从一道经典的面试题开始
(本文部分内容整理自网络文章)

- DNS 解析 (解析域名,将URL解析为对应的IP地址)
- TCP 连接(与这个IP建立TCP网络连接,三次握手)
- 发送HTTP 请求
- 服务端相应HTTP 返回数据
- 浏览器拿到响应数据,解析响应内容,把解析的结果展示给用户
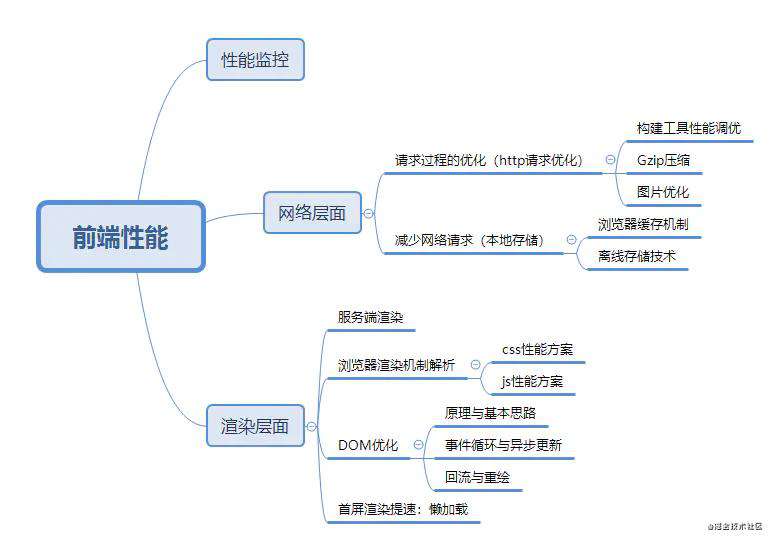
前端性能都包括哪些

这个性能划分是我从一篇文章上扒下来的,我们这里主要讨论性能监控
前端性能监控-关键指标
- 首屏时间
- 白屏时间
- 页面总下载时间
浏览器性能先关内容概述
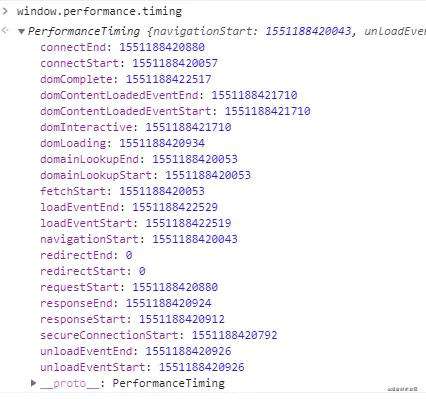
性能方面我们通过 window.preformance.timing 这个属性来获取性能相关参数
window.preformance.timing(记录了页面各个状态的时间戳)

