一、自动验证
自动验证:前端会有一些表单的验证操作(通过JavaScript),但是JavaScript有些情况下是不好用的(例如禁用JavaScript)。因此前端也需要有一套类似的机制,能够在后端实现对用户提交对数据进行验证,这个就是后端对自动验证。
1.1 准备工作
表单页面路由:

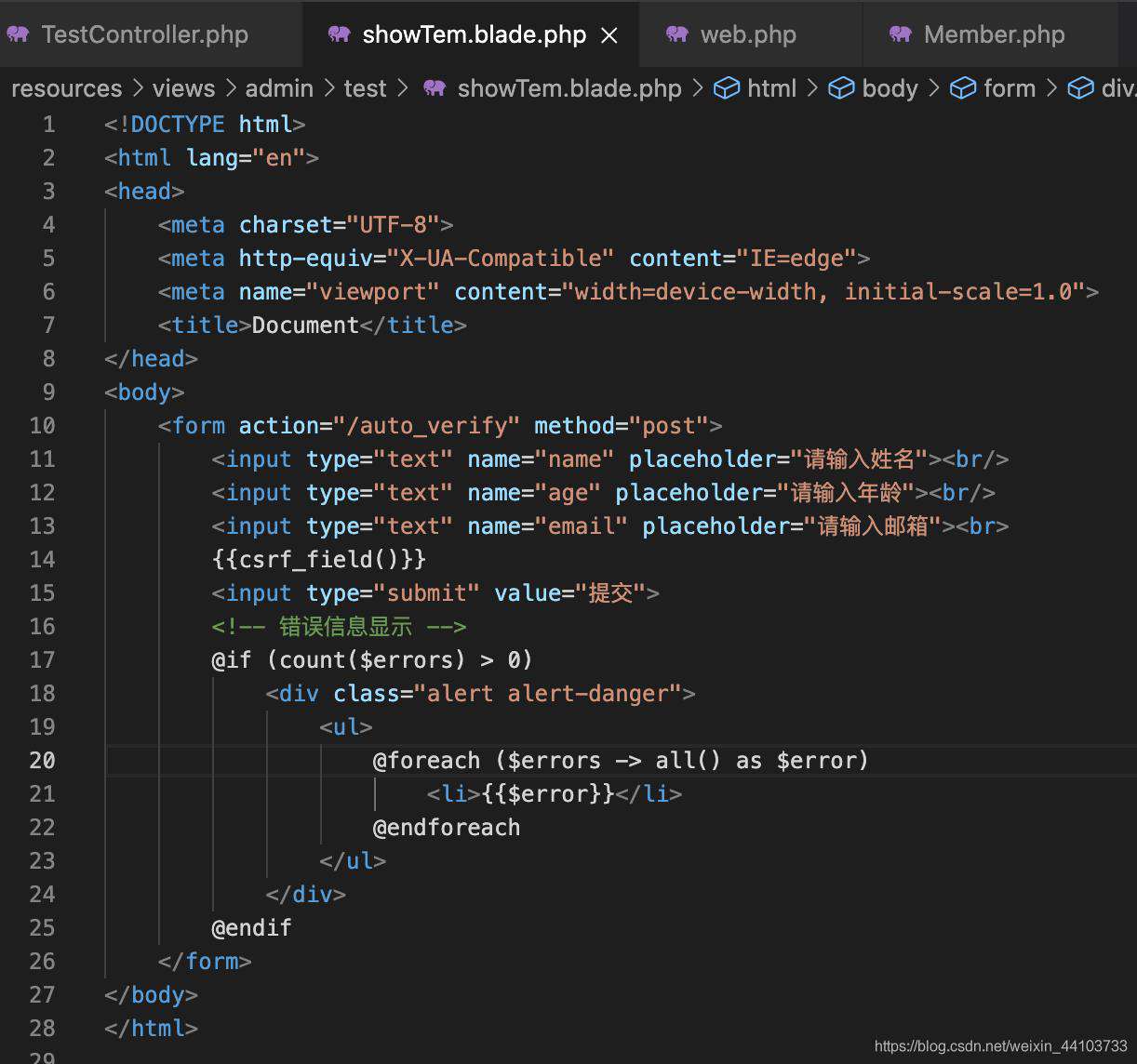
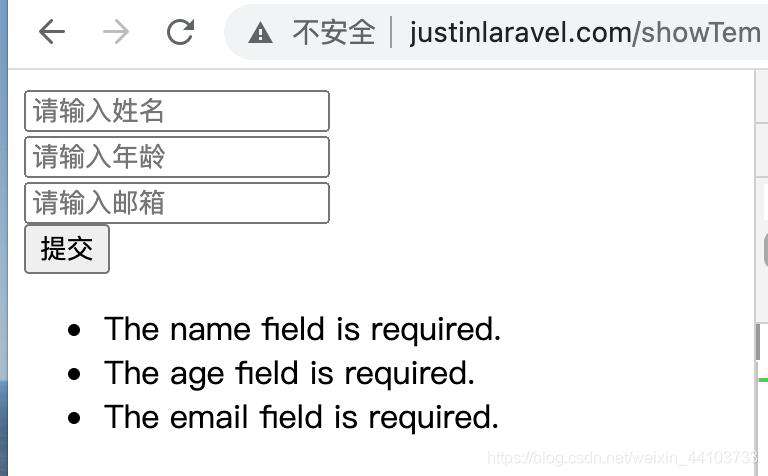
表单页面:

