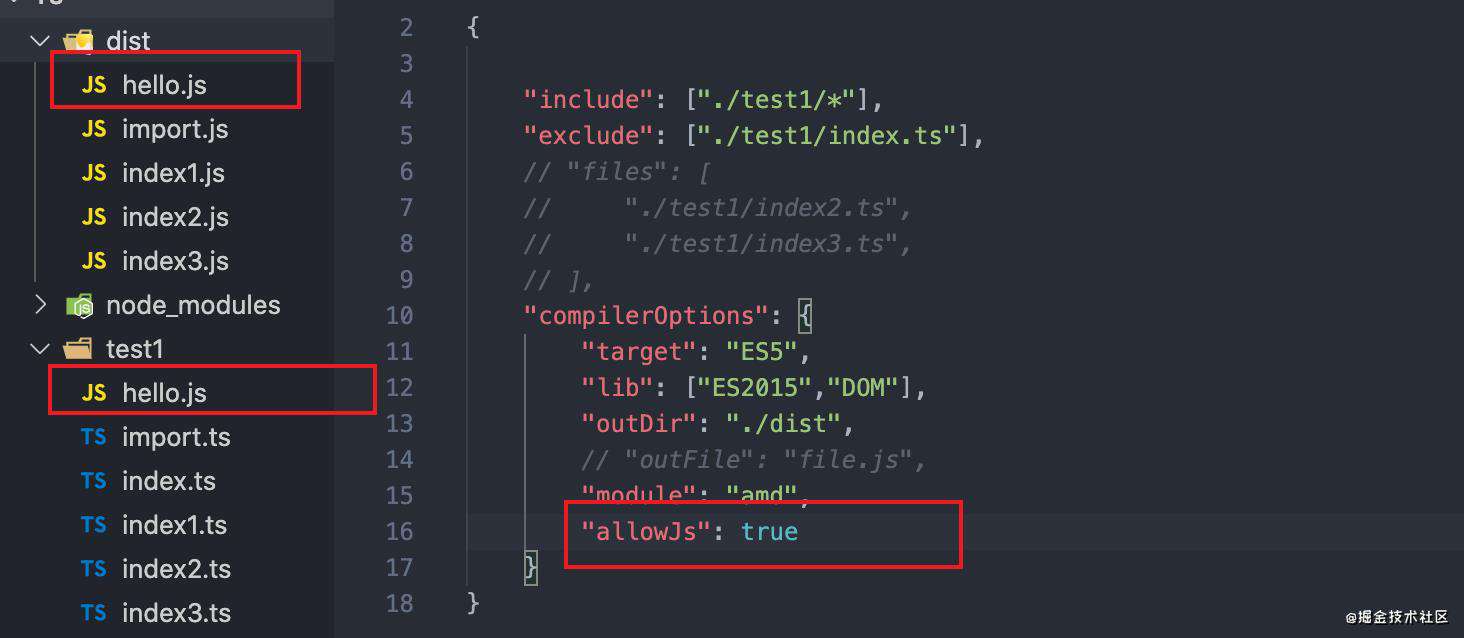
**allowJs:
允许是否将js进行编译默认是false
**
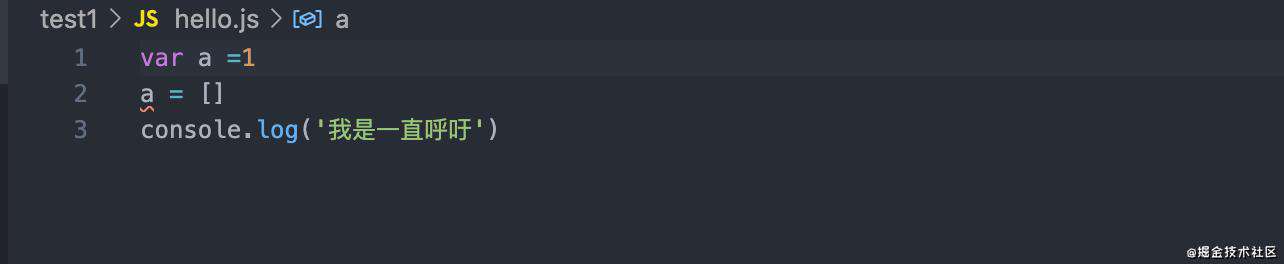
下列例子由于allowJs为false所以test1下的hello.js没有被编译到dist文件下