那么这些参数都是什么意义,以及它们触发机制是什么
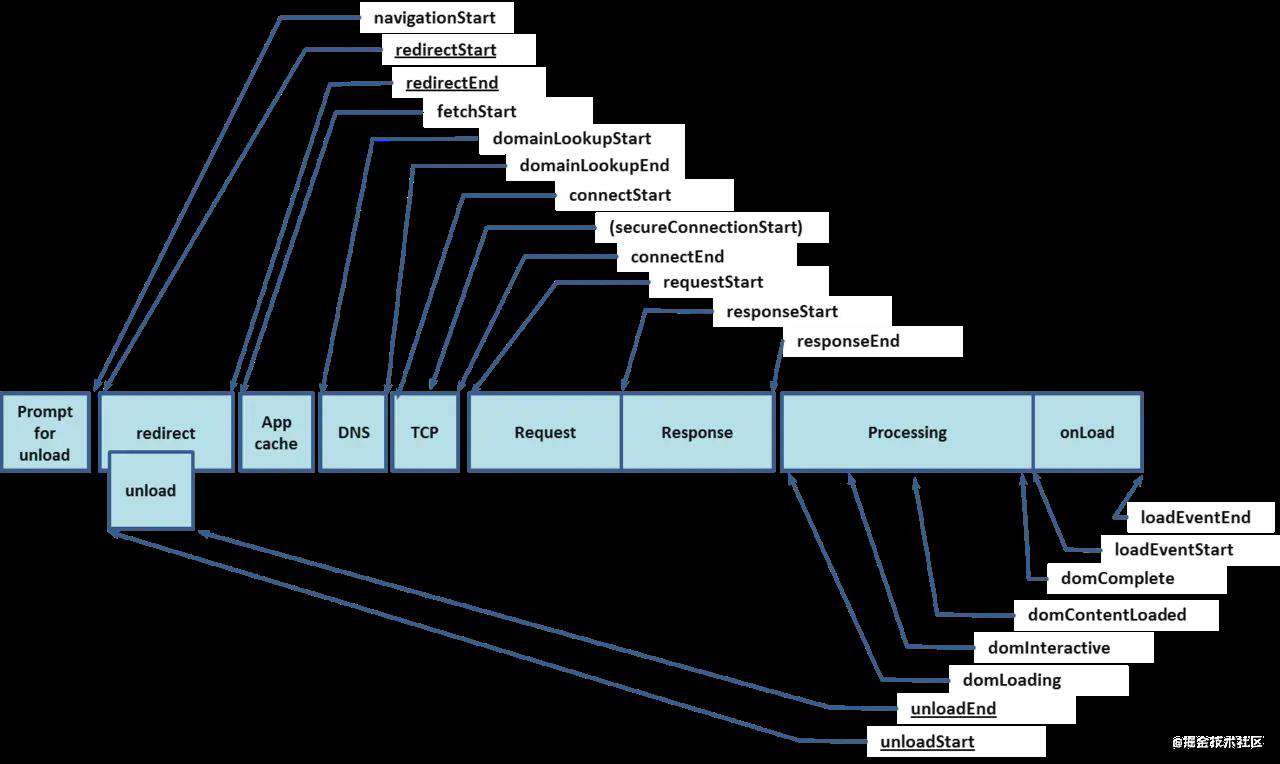
我来看一张经典的图

我们把它翻译一下
【Prompt for unload】- 用户跳转行为(在地址栏输入url后按回车,或者点击a标签跳转等)
navigationStart、startTime // 当前浏览器窗口的前一个网页关闭开始执行的时间戳
unloadStart // 前一个页面unload触发开始时间戳
【unload】- 前一个页面unload时间
unloadEnd // 前一个页面unload触发结束时间戳
redirectStart // 返回第一个HTTP跳转开始时的时间戳如果没有跳转,或者不是同一个域名内部的跳转,则返回值为0
【redirect】- 重定向
redirectEnd // 返回最后一个HTTP跳转结束时(即跳转回应的最后一个字节接受完成时)的时间戳,如果没有跳转,或者不是同一个域名内部的跳转,则返回值为0
fetchStart // 返回浏览器准备使用HTTP请求读取文档时的时间戳。该事件在网页查询本地缓存之前发生
【App cache】- 网页查询本地缓存
domainLookupStart // 返回域名查询开始时的时间戳。如果使用持久连接,或者信息是从本地缓存获取的,则返回值等同于fetchStart属性的值
【DNS】- 域名查询
domainLookupEnd // 返回域名查询结束时的时间戳。如果使用持久连接,或者信息是从本地缓存获取的,则返回值等同于fetchStart属性的值
connectStart // 返回建立TCP链接开始向服务器发送时的时间戳。如果使用持久连接(persistent connection),则返回值等同于fetchStart属性的值
【TCP】
secureConnectionStart // 它的值是安全连接握手之前的时刻。如果该属性不可用,则返回undefined。如果该属性可用,但没有使用HTTPS,则返回0
connectEnd // 返回浏览器与服务器之间的连接建立时的时间戳。如果建立的是持久连接,则返回值等同于fetchStart属性的值。连接建立指的是所有握手和认证过程全部结束
回浏览器与服务器开始安全链接的握手时的时间戳。如果当前网页不要求安全连接,则返回0
requestStart // 返回浏览器向服务器发出HTTP请求时(或开始读取本地缓存时)的时间戳
【Request】 - 网络请求
responseStart // 返回浏览器从服务器收到(或从本地缓存读取)第一个字节时的时间戳
【Response】
responseEnd // 返回浏览器从服务器收到(或从本地缓存读取)最后一个字节时(如果在此之前HTTP连接已经关闭,则返回关闭时)的时间戳
domLoading // 返回当前网页DOM结构开始解析时(即Document.readyState属性变为“loading”、相应的readystatechange事件触发时)的时间戳
【Processing】
domInteractive // 返回当前网页DOM结构结束解析、开始加载内嵌资源时(即Document.readyState属性变为“interactive”、相应的readystatechange事件触发时)的时间戳
domContentLoadedEventStart // 返回当前网页DOMContentLoaded事件发生时(即DOM结构解析完毕、所有脚本开始运行时)的时间戳
domContentLoadedEventEnd // 返回当前网页所有需要执行的脚本执行完成时的时间戳
domComplete // 返回当前网页DOM结构生成时(即Document.readyState属性变为“complete”,以及相应的readystatechange事件发生时)的时间戳
loadEventStart // 返回当前网页load事件的回调函数开始时的时间戳。如果该事件还没有发生,返回0
【onLoad】- window.onLoad触发
loadEventEnd // 返回当前网页load事件的回调函数运行结束时的时间戳。如果该事件还没有发生,返回0。通过while循环持续判断直到loadEventEnd>0则表示完全加载完毕了!网络不再有任何数据请求、dom也渲染完毕了
复制代码
注意
由于window.preformance.timing是一个在不同阶段,被不停修正的一个参数对象,所以,建议在window.onload中进行性能数据读取和上报
关键数据获取
- 首屏时间:计算起来比较麻烦,后文会详述
- 白屏时间:responseEnd - navigationStart
- 页面总下载时间:loadEventEnd - navigationStart
其他数据:
- DNS解析耗时:domainLookupEnd - domainLookupStart
- TCP链接耗时:connectEnd - connectStart
- 首包请求耗时:responseEnd - responseStart
- dom解释耗时:domComplete - domInteractive
- 用户可操作时间:domContentLoadedEventEnd - navigationStart
- ...
首屏时间计算
目前业内对首屏时间方式并不统一,常见的有下面几种计算方式:
- 利用首屏中最后一张图片加载完成的时间来当做首屏时间(适合首屏元素由服务端渲染)
- 图片相似度比较法,通过比较连续截屏图像的像素点变化趋势确定首屏时间(适合异步请求数据渲染的场景)
- 首屏模块标签标记法(页面多数异步请求渲染)
- 自定义模块内容计算法(自定义每个页面太复杂)
- 用onLoad或者domReady触发时间表示首屏时间
我们的首屏计算方式
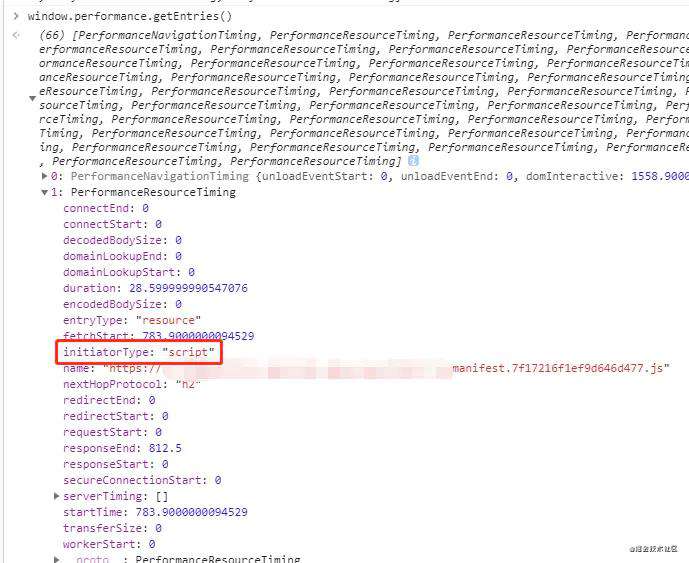
首先我们要介绍一下window.performance.getEntries()方法,因为后面会用到
window.performance.getEntries()
调用后会获取页面加载资源和网络请求信息