提交路由:
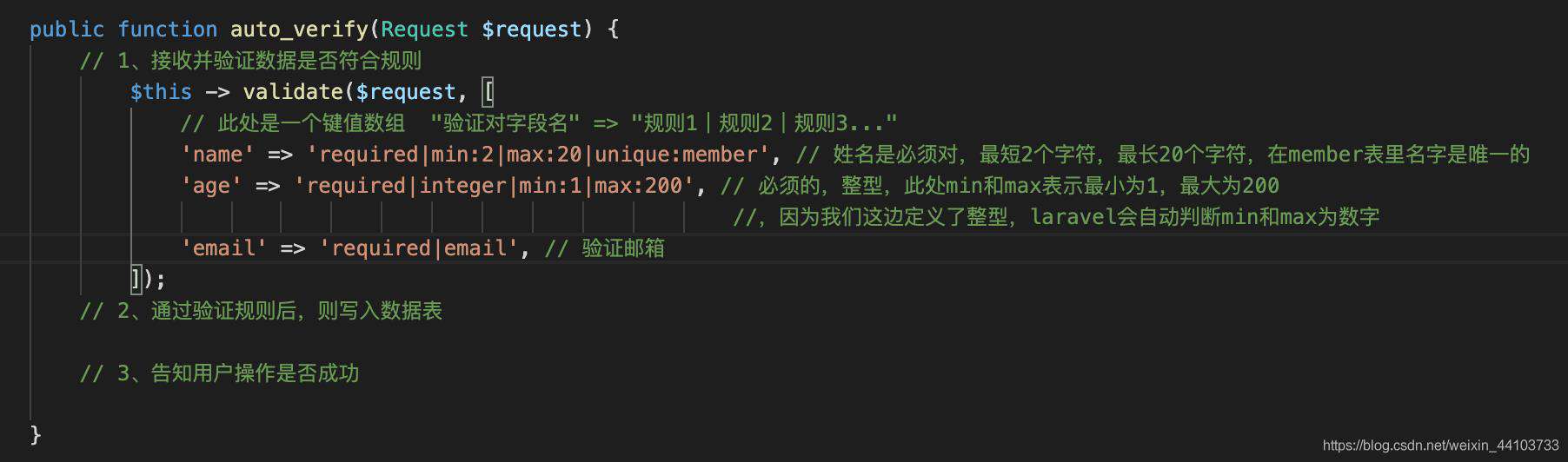
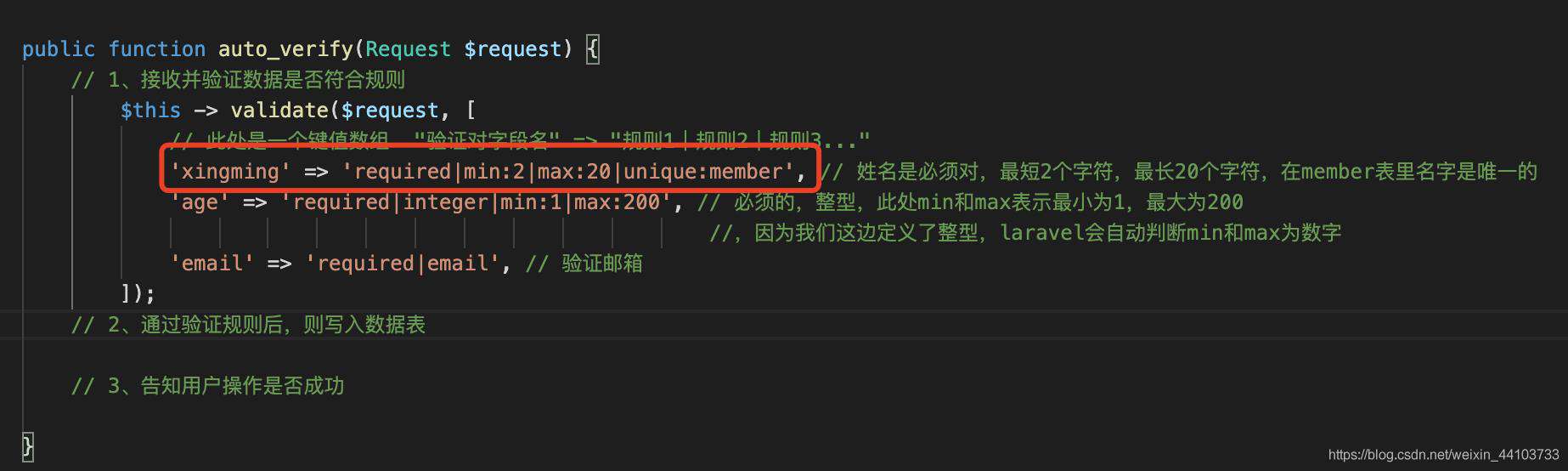
 控制器方法:
控制器方法:

