使用示例
index.wxml
<view>
<view>{{count}}</view>
<button bindtap="add">数字 +1</button>
</view>
index.js
import {Epage, ref, onShowHooks} from 'enhance-weapp'
function useCount() {
const count = ref(0)
const add = () => {
count.value++
}
onShowHooks(() => {
console.log('我是useCount')
})
return {
count,
add
}
}
Epage({
setup() {
onShowHooks(() => {
console.log('我是setup')
})
return useCount()
}
})
原理简述
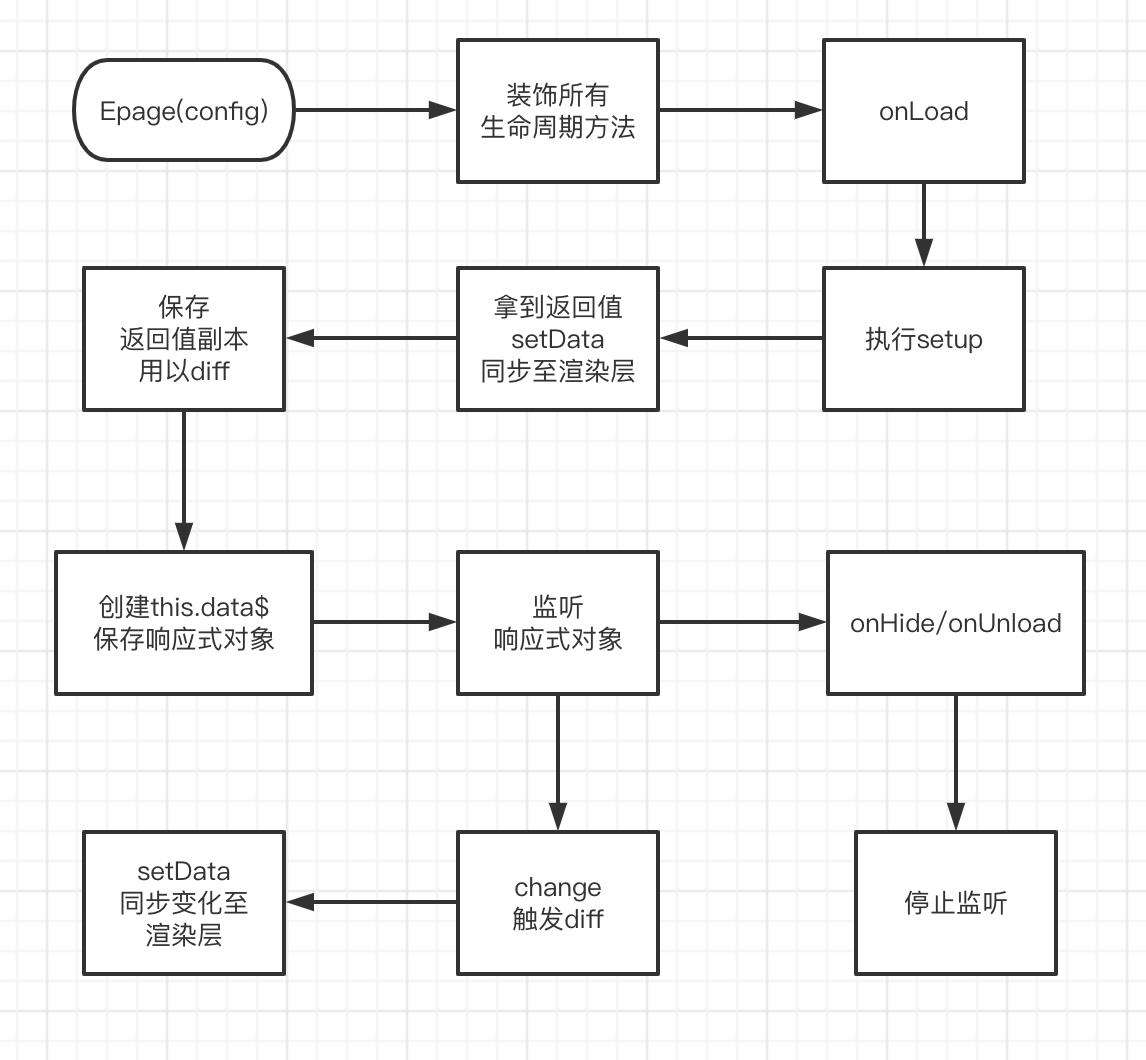
流程图先走一波

- Epage函数会对传入的
options对象属性进行遍历,对所有的生命周期方法进行装饰,将生命周期改造成数组结构,并提供相关的hooks方式以调用注册。 - 在onLoad/created中检查并执行
setup函数,拿到其返回值setupData。 - 创建
options.data对象副本(如果有的话),使用reactive将其响应式后保存到this.data$属性上。 - 遍历
setupData,将其值直接赋值给this.data$,响应式解包赋值给this.data。 - 调用
this.setData(this.data),同步数据至渲染层。 - 保存
this.data副本至this.__oldData__。 - 使用
watch监听this.data$,响应式触发后diffthis.data$与this.__oldData__。 - 调用
this.setData(diffData),同步数据至渲染层。 - 优化部分:当页面onHide时会取消响应式监听,onShow时会重新监听并diff一次数据。
以上是核心的实现思路,除此之外还有全局mixins、生命周期阻塞执行、全局生命周期控制等逻辑,具体可以去enhance-weapp,看下介绍和源码。
如果本篇内容对你有帮助,欢迎点赞star?。
常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!