拿到之后是个数组,里面包含了页面所有的静态资源、网络请求相关信息,我们通过initiatorType来获取每一个元素的属性

“xmlhttprequest”表示的就是接口请求
首屏计算方式
- 默认值为:domContentLoadedEventEnd - navigationStart
- 如果是vue项目,采用mounted触发时间作为计算分界点。
- 如果是react项目,采用componentDidMount触发时间作为计算分界点。
- 遍历window.performance.getEntries()所有内容,过滤mounted、componentDidMount之前发出的所有请求内容,如果有xmlhttprequest,则采用最后返回response的时间作为首屏时间
- 如果是ssr项目,直接采用默认计算方式(domContentLoadedEventEnd - navigationStart)
确实,我们这么做有两个前提:
- 通常情况下我们认为浏览器渲染时间会很快
- 页面加载的图片必须进行截取(这个由各业务线自己控制)
所以这种首屏计算方式,更像是“首屏数据开始渲染时间”(因为此时已经拿到了首屏渲染所有需要的数据)
在图片过多、过大时候是会有一定程度的误差
- 为了实现自动统计,且不希望性能统计的逻辑被强制注入到的业务代码中
- 尽可能的接近真实的首屏加载时间
- 在不过多占用浏览器首屏加载性能的情况下完成数据收集
首屏时间目前各家公司的计算方式不尽相同,但是所采用的,一定是在符合各自公司真实情况的前提下,最接近于首屏时间的计算方式。
其实数据准确性和收集数据的性能开销,是一种博弈,对于公司来讲,应该选择最合适的方式。
【Prompt for unload】- 前端学习培训、视频教程、学习路线,请添加威信 haomei0452
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!