1.2 效果展示

1.3 把输出效果转换成中文
1.3.1 方法一:自定义翻译
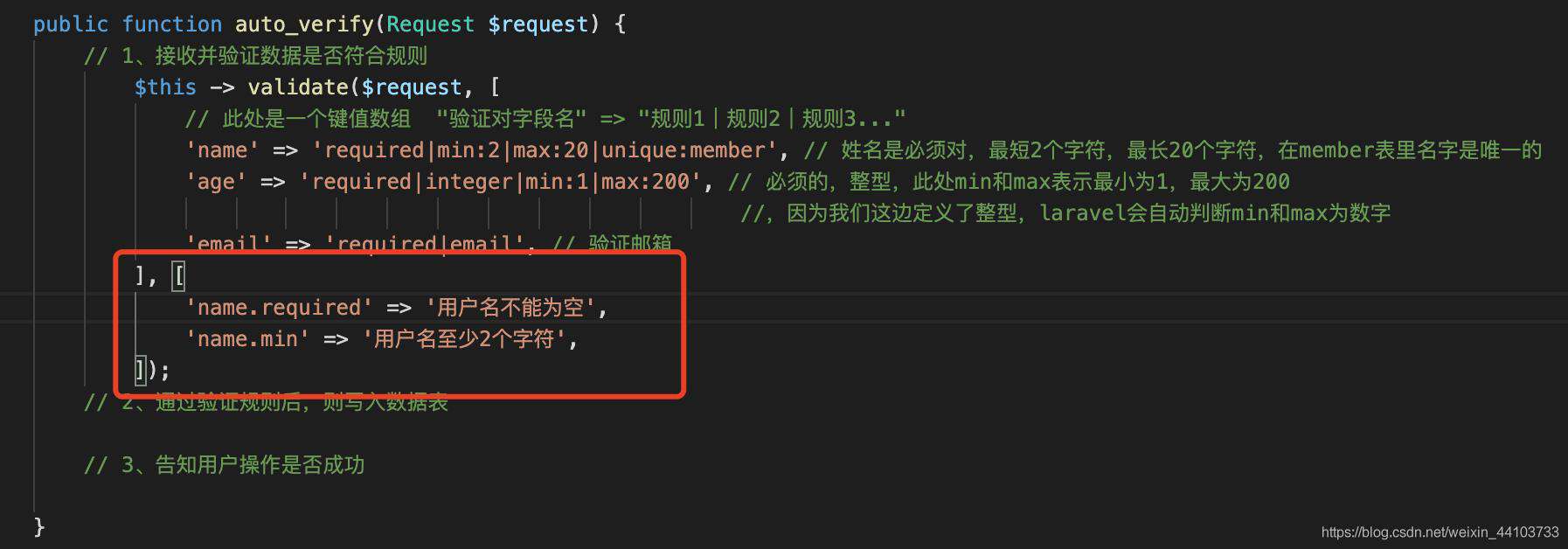
可以在定义自动验证的时候,给validate方法传递第三个参数,第三个参数即错误提示。例:
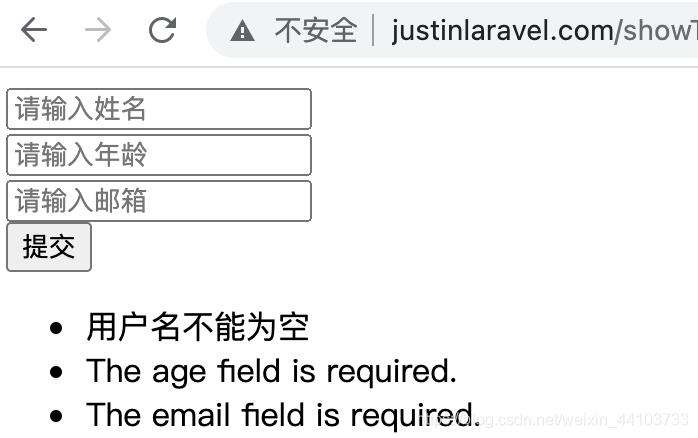
 效果:
效果:

