效果展示
大家好,这里是初心Yearth,欢迎来到 10 mins css,每天花 10 分钟,实现一个简单精美的 css 效果。
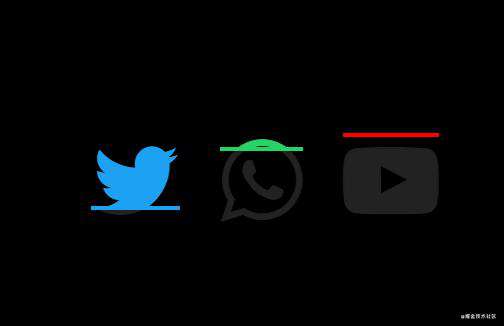
那么下面我们直接进入正题,先来看看今天的效果展示吧:

关键点
本效果关键点就一个:当 hover 的时候,给当前的图标染色。
但若是单纯在 hover 的时候改变图标的颜色,实际上会出现下面的情况:

并不会像目标中的那样从上往下刷新颜色。
那么,这里的思路就是一个带颜色的覆盖层,初始状态高度为 0,在 hover 的时候令高度为 100% 即可。
具体实现
有了思路,这里的具体实现便相对简单了:
li::before {
font-family: fontAwesome;
position: absolute;
top: 0;
left: 0;
height: 0;
overflow: hidden;
font-size: 6rem;
transition: 0.5s ease-in-out;
}
li:nth-child(1)::before {
content: "\f099";
color: #1da1f2;
border-bottom: 4px solid #1da1f2;
}
li:hover::before {
height: 100%;
}
效果如下:

感兴趣的读者可以看看在线 demo:下拉图标效果
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!