下列例子由于allowJs为true所以test1下的hello.js有被编译到dist文件下

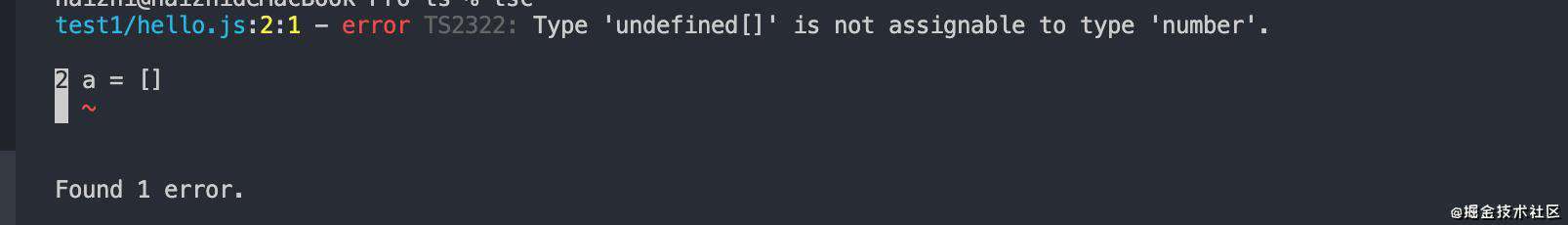
**checkJs:**是否对js进行代码检查
默认是false
以下例子checkJs值为true所以编译报错


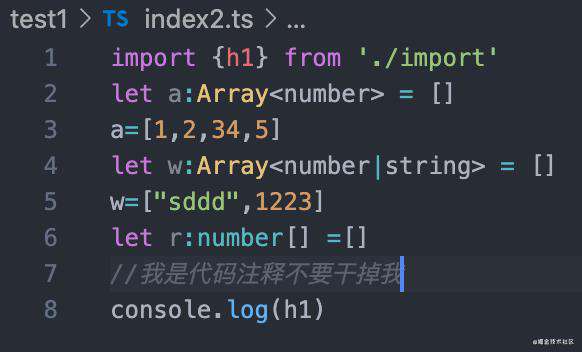
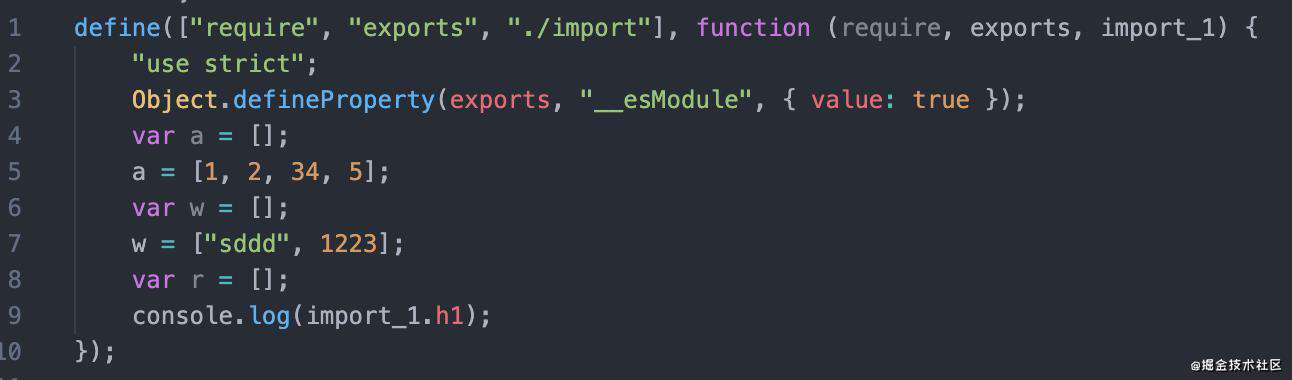
removeComments:
是否讲编译前文件的注释编译到编译后的文件里 默认值是false

编译前:

编译后:

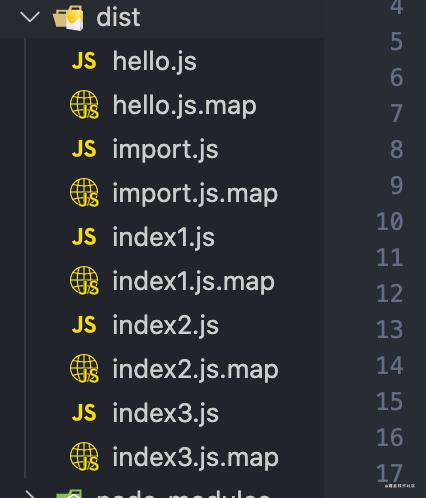
sourceMap:
是否生成map文件默认值为false,为true时编译生成map文件

noEmitOnError:
有错误的时候不进行编译,默认值是false
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?



发表评论
还没有评论,快来抢沙发吧!