该方式较为繁琐,每个规则都要直接定义错误信息。
1.3.2 方式二:借助语言包
由于中文和英文都是属于语言范畴,如果需要切换提示文字,则需要有中文语言包的支持。目前框架只有en语言包,则需要其他语言包要去下载。

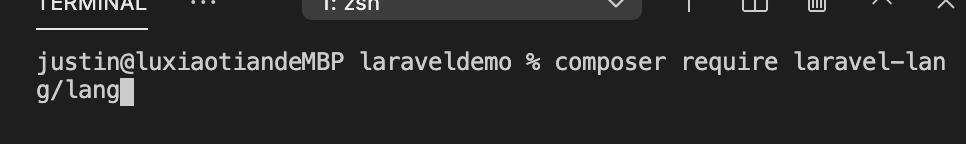
 进行安装。
进行安装。

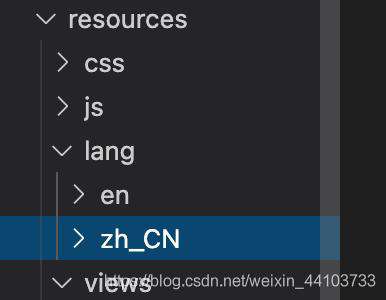
接着把vendor\laravel-lang\lang\locales\zh_CN
拷贝到resources的lang文件夹下:

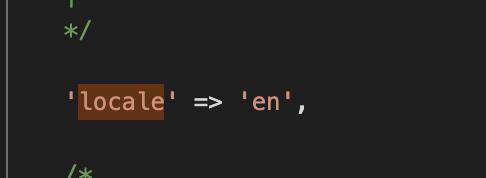
然后修改config下的app.php下的

修改为语言包的文件名:

