webpack的检测工具
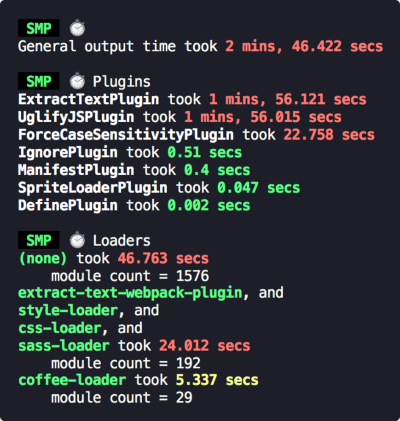
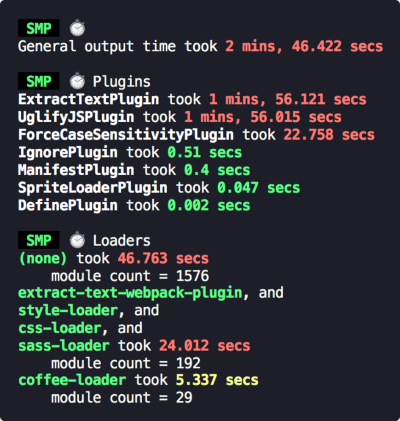
- 各个插件和loader执行速度的检测: www.npmjs.com/package/spe…
// npm i -D speed-measure-webpack-plugin
const SpeedMeasureWebpackPlugin = require('speed-measure-webpack-plugin')
const SpeedMeasure = new SpeedMeasureWebpackPlugin() // 拿到各loader执行速度
module.exports = SpeedMeasure.wrap({
entry: '...',
output: '...',
...
})

- 监控资源体积变化(与上一次相比): www.npmjs.com/package/siz…
// npm i -D size-plugin
// webpack.config.js
+ const SizePlugin = require('size-plugin');
module.exports = {
plugins: [
+ new SizePlugin()
]
}

- 获取打包后,各个资源大小占比情况:https://www.npmjs.com/package/webpack-bundle-analyzer
- 可以很轻易的找出一些过大的包,比如loadsh,然后在考虑是否有替代方案或者code splitting
- 个人经历
- 内部公共组件库内 的一个公共组件加了brace(功能是做一个在线代码编辑器),结果包含了各种语言,总的加起来有8M。解决方法:只引入业务需要的部分,比如sql,js等
// npm install -D webpack-bundle-analyzer
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin()
]
}

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 最常见的情况是下载不完整: 可对比下载完压缩包的与网盘上的容量,若小于网盘提示的容量则是这个原因。这是浏览器下载的bug,建议用百度网盘软件或迅雷下载。若排除这种情况,可在对应资源底部留言,或 联络我们.。
- 找不到素材资源介绍文章里的示例图片?
- 对于PPT,KEY,Mockups,APP,网页模版等类型的素材,文章内用于介绍的图片通常并不包含在对应可供下载素材包内。这些相关商业图片需另外购买,且本站不负责(也没有办法)找到出处。 同样地一些字体文件也是这种情况,但部分素材会在素材包内有一份字体下载链接清单。
- 模板不会安装或需要功能定制以及二次开发?
- 请QQ联系我们









发表评论
还没有评论,快来抢沙发吧!