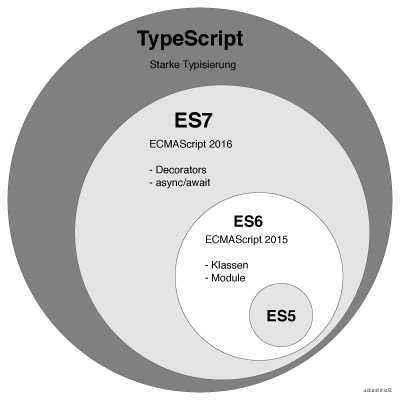
一.什么是Typescript

- Typescript更像后端JAVA,让
JS可以开发大型企业应用 - TS提供的类型系统可以帮助我们在写代码时提供丰富的语法提示
- 在编写代码时会对代码进行类型检查从而避免很多线上错误
二.环境配置
1.全局编译TS文件
全局安装typescript对TS进行编译
npm install typescript -g
tsc --init # 生成tsconfig.json
tsc # 可以将ts文件编译成js文件
tsc --watch # 监控ts文件变化生成js文件
2.配置webpack环境
- 安装依赖
npm install rollup typescript rollup-plugin-typescript2 @rollup/plugin-node-resolve rollup-plugin-serve -D
- 初始化
TS配置文件
npx tsc --init
webpack配置操作
// rollup.config.js
import ts from 'rollup-plugin-typescript2'
import {nodeResolve} from '@rollup/plugin-node-resolve';
import serve from 'rollup-plugin-serve';
import path from 'path'
export default {
input:'src/index.ts',
output:{
format:'iife',
file:path.resolve('dist/bundle.js'),
sourcemap:true
},
plugins:[
nodeResolve({
extensions:['.js','.ts']
}),
ts({
tsconfig:path.resolve(__dirname,'tsconfig.json')
}),
serve({
open:true,
openPage:'/public/index.html',
port:3000,
contentBase:''
})
]
}
src/index.ts
const hello: string = "hello world";
console.log(hello);
console.log("lalal123");
public/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>深度学习Typescript</title>
</head>
<body>
<div id="app"></div>
<script src="../dist/bundle.js"></script>
</body>
</html>
package.json配置
"scripts": {
"dev": "rollup -c -w"
}
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?



发表评论
还没有评论,快来抢沙发吧!