效果:
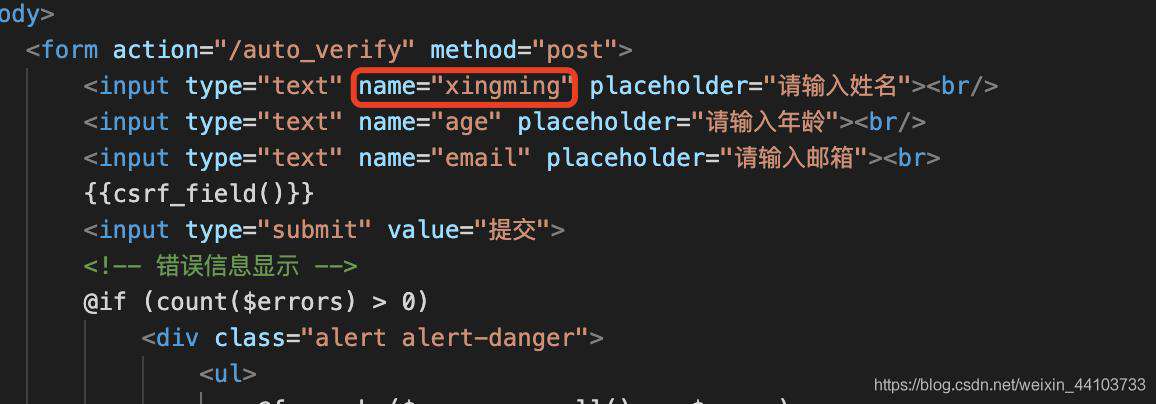
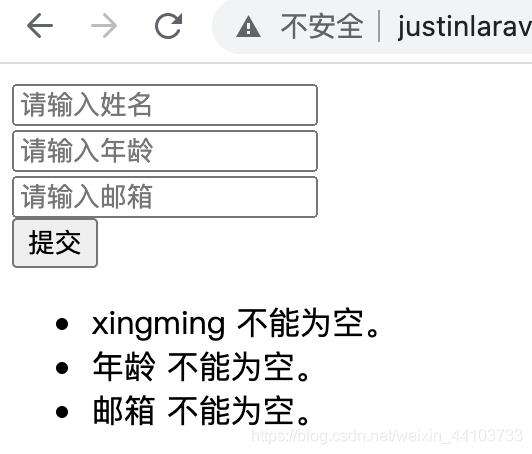
 紧接着我们自己给自己挖个坑,例如把name改为xingming,如下:
紧接着我们自己给自己挖个坑,例如把name改为xingming,如下:

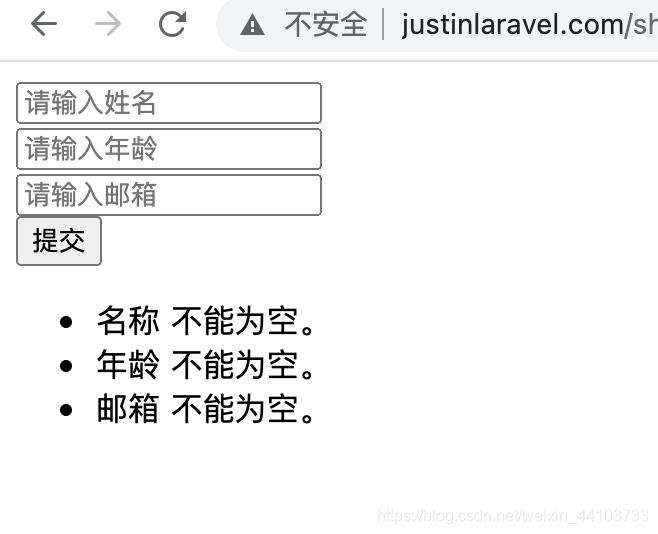
 这个时候就不会正确翻译了:
这个时候就不会正确翻译了:
 我们找到这个zh_CN这个文件夹下的validation.php增加:
我们找到这个zh_CN这个文件夹下的validation.php增加:
 效果:
效果:

常见问题FAQ
- 免费下载或者VIP会员专享资源能否直接商用?
- 本站所有资源版权均属于原作者所有,这里所提供资源均只能用于参考学习用,请勿直接商用。若由于商用引起版权纠纷,一切责任均由使用者承担。更多说明请参考 VIP介绍。
- 提示下载完但解压或打开不了?
- 找不到素材资源介绍文章里的示例图片?
- 模板不会安装或需要功能定制以及二次开发?






发表评论
还没有评论,快来抢沙发吧!