马上就要告别 2020,认真打工的一年也接近尾声。
作为本年度最后一篇技术文, 我左思右想,最后选题定为 UmiJS,读作‘乌咪’,听起来也太可爱了。
这款 Umi 框架是集 React 各种优势于一身,出自阿里旗下的蚂蚁金服团队。
| 介绍
Umi 是一个可插拔的企业级 React 应用框架。
Umi 以路由为基础,支持类 next.js 的约定式路由,以及各种进阶的路由功能,并以此进行功能扩展。
比如,它支持路由级的按需加载,然后配以完善的插件体系,覆盖从源码到构建产物的每个生命周期,支持各种功能扩展和业务需求,目前内外部加起来已有 50+ 的插件。
| 优势
-
开箱即用,内置 react、react-router 等
-
类 next.js 且有功能完备的路由约定,同时支持配置的路由方式
-
完善的插件体系,覆盖从源码到构建产物的每个生命周期
-
高性能,通过插件支持 PWA、以路由为单元的 code splitting 等
-
支持静态页面导出,适配各种环境,比如中台业务、无线业务、egg、支付宝钱包、云凤蝶等
-
开发启动快,支持一键开启 dll 等
-
一键兼容到 IE9,基于 umi-plugin-polyfills
-
完善的 TypeScript 支持,包括 d.ts 定义和 umi test
-
与 dva 数据流的深入融合,支持 duck directory、model 的自动加载、code splitting 等
| 快速上手
既然 Umi 优势如此明显,那咱们就快速上手吧。
先全局安装 Umi。
npm install -g umi
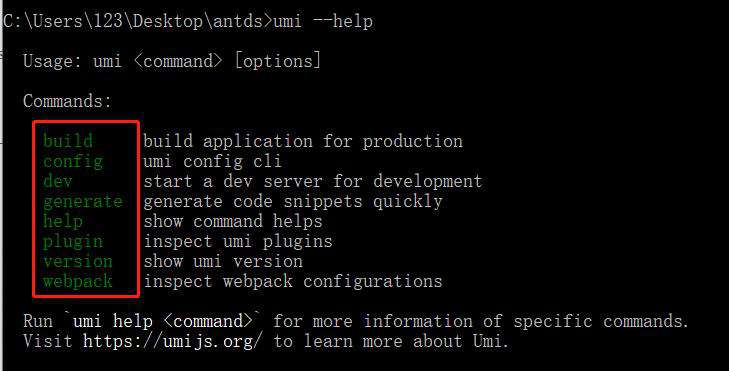
安装成功之后可以使用 Umi --help 该 command 会显示所有的配置指令,如图:

-
umi build 为生成环境打包
-
umi dev 开启一个开发环境下的服务
-
umi generate (简写umi g) 快速生成对应的结构
我们创建一个 demo 文件夹,在该文件夹启动终端输入 umi g page index。
该项目下就会创建一个 pages 文件夹,里面保存了我们创建的 index.js 页面组件。
然后使用 umi dev 就启动了这个服务,端口 8000。
它采用的就是文件系统路由,url 中输入对应的页面组件名就能实现路由跳转。
| Umi 脚手架
Umi 通过 create-umi 提供脚手架的功能。
我们可以通过 npm create umi projectname 来创建一个项目,然后根据自己的需要去勾选,最后会根据你的需要创建对应的文件。
当结束的时候,我们使用 npm install 安装所有的依赖模块。
最后 npm start 就可以跑起整个项目。
提醒:如果 npm install 下载不下来就换成 yarn。

在下载过程中,有个 umi-plugin-react 模块下载出错,建议单独下载它,且使用 yarn 下载,即 yarn add umi-plugin-react。
当一切都成功后在终端里 npm start 就成功开启了服务。
对于 Umi 的学习不是三两天就能解决的,需要持续学习 Umi 的小伙伴欢迎进入官网。
最后打工的一天,冲呀!
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!