源码下载地址:https://github.com/vuejs/vue
从git上拉取代码:git clone github.com/vuejs/vue.g…
运行npm install下载依赖包
运行npm run dev进行打包
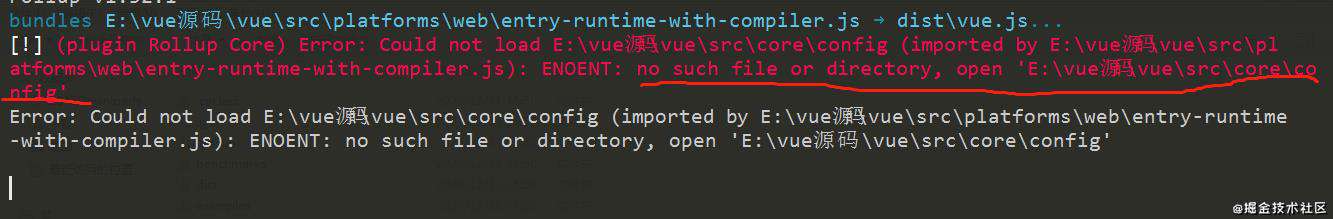
运行报错,如下图:

报错原因是运行dev时用的rollup打包工具,其中的公共路径处理插件rollup-plugin-alias的文件路径处理还不是很完善,导致在打包依赖时找不到响应的依赖包。
解决方法:npm i安装依赖时的rollup-plugin-alias的版本是1.3.1,需要将版本切换为1.2.0版本。然后在node_modules/rollup-plugin-alias/dist/rollup-plugin-alias.js添加处理路径正则代码。代码如下:
if (!/js$/.test(updatedId)) {
updatedId += '.js';
}
保存文件,运行npm run dev
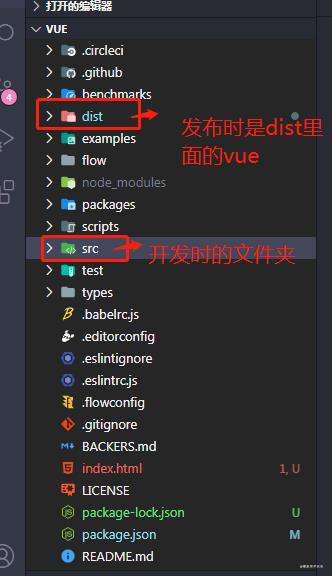
整个vue源码目录及开发源码所在路径
整个源码目录如下:

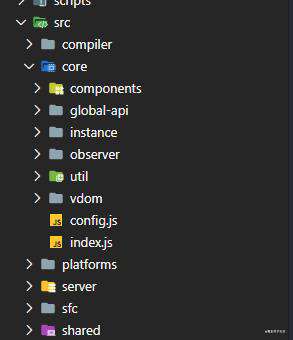
在根目录下新建index.html文件,引入dist里面的vue.js;在浏览器中运行进行断点调试。src中的代码是各个vue功能模块的拆分结构,dist是打包混淆之后的文件。src的目录如下:

可以看到src有包括编译器、全局内置组件、全局api等等功能模块都是各自的文件夹,查看起来比较方便
运行npm run dev报错解决方法参考文章地:www.cnblogs.com/waihoyu/p/9…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!