1.前提概要
向后端发送请求获取图片,得到的响应数据是一堆火星文,如下,找度娘了解一番,这是一堆二进制乱码,主要问题是由于uni.request发请求时,设置的responseType不对或者根本就没设置

2.思路讲解
- 2.1 在uni.request请求中,配置responseType为"arraybuffer";
- 用到什么便学什么,所以了解一下responseType:
-
- responseType属性它主要是用来设置响应数据的类型,默认为“text”类型
-
- responseType属性值有(写几个常见一点的):""(空字符串),arraybuffer(是一个包含二进制数据的js ArrayBuffer),blob(一个包含二进制数据的Blob对象),json,text
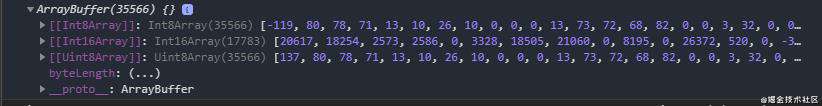
- 2.2 设置requestType为"arraybuffer"后,你会发现得到的响应数据是,arraybuffer类型的实例,如下:

- 2.3 使用uni.arrayBufferToBase64()方法将响应数据转换为base64格式的数据
- 2.4 再在上述2.3上得到的base64格式的数据加上'data:image/png;base64,' 的前缀,从而得到图片的src路径
- 2.5 我的功能需求还需要进行保存图片,继续实现保存图片
3.代码演示
重点方法提取:(详解能力还不达标,(╥╯^╰╥) 菜鸟copy阶段)
- uni.getFileSystemManager()=>获取全局唯一的文件管理器,所谓文件管理器,顾名思义就是对文件进行管理的,可以对文件进行创建,修改,存储等=>返回FileSystemManager
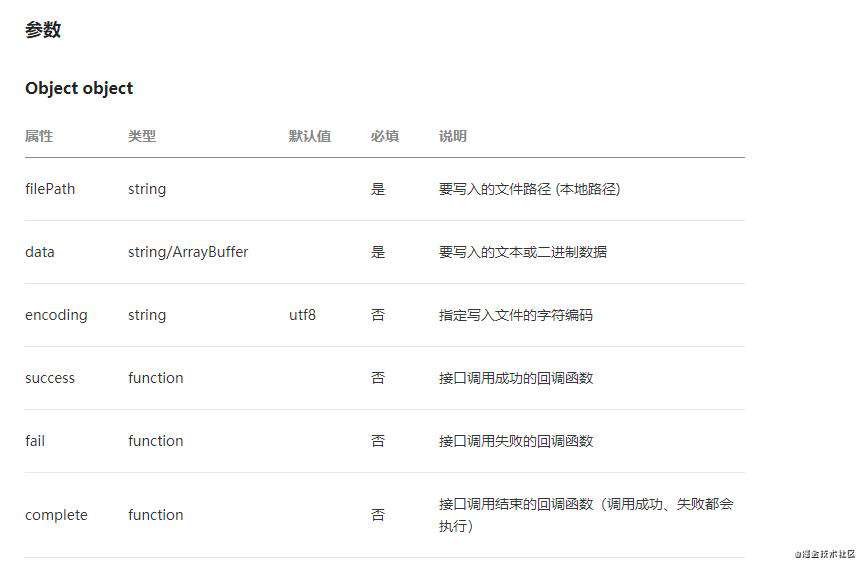
- FileSystemManager.writeFile()=>写入一个文件,主要参数如下

额外说一下wx.env.USER_DATA_PATH方法=>我们的文件有一种为本地用户文件,开发者对该目录可以进行自由的读写,其中通过该方法就可以获取这个目录的路径
- uni.saveImageToPhotosAlbum({})=>保存图片到系统文件,主要参数为filePath,注意其文件路径,可以是临时文件路径或永久文件路径 (本地路径) ,不支持网络路径
//请求:
uni.request({responseType:'arraybuffer'})
//图片
<image :src="imgSrc"></image>
//方法
async getPhoto(data) {
const res = await getCertificate(data);
const base64 = uni.arrayBufferToBase64(res);//将得到的arraybuffer数据转换为base64格式的数据
this.base64 = base64;
const imgSrc = 'data:image/png;base64,'+base64;
this.imgSrc = imgSrc;
},
savePhoto() {
//保存图片
let filePath=wx.env.USER_DATA_PATH + '/certificate.png';
uni.getFileSystemManager().writeFile({
filePath:filePath,//本地用户文件路径
data: this.base64, //文件内容
encoding: 'base64', //文件编码方式
success: res => {
uni.saveImageToPhotosAlbum({
filePath: filePath,
success: function(res2) {
uni.showToast({
title: '保存成功',
icon:"none",
duration:5000
})
},
fail: function(err) {
}
})
},
fail: err => {
//console.log(err)
}
})
}
参考链接:
- www.pianshen.com/article/372…
- developers.weixin.qq.com/miniprogram…
- blog.csdn.net/wu5229485/a…
- www.cnblogs.com/china-fanny…
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!